
独特な世界観を WebGL を使って見事に演出したコミュニティスペース MUTANT STAND のウェブサイト
いろいろと芸が細かい……
今回ご紹介するのはコミュニティスペースとして運営されている MUTANT STAND のウェブサイトです。
原宿に実店鋪というか、オフラインで実際に利用できるコミュニティスペースを持っているようで、それに関連したニュースや情報を知ることができるウェブサイトとなっています。
独特な世界観は見ているだけでもとっても楽しい、ビジュアルの迫力が素晴らしいサイトですね。
リンク:
MUTANT STAND - Membership Space for WEB3.0 Community
サイト内のいろんなところに注目してみよう
今回のサイトでは、WebGL を用いて演出している部分はもちろんあるのですが、CSS などを駆使してウェブサイトが上手に組み立てられており、全体的なバランスも含めてレベルの高い実装だと思います。
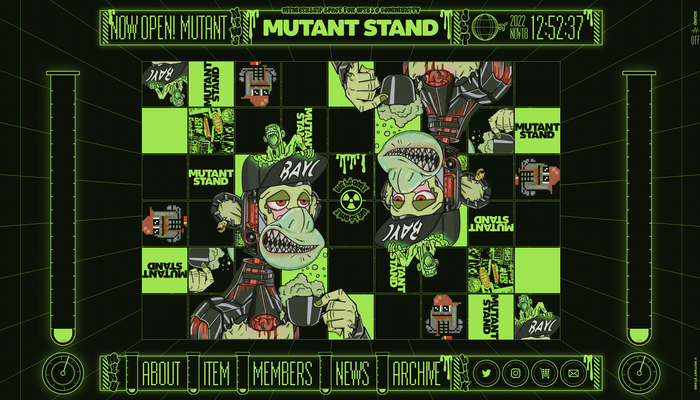
トップページにはガッツリと情報が詰め込まれているため、いわゆるコーポレートサイトや EC サイトのような「一般的な UI/UX の使いやすさ」みたいなものはそこまで前面に押し出されているわけではありませんが、しかしその分、この世界観をしっかりとビジュアルで表現していると思います。

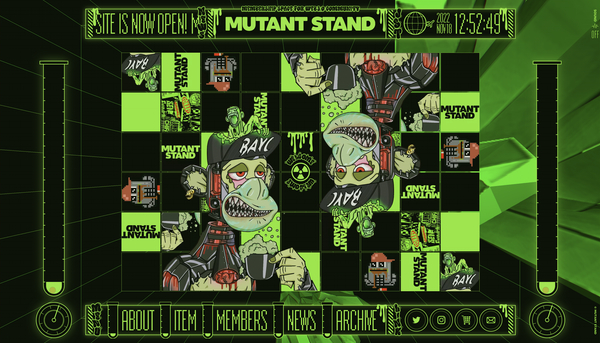
画面の背景部分には WebGL によって描かれるクリスタルが時折現れます。
奥から手前に動く感じなのでコンテンツが表示されている場合はそこまで目立たず、ローディング画面などのほうがよりはっきりと 3D 的なグラフィックスを見ることができます。
あくまでも主役となるコンテンツに軸足を起きつつ、ちょっと変わった演出で世界観を底上げしているような感じ、と言ったらいいでしょうか。
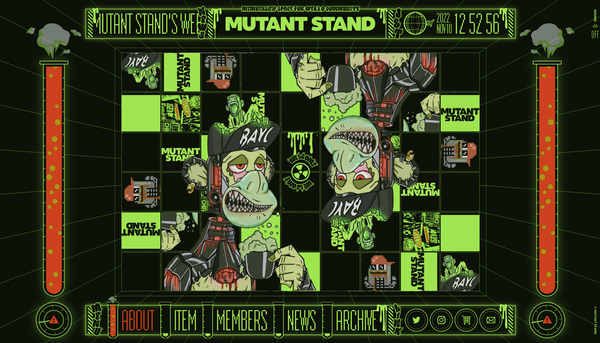
各ページへのアクセスは画面の下のほうに並んでいるリンクから行うことができ、このときの試験管で怪しい液体が沸騰するようなアニメーションなども本当にかっこいいですね。

About ページを見てみると、実際に原宿に存在するコミュニティスペースの写真なんかも掲載されているのですが……
この写真部分にマウスカーソルをホバーさせると、カメラが周囲を見渡すような感じで動きます。
カーソルのホバーという操作にこういう演出を組み合わせているのは見せ方として非常に珍しく、また見た目にもインパクトがあってめちゃくちゃいいですね。
さらに、トップページでしばらく何も操作せずに放置しておくとスクリーンセーバーのようなモードに切り替わるようになっていたり、とにかく細部にまで芸が細かいです。
本当にすごい……


一見イロモノっぽいというか、ネタっぽい感じに見えるかもしれないですが、実は細かく細部に注目していくとむしろ硬派な感じというか……
本当に高い実装力、デザイン力、インタラクティブコンテンツの設計力をまざまざと見せつけられる、そんなウェブサイトだと感じました。
WebGL は演出の脇を固める感じで使われていますが、こういうサイトの雰囲気に見事にマッチした程よい温度感の使われ方で、すごくバランスがいいなと個人的には感じました。
ぜひチェックしてみてください。




