
WebGL を利用したエフェクトを上手に活用して世界観を表現! ARKREIS のウェブサイト
WebGL 以外の部分も丁寧な仕事
今回ご紹介するのは ARKREIS のウェブサイトです。
サイトの内容を見た感じだと、ARKREIS というのが Kyousuke Maruyama さんのフリーランスとしての屋号みたいなものにあたるのかなと思うのですが、デザイン面でも実装面でも、内容はかなり本格的です。
世界観がかなりしっかりと構築されており、それをデザインと技術の力を使って見事に体現させているように感じます。
リンク:
インタラクティブ性も含めた演出の妙
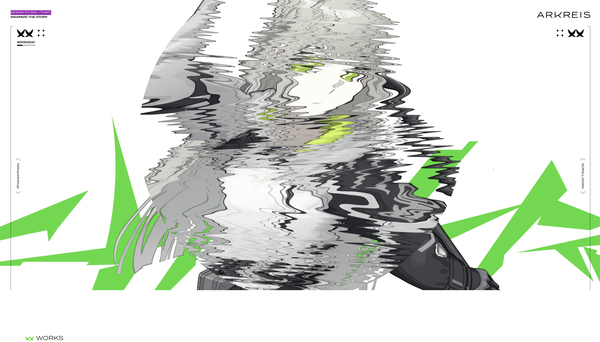
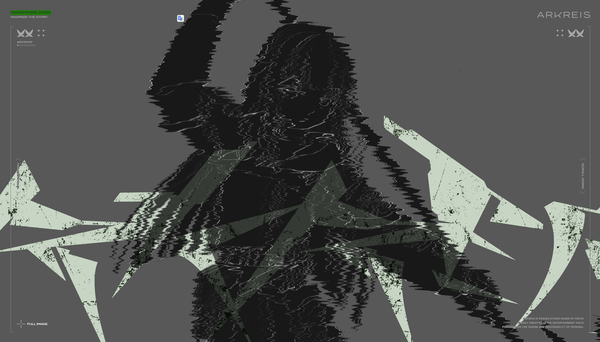
今回のサイトではキービジュアルも含め、サイト内のいろいろなところでキャラクターが効果的に使われています。
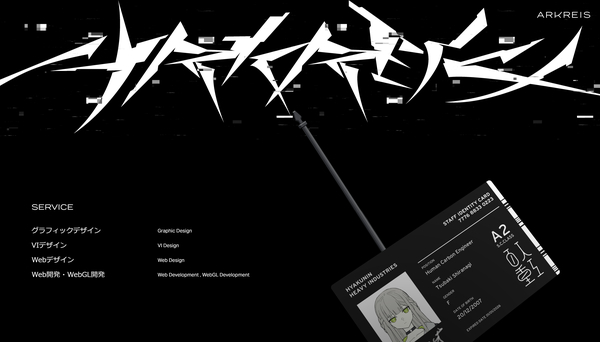
そのキャラクターのデザインと、サイト内に置かれているロゴやグラフィックスのデザインがしっかりと一体化していて、全体としての世界観が一貫性を持って表現されていますね。
WebGL の実装は主にカーソルやスクロール操作に連動したインタラクティブな演出として実装されています。

カーソルの位置に現れる大きなサークルは、まるでレンズやルーペのような感じで後ろにあるものを大きく映したり、あるいはその部分にだけエフェクトが掛かったり、視覚的に大きな効果を演出しています。
またインタラクティブな演出だけでなく時間の経過によってサイクルが回るタイプの演出もあって、このあたりも多彩な切り口で演出が盛り込まれています。
動きもすごく軽快でストレスなく閲覧することができます。


2D 的なシェーダを使ったエフェクトだけでなく、3D のジオメトリを利用した表現なんかもあったりして、本当にいろんなかたちで WebGL を活用しているなと感じました。
全体的なトーンが白と黒を中心としたカラーリングなのですが、適切な温度感で演出が盛り込まれているので寂しい感じやうるさい感じはありません。
デザインから実装まで、それも WebGL を踏まえたこういう見せ方ができるというのは本当にすごいです。

WebGL って実際にやってみると思った以上に難しいと言いますか、世の中でさも当然かのように実装されている演出であっても、自分でやってみると細かい調整やちょっとした味付けの違いみたいなものにすごく苦労するような体感があります。
今回のサイトでは 2D から 3D まで、かなり豊富な演出が随所に盛り込まれているのですが、それが衝突することなくしっかりとサイト全体の世界観に溶け込んでおり、バランス感覚が素晴らしいなと感じました。
すごくクールな印象と、キャラクターの可愛らしい感じのコントラストもいい感じです。
ぜひチェックしてみてください。



