
esports チームの Karmine corp を応援できるファンのための WebGL コンテンツ Le Blue Wall
自分で自由にステッカーやホログラムを選択できる
今回ご紹介するのは、フランスを拠点とする eスポーツのチーム(をマネジメントする組織)Karmine corp のスペシャルサイトです。
私はあまりゲームを熱心にウォッチしたり追いかけたりしていないので詳しいところはちょっとわからない部分もあるのですが、フランスでは結構人気があるチームなのかなと思います。
今回のサイトはいわゆるファンサイトみたいな感じで、チームメンバーやチームのロゴなどをステッカーとして壁に貼ることができる、というユーザー参加型のコンテンツになっています。
リンク:
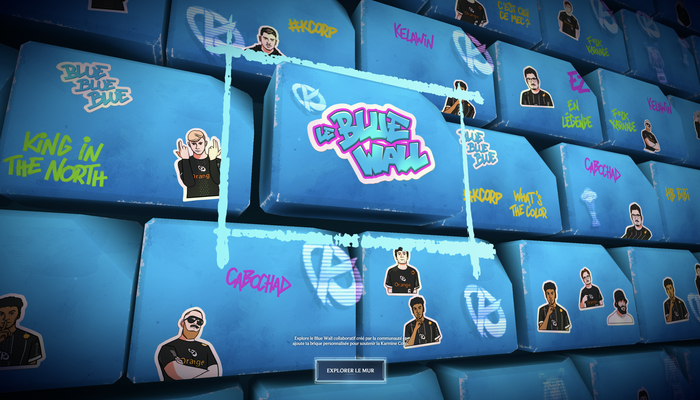
ステッカーを貼ったブロックが壁を形成する
今回のサイトはユーザーがブロックにステッカーを貼り付けて、これをどんどん積み上げていく、といったような内容です。
ブロックは積み上がり壁となり、平面的にどんどん敷き詰められていきます。
このブロックの総数は記事を執筆している時点でも1万を越えていてかなり多くのユーザーがこのサイト上でオリジナルのブロックを投稿していることがわかります。
青い壁、というのがもしかしたらなにか Karmine corp に関連した特別な意味のあるキーワードだったりもするのかもしれないですね。

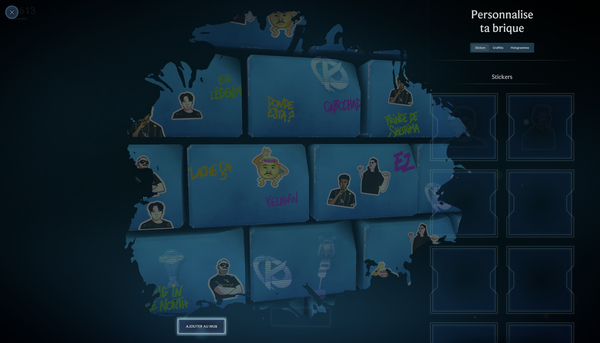
ブロックにどのようにステッカーを貼るか、については基本的に位置の制御などはできないようですが、どのステッカーを貼付するかは自由に選択することができます。
画面の下にあるボタンを押すとステッカーを選択する画面に遷移するようになっているのですが、このときの遷移エフェクトがすごく凝っていますね。
画面の外側から黒い模様が現れて一気に画面全体を塗りつぶしていくような感じなのですが、すごくスムーズなアニメーションで視覚効果としてはどこかゲームのインターフェースを想起させるような感がします。

ステッカーには、人物をデフォルメしたようなデザインのものの他、短いキーワードが書かれたもの、さらにはホログラムみたいなものも用意されていますね。
最大で3枚まで選択することができ、このステッカーを選択したときの「ブロックにステッカーが貼られる瞬間のエフェクト」もいかにもゲームに関連したコンテンツらしい演出になっています。
あまりに一瞬のエフェクトなのでここではスクリーンショットは撮っていないのですが、ぜひアニメーションする様子を確認してみてください。
ウェブの表現としてはかなり凝ったコンテンツだなと思います。


この「ファンがチームを応援できる仕組みをウェブで実現する」というの、面白いですよね。
esports にもすごくマッチしたコンテンツだと思いますし、こういうふうに WebGL を活用するのは、ある意味王道とも言えるのかもしれません。
操作はかなりスムーズでさわり心地はとても気持ちがよく、コンピューターゲームのようなハイエンドな CG に普段から触れているユーザーでもネガティブな感情を抱かずに操作できるようになっているのは見事だなと感じました。
ぜひチェックしてみてください。




