
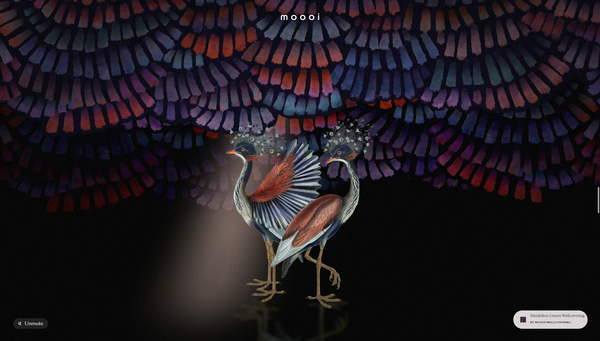
独特な雰囲気は今回も健在! デザイナーズ・インテリアなどを扱う moooi のウェブサイト Paper Play
今回も WebGL 実装は Pixi.js
今回ご紹介するのは、過去にも紹介したことがある moooi というインテリア製品やアート製品を扱うウェブサイトです。
実はこの moooi のウェブサイト、過去にも紹介したことがあるのですが、その際は Pixi.js を利用して平面的な WebGL 表現を中心に組み立てされていました。
今回も Pixi.js を用いた 2D 的な表現が中心で、ジオメトリという意味での 3D オブジェクトは出てきませんが、平面的なオブジェクトを複数重ねてまるで絵本のような感じで奥行きを表現しています。
リンク:
エフェクト的な表現が使われている部分も
今回のウェブサイトは、あまり文字というか、文章が出てきません。
上から下に向かってスクロールすることで閲覧するタイプのウェブサイトなのですが、文字が出てくるのは最初と最後くらいで、あとはほぼ全てイラストや写真によって構成される不思議な構成のウェブサイトになっています。
基本的に登場する各種オブジェクトは滑らかにアニメーションしているのですが、途中、いわゆるセル画でアニメーションするのと同じ要領で表現されているストップモーションっぽい動きをする場所もあります。
冒頭のノコギリ波のようなギザギザとしたシルエットが、実は照明器具だったということが明らかになるシーンはまさにストップモーションみたいな感じです。


どんどんスクロールして進めていくと、途中で背景部分が WebGL ならではのフィルタ処理によって歪んだりする場面もあります。
これはなんなんですかね…… なんというか…… 不思議なアート作品のような絵画が出てくる場所があるのですが、その背景部分は WebGL で波打つように動くことに加え、濃いめの霧が画面端から滲み出してくるような演出もあります。
今回のサイトは全体的にスプライトのような感じで多数のオブジェクトが配置されているのですが、この手のオブジェクトの描画は、その気になれば WebGL を無理矢理持ち出してこなくても普通に描画できてしまいます。
一方で、波打つような動きや霧のような表現は WebGL ならではだと思います。

サイト全体のテイストは徹底して絵本的な感じです。
個性的なイラストが使われているので、世界観も統一されており雰囲気はとても良いですね。
カーソルの動きに連動して光が動くようなインタラクティブな演出も一部にあったり、結構いろいろな仕込みがされています。

WebGL 実装という意味ではそれほど難しいことはしていないように一見すると見えますが、これだけ多くのオブジェクトをスクロールに連動してぐいぐいと動かすのは見た目以上に骨の折れる作業だったろうなと想像します。
今回のようなサイトは、見やすさとかアクセスビリティみたいな部分はある意味で関係ないというか、些細なことと言いますか……
世界観や表現にステータスを全振りしているような感じの内容ですが、これはこれで個性が際立つという意味で面白いなと個人的には感じました。
ぜひチェックしてみてください。



