
ウェブブラウザ上で化粧品の柔らかさや伸びの良さを疑似体験! 花王のテクスチャシミュレータがマジですごい!
立体感までしっかりわかる
今回ご紹介するのは、日本で化粧品メーカーとしてはおなじみの花王が提供している面白いウェブサイトです。
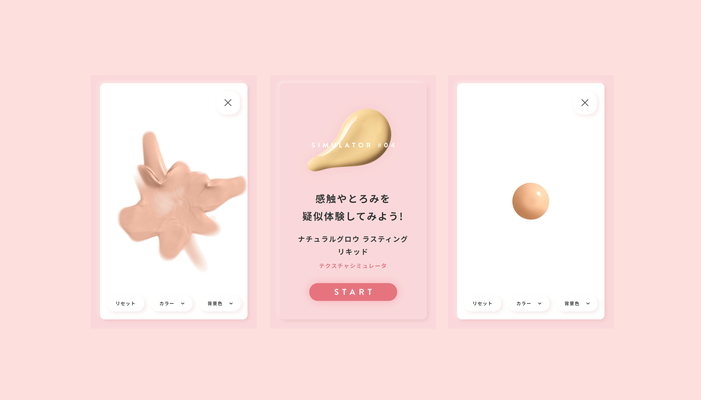
レイアウトは明らかにスマートフォンで閲覧することに特化した縦長の構造になっていますが、普通に PC でも閲覧自体は行なえます。(この記事のトップ画像はいくつかの場面を横に並べた画像を編集して作りました)
画面の中央に表示されるシミュレータを通じて、リキッド系の化粧品の伸びなどの感触を疑似体験できるという面白い内容で、めちゃくちゃよくできています……
これめちゃくちゃすごいです……
リンク:
ナチュラルグロウ ラスティング リキッド テクスチャシミュレータ|花王
想像以上に見事な質感
今回のサイトは想像ですがスマートフォンでも普通に動作するように最適化されているものと思われます。
実際のところ、シミュレータが動作する領域はそこまで広くないですし、解像度的にもパフォーマンスは出やすいというか、負荷が高くなりすぎる状態にはほとんどならないと思います。
PC でも閲覧自体は可能ですと書きましたが、マウスを使ってタッチ操作に相当する処理が発火するようになっていて普通に体験できます。
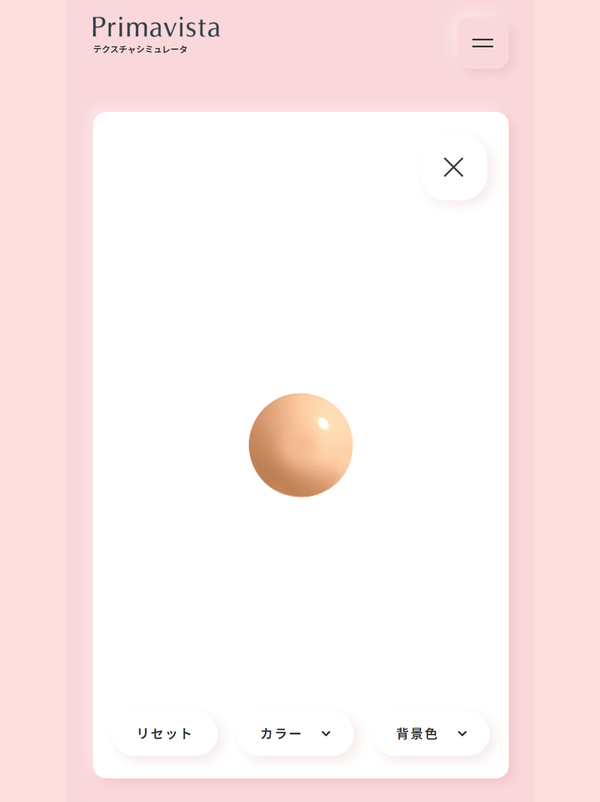
いずれにしても、スタートボタンでシミュレータを開始すると、以下のキャプチャ画像のように少しリキッドを垂らしたような、そんな状態が現れます。

