
パーティクルを活用してブランドやコレクションの雰囲気をうまく表現した AMORPHIA TOKYO のウェブサイト
パーティクルで描き出す世界
今回ご紹介するのは AMORPHIA TOKYO というアパレルブランドのウェブサイトです。
公式サイトのなかに 2023 年の春夏コレクション用にスペシャルページが実装されている、という形なのかなと思いますが、パーティクルを上手に利用してブランドやコレクションの雰囲気を表現していると思います。
白系の明るい背景に黒いパーティクルという組み合わせがなんともいい風合いになっています。
リンク:
2023 Spring Summer – AMORPHIA TOKYO
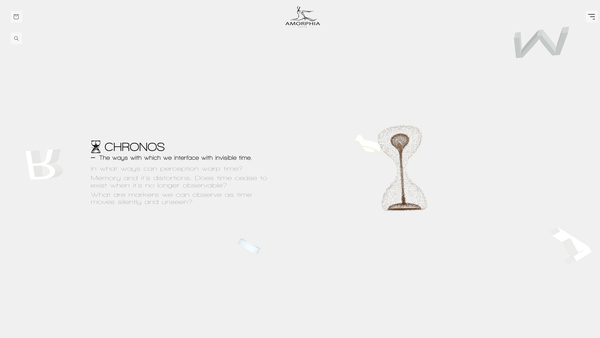
黒いパーティクルで抽象的な概念を可視化する
一般に、パーティクルというと「暗い背景に光る粒子」という感じの使われ方が多いかなと思うのですが、一方で、明るい背景になにか黒っぽい感じの粒子を飛ばして空間を表現しているケースもなかにはあり、今回の事例もまさにそういったテイストで仕上げられています。
サイトの冒頭では、粒子の数が徐々に増えていきブランドのロゴの形が浮かび上がってくるような演出があります。
このときに画面に現れた粒子は、ENTER をクリックしてサイト内に入るタイミングで風にさらわれるように消えていくなど、サイト内の要所要所で引き続き演出に使われます。

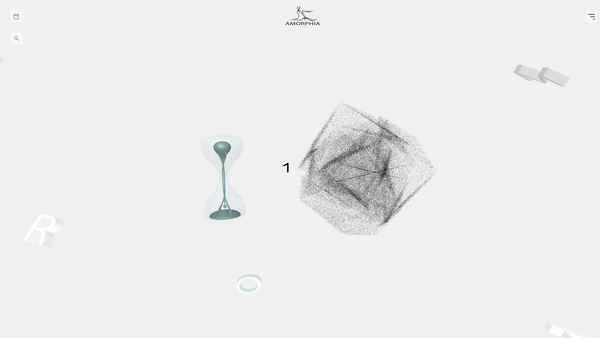
この上の画像を見ると、どこにパーティクルがあるか一見するとわからないかもしれません。
実際には、実は 1 MILLISECOND と書かれている文字の部分がパーティクルの集合になっています。
黒い小さな粒子が集まることで文字を表現したり、スクロールに連動する形でそれがインタラクティブに姿を変えたりする仕組みになっていて、パーティクルをうまく活用しながらさまざまな演出が行われています。


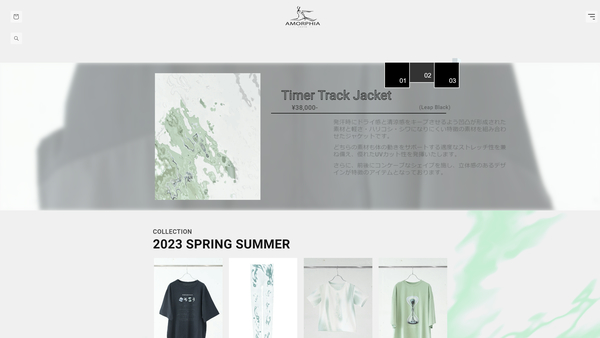
また、サイト内を縦スクロールしながら進めていくと、最終的にはこのスペシャルサイトのメインコンテンツである春夏コレクションの製品を紹介しているセクションに到達します。
ここでも実は WebGL が使われていて、画像が切り替わる際のトランジションエフェクトに、ノイズを活用したディストーションが採用されています。
パーティクルやノイズを使って、どこかアブストラクトな雰囲気を作っているのかなと思いますが、ブランドの持つファッションの傾向と絶妙にマッチしている感じがして空気感をうまく表現しているなと感じました。

世の中には、ブランドそのものの在り方や目指すべき方向性というかなり根本的な部分から、大きな枠組みとしてのデザインを練り上げていく仕事というのもあると思います。
一方で、ことファッションということになると、そのときどきの時制や社会通念、もっとわかりやすく季節や日々の移ろいみたいなものをサイトに反映しなければならない場合もあるでしょうし、こういう粒度のウェブサイトを作ること1つにも、さまざまな工夫が必要なのだろうなと想像してしまいます。
今回のサイトの場合、もともとブランド自体が持っている空気感・存在感を大事にしつつ、大仰になりすぎないようにシンプルに WebGL を使った表現を組み合わせているなと感じました。
ぜひチェックしてみてください。




