
WebGL で様々な表現を模索したデモサンプル! どれも面白い意欲的な実験作ばかり!
面白い表現がたくさん詰め込まれた作品群
今回ご紹介するのは、WebGL による小さなデモがいくつかまとめられた、カナダ在住のフリーランスの方が制作した WebGL デモサンプルです。
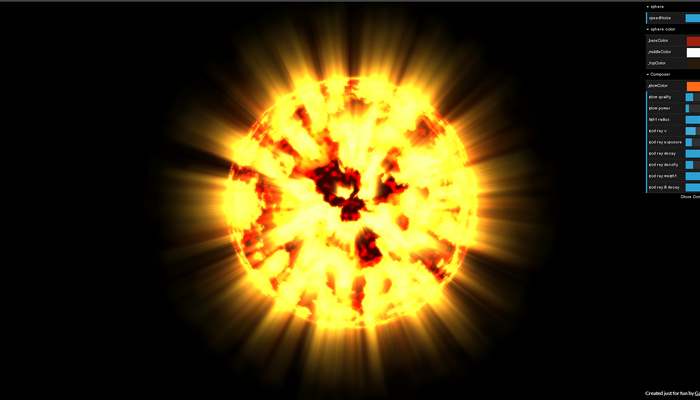
いずれの作品も、右上のほうにパラメータを調整することができるメニューがあり、そこから様々な外見上の変化を加えることができるようになっています。
どれもがシンプルながら、いろいろな表現方法を模索している様子が伝わってくる、そんなデモ作品群に仕上がっています。
必ずなにか一工夫されている点がすばらしい
この記事の執筆時点では、これらのデモ作品群には 5 つのデモ作品が登録されています。
画面の左端にあるタブのようなものをクリックすると、左側からメニューがスライドインしてきて、そこから他のデモ作品のページに移動できるようになっています。
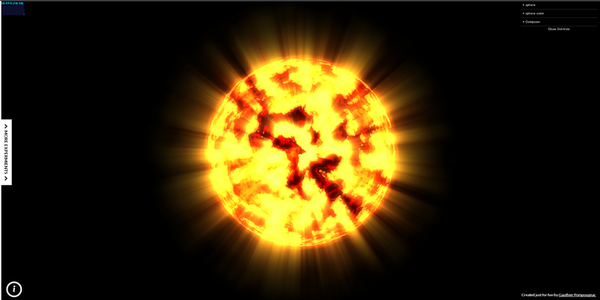
太陽のような恒星を表現した Fire Ball では、ゴッドレイの強さや色など、いくつかのパラメータが操作できるようになっています。

燃え盛る炎のような表現が見事ですよね。
続いては、ビデオを利用した作品がふたつ。
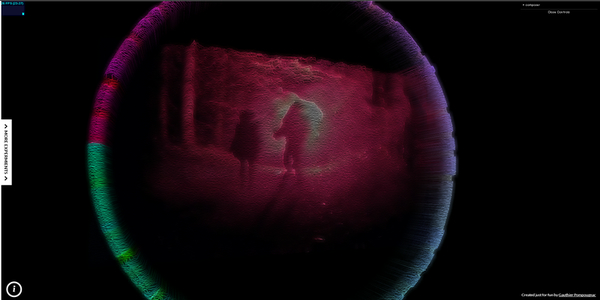
一つ目は、映像と音をうまく利用して 3D 表現を行っています。よく見ると、たくさんのラインが引かれており、これにより三次元化して表示しているということがわかります。


