
ページ間の遷移もスイスイでシームレスな心地よさが癖になる株式会社 米のウェブサイト
インタラクティブかつシームレス
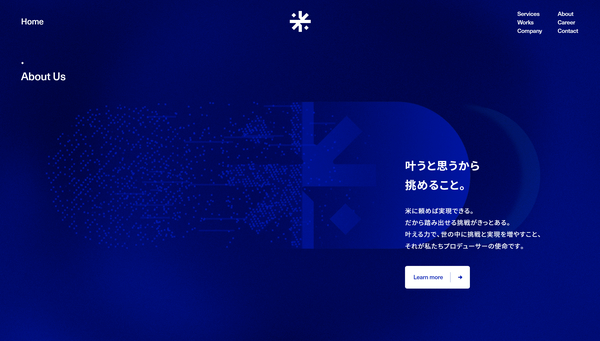
今回ご紹介するのは、株式会社 米のコーポレートサイトです。
テーマカラーと思われるブルーを基調に、多彩なグラフィックスとモーションでインタラクティブ性の高いウェブサイトに仕上がっています。
WebGL が演出面で大きな役割を担っているのは確かですが、WebGL 以外の部分もとにかくこだわって作り込まれています。
リンク:
こだわりの詰まった隙の無さ
今回のサイトのトップページは、背景部分にすごく印象的なグラフィックスが描かれます。
なんと形容したらいいか…… うまく説明することが難しいのですが、いくつかのアイコンのようなグラフィックスが絶え間なく切り替わりながら、さまざまな見え方で描画されます。
ほんの少し、RGB シフトがされたような感じになっていて、どこかデジタルグリッチのような印象を受けます。

グラフィックスが切り替わる瞬間には、やや大きく歪むような、独特な演出が挟まれる場面もあります。
これ、作るときにどういうデザイン案としてプログラマ側に提示されたんだろうって想像してしまいますが、いろいろなエフェクトが複雑に組み合わされており、すごく多様で多彩な世界観が織り込まれている感じがします。
また、後ろのグラフィックスのほうについつい注意が持っていかれてしまいますが、文字組みや社名やロゴがすごく大胆に動いていて、多様なレイアウトを楽しめるのもおもしろいポイントでしょう。

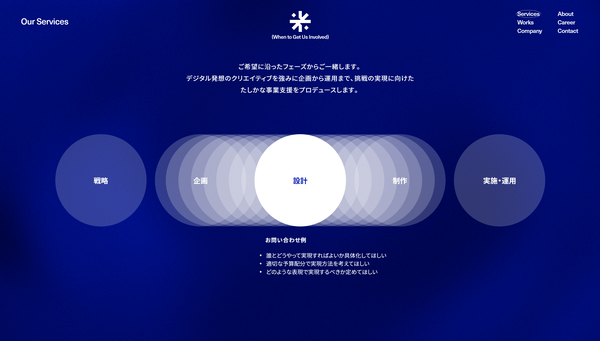
サイト全体を見渡してみると、本当にいろいろな仕込みが随所に行われています。
濃いブルーの美しい背景、カーソルをホバーさせることで変化するインターフェースなど、サイト内のあらゆる要素が生き生きと動きます。
ページ遷移の際には、スッと画面がフェードアウトしたかと思うと非常にスムーズにページが切り替わり、違和感がなさすぎてむしろ逆に違和感を感じるみたいな不思議な心理が湧き起こりますね。


世界中で見かける WebGL 実装って、結構なんというか…… 筋力で殴ってくるみたいな実装のものが多い気がします。
ある意味、大味な感じというか、見た目には派手だけどそれだけだな~ みたいに感じるサイトも、結構あるような気がするんですよね。
一方で今回のサイトってあらゆる部分が硬派に、シンプルにまっすぐ突き詰められている感じがあり、WebGL だけに頼らない表現の数々には本当に驚かされます。
すごくレベルの高い実装だと感じます。
ぜひチェックしてみてください。



