
各種パラメータを操作することも可能なフォトリアル系 WebGL 実装! Unseen Studio の技術デモ WebGL Rain がすごい!
思わずグッと寄って見てみたくなる
今回ご紹介するのは、Unseen Studio という制作会社の技術デモとして公開されている WebGL 実装です。
Unseen Studio のコーポレートサイトは当サイトで以前に紹介したことがあり、あのサイトもかなり WebGL をガンガン使った攻めた実装でしたが、今回の技術デモのほうも完成度がめちゃくちゃ高いですね。
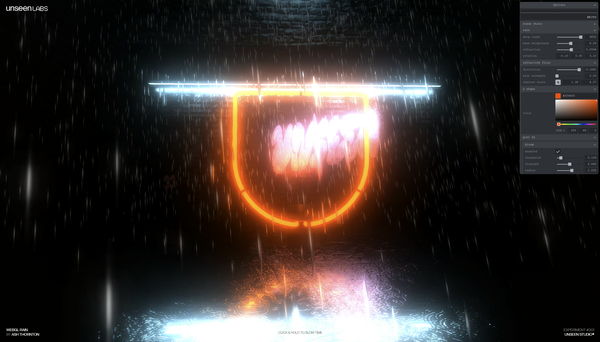
雨の路地裏に浮かび上がるネオンの光が美しく、思わずディスプレイにグッと目を寄せて観察したくなるような仕上がりです。
リンク:
パラメータを変化させると劇的に雰囲気が変わる
今回のサイトは技術デモですし、なにか商品を紹介するような建付けではないので、場面としては単体のシーンが描かれるだけです。
ただそのシーン単体での完成度が異常に高いので、これ1つでじっくりと観察しながら楽しめる内容となっています。
雨の降っている暗い路地の雰囲気がいい感じです。

スクリーンショットではややわかりにくいかもしれないですが、雨が激しく降り注ぐ裏路地のような世界観です。
地面には水たまりがあり、そこにネオンがちょうど映り込むような格好です。
水の波紋が広がる水たまりの質感、水たまり以外の部分の地面のゴツゴツした質感などがしっかり再現されていて、本当にフォトリアルな CG として見ごたえのあるビジュアルが描き出されています。

マウスカーソルの位置に応じてカメラが動くようになっていますが、マウスのボタンをクリックしたままホールドしたときの変化がこれまたいいんですよね。
シーン全体の時間の流れがまるでゆっくりになったようにスローモーションとなり、縦に長く変形した雨のしずくがほぼ止まったかのように見えます。まるで映画のワンシーンのようで雰囲気満点でとにかくかっこいいですね。
画面の右上にはパラメータを変化させることができるメニューがあり、ここから任意に値を変化させて楽しむこともできます。

エフェクトの掛かり具合を変化させるとまるで別物のようなシーンに!
WebGL の技術デモを公開しているところだと Lusion がまっさきに思い浮かびますが、それと同じようなとんでもない完成度の WebGL 実装デモだなと感じました。
とにかくスローモーションのインタラクションがかっこよすぎて、このデモ単体での説得力がすごいです。
こんなの作れますよ~ と見せられたら、思わず仕事を依頼したくなっちゃうクライアントもいるだろうなと思ってしまいました。
ぜひチェックしてみてください。




