
多くを語るのは野暮とさえ思わせる完成度に心がざわめく株式会社トンボ鉛筆の ZOOM ブランドのウェブサイト
とりあえず、その目で見てみましょう
今回ご紹介するのは、株式会社トンボ鉛筆が展開するコンテンポラリーデザインペン、ZOOM のウェブサイトです。
ブランドそのものを今回リブランディングした形で、それに連動したウェブサイトなのかなと想像しますが、とにかくなんというか…… 言葉で表現するのがいろんな意味で難しいウェブサイトになっています。
あえて形容するならいわゆるエモーショナルなウェブサイト、ということになると思いますが、技術的にもかなり工夫が凝らされていて、WebGL 実装としても完成度が高いと思います。
リンク:
マスクを使って WebGL と映像をひとつに
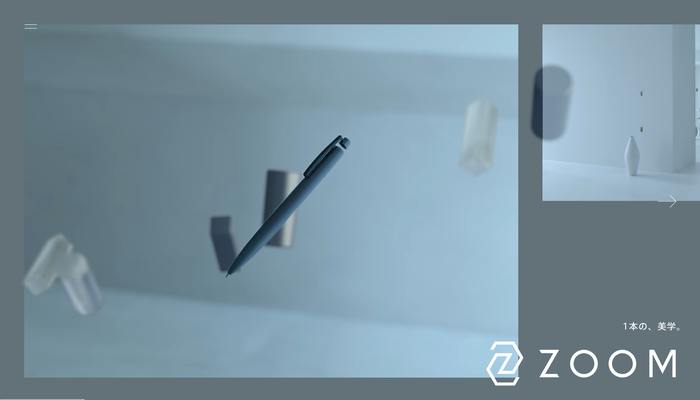
今回のサイトは、横方向に長く伸びたトップページと下層ページから構成されています。
WebGL を含めた演出が特に印象的に仕上がっているのは主にトップページの部分で、こちらはスクロール操作を行うとコンテンツが水平にスライドしていきます。
また、左右両端に終点は存在せず、シームレスに先頭と終端がつながるような構造になっているのも面白いですね。
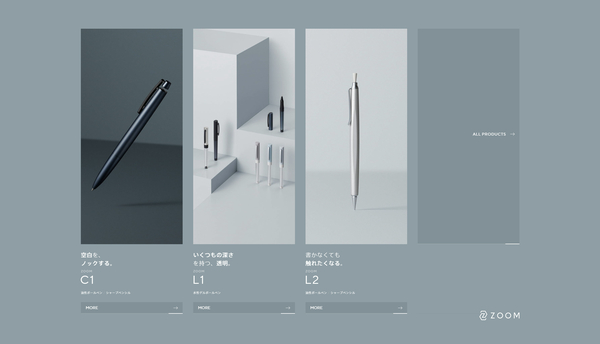
カラーリング、文字の大きさや余白の取り方、映像の美しさとそこに完璧な温度感で一体となった WebGL による表現など、とにかく言葉に尽くせない良さがいっぱい詰まっています。

もし、まだ本サイトを実際に閲覧せずにスクリーンショットだけを見ているとしたら、WebGL がどこに使われているのか、ちょっとわかりにくいかもしれません。それくらい、CG の部分と動画の部分との間にある境界がいい意味でわかりにくくなっています。
実際にサイトを見ている場合は、カーソルの位置やスワイプ操作などに応じて、インタラクティブに変化する部分があるのですぐにわかると思います。
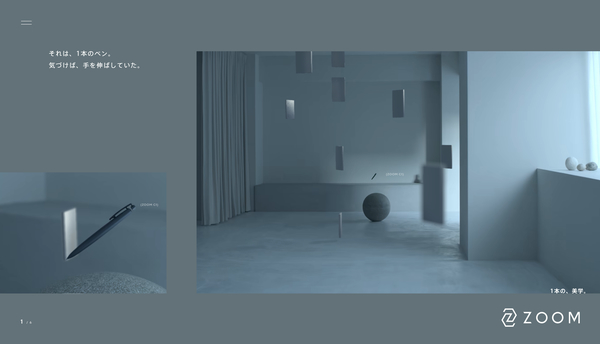
まるであらかじめ動画として撮影されたものであるかのように見える部分も WebGL で描かれていて、透明なオブジェクトの後ろに透けて見える背景の表現なども実に美しく実装されています。


動画に WebGL の描画結果が連動しているだけでも本当に驚きますが、実際には DOM によって描かれている文字(ラベル)なども、動画に映っているオブジェクトの位置に合わせて動的に位置を変化させていますね。
これら DOM と動画、そして WebGL の描画が渾然一体となることで、まるで映像の世界を実際にその目で見ているような臨場感を演出していて、本当に驚かされます。
また注目すべきはなにも WebGL を使っている部分だけではありません。
各種要素にマウスカーソルを乗せたときのホバー演出の1つ1つ、ページ遷移の演出、セクションが変化したときの背景の変化、状況に応じた文字色の変化など、とにかくすべてを漏れなく言及することは難しいです。こればっかりは、もう実際にサイトに行って体感するのが一番だと思います。

海外の制作スタジオやデザインスタジオが、とんでもないびっくり WebGL 実装を出してくることはときどきあって、そういうときは界隈がその話題でもちきりになることも多いです。
ただ今回のサイトの場合は、なにも WebGL という文脈だけで語られるべき次元にはありません。
サイト全体に込められたクライアントや制作者の想いを感じ取ることができるかどうかは見るひと次第であると感じる一方で、人間なら誰しも感じる普遍的な良さみたいなものも、同時に存在しています。
WebGL の実装としてはマスクを上手に使ったシームレスな表現が素晴らしく、この手の表現を真似したいと考えた場合、これをお手本とするにはレベルが高すぎる感じがするというか、敷居が高すぎる感じがします。(マスク動画を作れるチームも必要になるなど、ワークフロー全体のコストが大きいという面もあるの意)
とにかくどこを見ても感動と嫉妬が止まらない、そんなウェブサイトです。
ぜひチェックしてみてください。




