
完全にビジュアルにステータスを全振りしたゴリゴリの 3D 実装にワクワクが止まらない ZERO のウェブサイト
久しぶりに見るレベルのビジュアル全振りサイト
今回ご紹介するのは、ZERO というプロジェクトのウェブサイトで、こちらはいわゆる WEB3 系とでも言いましょうか、OS からプラットフォームまで、まるっと作っちゃおうというプロジェクトですね。
当サイトでは恒例ですが、この手のプロジェクトの中身についてはまあ置いておいて、WebGL の実装に関して見ていきます。
先に書いてしまうと、正直な話この次元のビジュアルにまで練り込まれているケースは珍しいと思います。予算がいっぱいあるんだろうか…… 公式の Twitter アカウントを見るとフォロワーが2万人以上いるので、結構大きなプロジェクトなんでしょうね。
リンク:
流体ポストエフェクトが常にかかりっぱなし
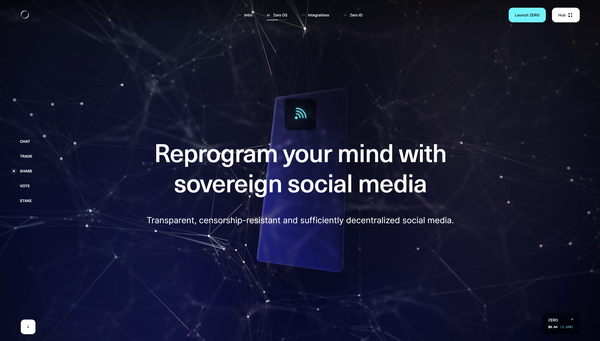
今回のサイトは、とにかく多彩かつ高品質な演出がもりだくさんです。
この記事で掲載しているスクリーンショットは数ある 3D 表現のほんの一部をキャプチャしたものにすぎず、実際にサイトに行ってそれらすべての演出を見てみることをおすすめします。
どの場面もめちゃくちゃ凝った作りになっている上に、見た目もすごく高いレベルの表現になっていて見ているだけで本当に楽しいです。

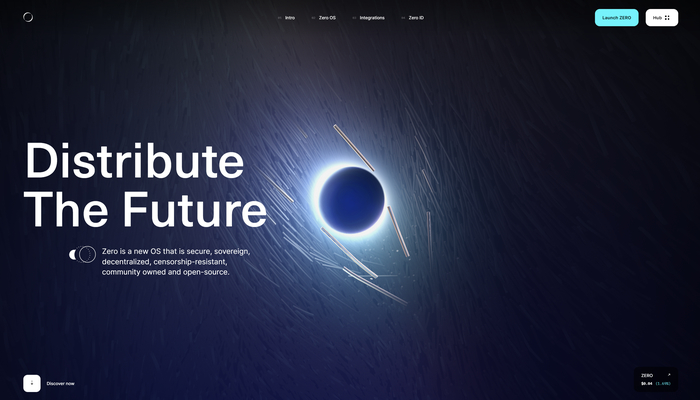
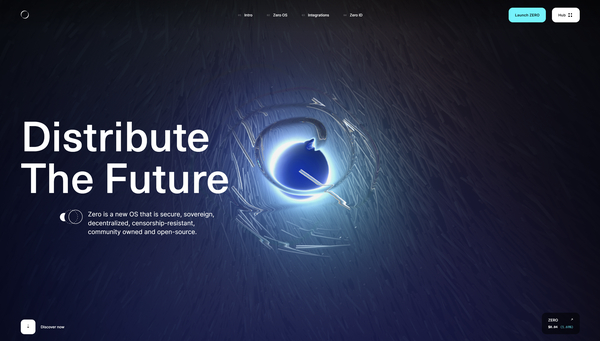
この上のスクリーンショットを見ると、まるで渦を巻くように CG が歪んでいるのがわかるでしょうか?
今回のサイト、サイト全体に流体っぽい表現のポストエフェクトがかかりっぱなしになっていて、これがめちゃくちゃリッチな雰囲気を演出しています。
しかもちょっと専門的な話になりますが、オフスクリーンで生成しているはずのシーンに漏れなくアンチエイリアスもかかってるんですよね……
これだけ高コストな処理を詰め込んでいるにしては、その割には異常に軽く動作していて、とにかく実装レベルの高さを感じさせるウェブサイトとなっています。


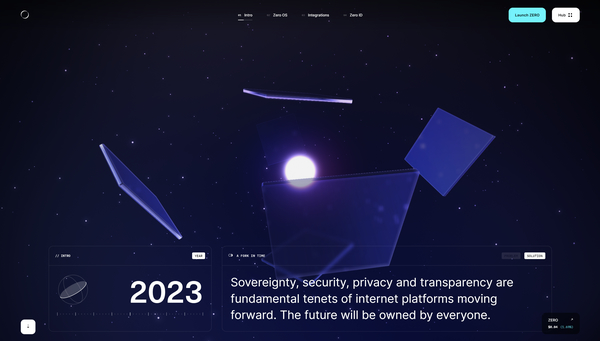
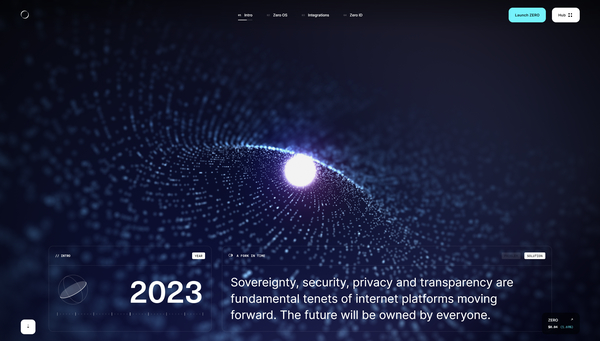
3D シーンのバリエーションが多くある、ということを冒頭で書きましたが、シーンの変化は基本的にスクロールの操作に連動しています。
スクロールすることでオブジェクトが動いたり、パーティクルの並び方に変化が起こったりすることで、次々と場面が転換していきます。
スピード感やイージングのかかり方も絶妙で、見ごたえのあるグラフィックスが実に気持ちよく動いてくれます。
ポストエフェクトの二重掛け、または三重掛けっぽい絵が多いのにこれだけ軽量に動くというのが本当に不思議ですし、画面上部にあるヘッダー部分のリンクを踏んだときのシーン遷移などもめちゃくちゃかっこよくて、ステートの管理とかどうやってやってるんだろうなと思ってしまいます。

WebGL でリッチな画作りをするとき、テクスチャなどのリソースを使って品質を上げるというのは比較的よく見られる手法です。
一方で、シェーダを駆使した表現や、アルゴリズムを使った幾何学的な表現は、おいそれと真似することが難しい個性的な演出としてユーザーの目に新鮮な驚きと共に映ります。
今回のサイトはまさに後者の表現がバチバチに作り込まれていて、WebGL を用いた表現としてはなかなか見ることのできない高品質な作例と言えると個人的には感じました。
ぜひチェックしてみてください。