ネオンの光のようでもあり、しかしながら細い線による描画なので若干ふんわりしたような表でもあり、あまり見たことのない微妙な色の表現がされているなと感じます。
恐らく奥行によって色を暗くしていると思うのですが、その効果でなんともいえないぼんやりした雰囲気になっているのだと思います。
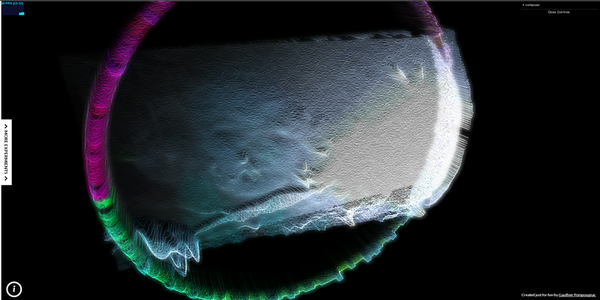
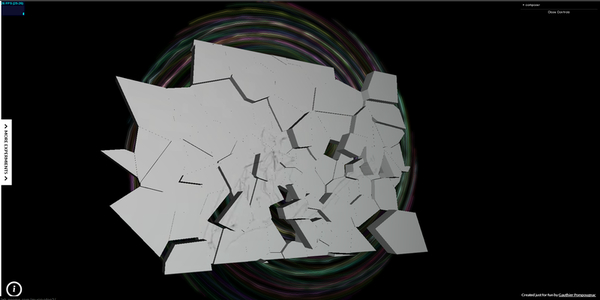
もう一つのビデオを使った作品では、かなり風合いが異なります。

こちらはまるでブロックがひび割れてしまったかのようなモデルが、音に反応してうごめくような感じですね。
ブロックの壁のようになっているところに、うっすらと映像が映し出されています。
これもシンプルながら、あまり見たことがない表現だなと思いました。
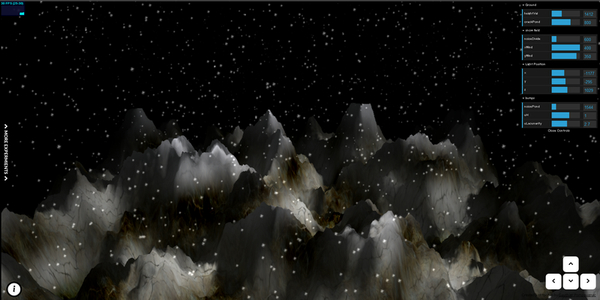
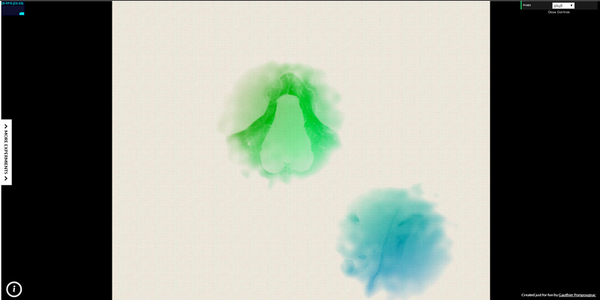
他にも、ノイズから動的に地形を生成したデモや、画面をクリックすることでインクがにじんだような効果が発生する不思議なデモなどがあります。


このインクが滲んでいくサンプルデモ、すごくよくできているなと思いました。
上の画像だけを見たら何が隠れているのかわからないと思いますが、次々と画面をクリックしていき、滲みエリアを広げていくと……
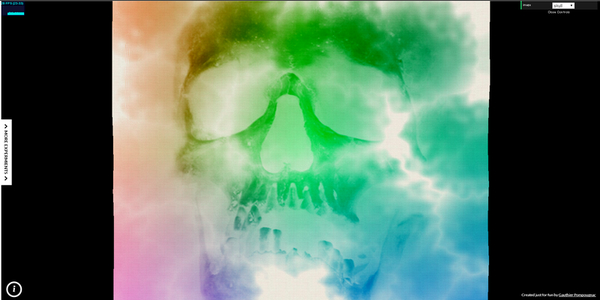
……
見事にドクロのようなシルエットが浮かんできます。

どの作品にも、パラメータなどを変更することができるメニューが用意されているところもいいですね。
それらのパラメータをいじってみると、また新たな表現方法がひらめいたりするかもしれません。いろんな意味で参考になるポイントの多い作品群だと思います。
またこれらの作品の作者さんのサイトには、いたるところに WebGL などが使われた仕様になっています。こちらもぜひチェックしてみていただきたいですね。
リンク:
Gpomp - Experiments - fireball ※若干重いので注意
gpomp.com ※作者の方のサイトのトップ