ご覧の通り、リセットボタンのほか、各種カラーや、背景色が任意に変更できるようになっており、シンプルで操作しやすいインターフェースになっています。
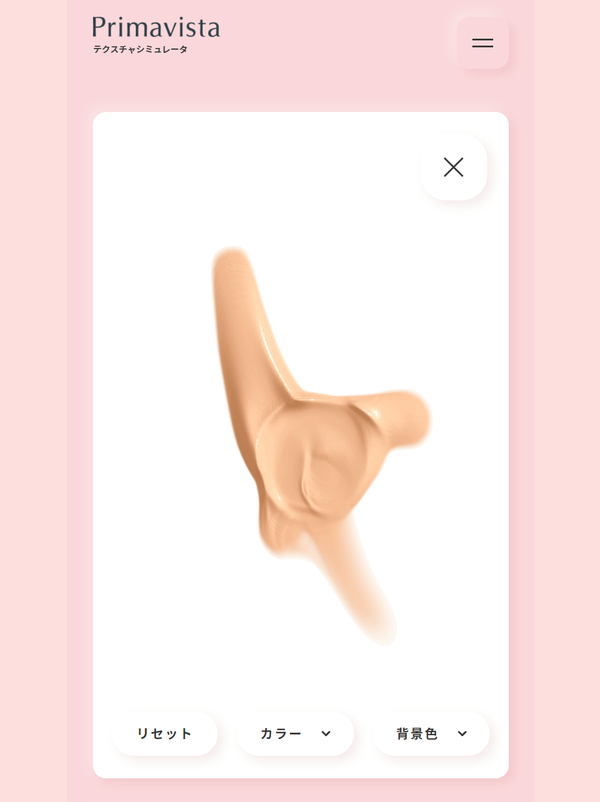
リキッド部分は、タッチデバイスなら指で、PC ならマウスで、グッと伸ばすような感じでポインターを動かしてやると、それに連動して実物のリキッドのように引き伸ばされます。
これが実にリアルな挙動になっていて、陰影の付き方や、ハイライトの入り方など、見た目もかなり本物っぽいです。
これは良く出来てる……


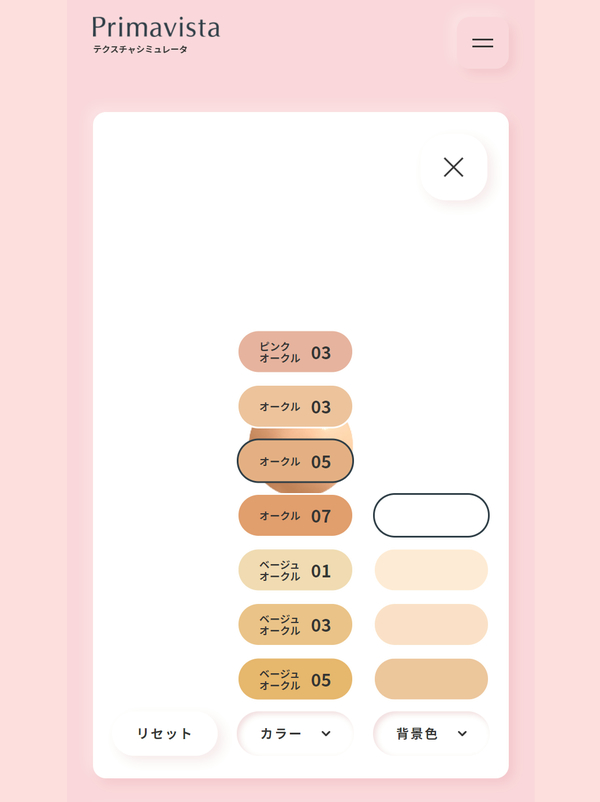
画面の一番右上にあるメニューボタンを押すと……
下の画像にあるように、いくつかのタイプから自由にシミュレートする対象を選択することができます。
それぞれのタイプごとに、伸びやすさなどがまったく違うパラメータになっており、操作感はかなり違いますね。
私は自分でこういった製品を使ったことないので…… なんか実感としてどれくらいリアルなのかは全然わからないのですが、少なくとも WebGL の挙動としてはかなり本物に近くなるように工夫されている感じなんじゃないかなと想像します。

WebGL を使った、ブラウザ上で動作するペイントアプリケーションで、筆の筆跡や絵の具の細かな凹凸まで再現している特殊なツールは過去にも事例があります。
あれを見たときも驚きましたが、今回のサイトにもそれに通じる新鮮な驚きがあります。
こういう WebGL 事例は単純に珍しいと思いますし、この手の表現は海外でもほとんど前例が無いんじゃないですかね……
本当に、驚きました。
WebGL の事例としてかなり面白いと思います。
ぜひチェックしてみてください。




