独特な雰囲気は今回も健在! デザイナーズ・インテリアなどを扱う moooi のウェブサイト Paper Play
今回も WebGL 実装は Pixi.js 今回ご紹介するのは、過去にも紹介したことがある moooi というインテリア製品やアート製品を扱うウェブサイトです。 実はこの moooi のウェブサイト、過去にも紹介したことがあるのですが、その際は Pixi.js を利用して平面的な WebGL 表現を...
SF やファンタジーを連想させる光と闇のコントラストが見事な Totem のウェブサイトがおもしろい
内容はともかくビジュアルはこだわっている 今回ご紹介するのは、Totem というウェブサイトです。 こちらのサイト、実際にサイト内に書かれている文章を見てみると Web3.0 やブロックチェーン、メタバースなど…… こんな言い方をするのもどうかと思いますが、若干いかがわしいワードが目白押しという感じ...
開発とデザインの間にある様々なつながりを可視化するアプローチがおもしろい Connections.
モーションブラー的な効果も美しい 今回ご紹介するのは、Connections. というかなり直球なネーミングの WebGL 実装です。 タイトル通り、いわゆるデータ間の「つながり」を可視化した事例となっていて、点と点を結ぶ線やパーティクルが立体的な構造として WebGL で描かれます。 用いられてい...
ウェブブラウザ上で化粧品の柔らかさや伸びの良さを疑似体験! 花王のテクスチャシミュレータがマジですごい!
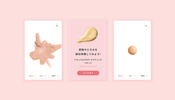
立体感までしっかりわかる 今回ご紹介するのは、日本で化粧品メーカーとしてはおなじみの花王が提供している面白いウェブサイトです。 レイアウトは明らかにスマートフォンで閲覧することに特化した縦長の構造になっていますが、普通に PC でも閲覧自体は行なえます。(この記事のトップ画像はいくつかの場面を横に並...
まるで映像のワンカットのような個性的なイントロ演出が見事な The Andrei Sakharov Museum
アンドレイ・サハロフの生涯をたどる 今回ご紹介するのは、ノーベル平和賞を受賞された人権活動家 Andrei Sakharov について取り上げたウェブサイトです。 この Andrei Sakharov という人物、若い頃は水爆などのいわゆる核兵器の開発に携わった科学者だったそうですが、それらを利用し...