
WebGL 製の美しい色彩を放つカルーセルが存在感たっぷりに演出する Sofia Shcherbak さんのポートフォリオサイト
シンプルなデザインに見事にマッチ
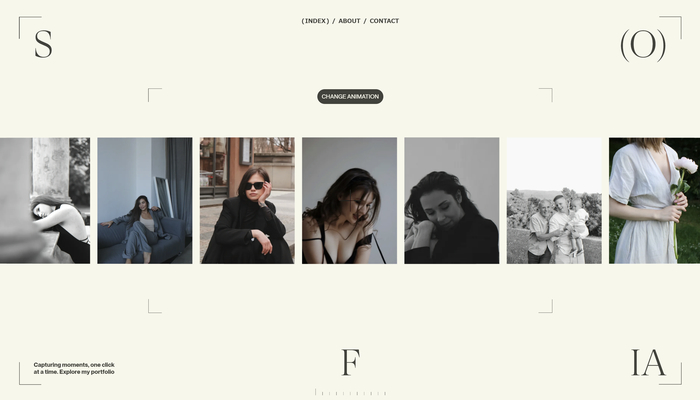
今回ご紹介するのは、主にファッション写真などを手掛けるフォトグラファー Sofia Shcherbak さんのポートフォリオサイトです。
今回のサイトではたくさんの画像が掲載されているのですが、それらが結構大胆なアニメーションでインタラクティブに動きます。
かなりダイナミックな動きが付けられているのですが、あまりくどい感じやうるさい感じはしないんですよね…… たぶん、ベースとなっているデザインのシンプルさや、モーションのスピード感などのバランスがよいのだと思います。
リンク:
豊富に用意された写真をゆったりと味わう
今回のサイトはフォトグラファーさんのポートフォリオということもあって、画像が多く使われています。
WebGL を使っているので描画自体がサクサクなのは当然かなと思いますが、たくさんの画像を読み込む部分は結構負荷や時間が掛かる部分なので、あまりストレスなくそのあたり調整しているのも見事だなと感じます。
トップページはインデックスページとなっており、各作品の詳細な下層ページへのリンクがカルーセルとなっています。

このカルーセル部分が、WebGL によって実装されている部分ですね。
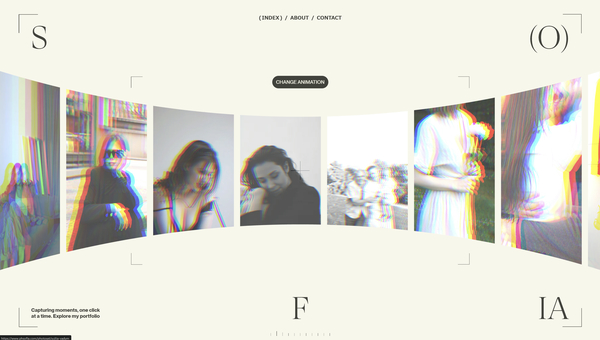
最初にカルーセルが表示される瞬間や、カルーセルを左右にスワイプした際などには、WebGL らしいエフェクトが発生します。
画面の端に近づくほど拡大縮小されるような動きの他に、RGB シフトと、加算合成によるホバーエフェクトなどが複合的に組み合わされます。

画面の上部にある黒いボタンには「CHANGE ANIMATION」と書かれているのですが、これをクリックすることでカルーセルの変形の仕方が変化します。
左右にスワイプするという操作方法自体は変化しませんが、画像の縮小と拡大がスイッチするような感じですね。
過度に操作を複雑化するのではなく、シンプルでちょっとした外見だけの変化なのですが、見た目の印象は大きく変わりまた違った雰囲気になります。

今回のサイトは WebGL を用いたカルーセルがキービジュアル的な役割も持っているようで、存在感はかなり強いです。
しかし演出がそれ一辺倒になっているというわけでもなく、WebGL を利用していない下層ページなどのデザインやインタラクティブ性も、すごく丁寧に考えて作り込まれている感じがします。
写真家さんのサイトということもあり、画像をしっかりと見せるための工夫など、よく考えられていると感じました。
ぜひチェックしてみてください。



