
やさしいふんわりとしたグラデーションや目を引くトランジションが光る株式会社 welzo のウェブサイト
企業の風土や理念が伝わるウェブサイト
今回ご紹介するのは、農業や園芸に関する製品・サービスを扱う株式会社 welzo のコーポレートサイトです。
WebGL を派手に使っているというより、演出のアクセントのような温度感で使っている感じですが、それがまたコーポレートサイトという土俵においてはちょうどよい塩梅になっています。
明るく優しい、そんなコーポレートサイトです。
リンク:
CanvasElement 2枚で表現
今回のウェブサイトはコーポレートサイトということで、演出を重視するような感じにはなっていません。
あくまでも、企業のビジョン、取り組み、サービス内容などを伝えることに重点が置かれている感じがします。
ただその中で、トップページの冒頭や背景など要所要所に WebGL を用いた演出が行われており、それらがいいアクセントになっていると思います。

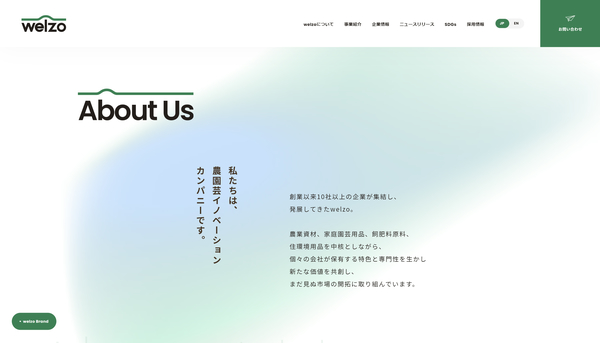
この上の画像は、トップページに最初に表示されるトランジンションエフェクトの、その途中をキャプチャしたものです。
演出の途中経過を撮影してしまったので静止画で見るとわけわからん感じかもですが……
かなりダイナミックに変形を伴うトランジションエフェクトになっているので、迫力がありますね。個人的に気になったのは、更新頻度というか、エフェクトの描画される FPS が低い感じがするんですよね。
これは負荷を下げるためにあえてそうしているのかもしれません。

また、トップページの背景には、この上の画像にあるようにぼんやりとしたグラデーションが描かれます。
この背景グラデーション、冒頭の部分で使われていた canvas とは別の canvas が置かれているようで、驚いたのが実寸がめちゃくちゃ小さい値に設定されています。
具体的には <canvas width="xxx" ... のように canvas 要素自体に設定する幅や高さは小さめ(それこそ 1/10 程度のサイズ)に設定されていて、なんとそれを CSS で引き伸ばして画面全体を覆うサイズにまで広げて表示しています。
そうすることで描画負荷は下げつつ、ぼんやりといい感じにボカした状態で表示させているんだと思うんですよね。このアイデアはすごい発想だなと感じました。

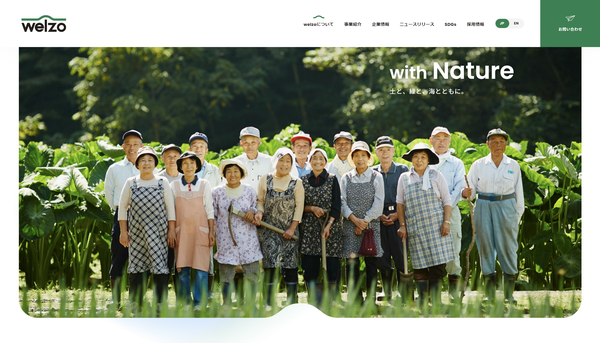
掲載されている写真もめちゃくちゃいい。
今回のサイトは、いわゆる WebGL をゴリゴリに使った演出モリモリのウェブサイトとはまったく方向性の異なる性格のウェブサイトです。
コーポレートサイトとして必要な構成要素は丁寧に満たしつつ、WebGL を負荷を極力抑えながら上手に活用していて、特にアイデアがすごくおもしろいなと個人的には感じました。
1/10 のサイズで canvas 置いて CSS で 10 倍に引き伸ばすなんて…… めちゃくちゃ奇抜で面白いし、負荷もいい感じに下げられていいですよね。本当にびっくりしました。私が知らんかっただけでみんなやってるテクニックなのかもしれませんが……
ぜひチェックしてみてください。




