
環境保全のメッセージを盛り込んだ美しく光り輝くインスタレーション作品 Be Still & Still Moving
正直どういうプロジェクトなのかよくわかりません
今回ご紹介するのは Be Still & Still Moving というプロジェクトのウェブサイトです。
ウェブサイト、というより、サイト内ではインスタレーションであると説明されているような気がするのですが、いまいち、これがどういうプロジェクトなのかちょっとわかりにくい感じがあります。
なんとなく、環境保全とか気候変動を抑える、みたいな文脈を作品に込めて制作されているものなのかなと思いますが、WebGL を利用してだいぶ世界観重視で実装されています。
リンク:
イントロの演出は幻想的で美しい
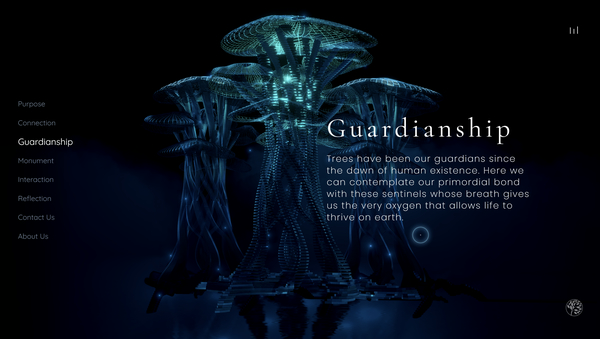
今回のサイトでは、登場する 3D モデルは1つだけです。
なにか、巨大な木のようでもあるし、森などの木々が密集した状態を想起させる見た目をしているとも言えるし、不思議なデザインの 3D モデルです。
いわゆるアート作品やインスタレーション作品のような感じで、この木の 3D モデルが1つのモニュメントのような役割を果たしているのかなと思います。

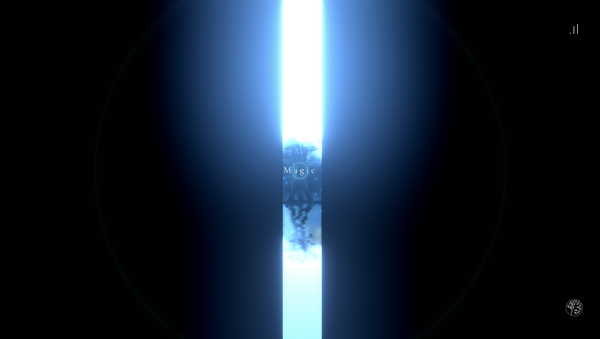
今回のサイトのある意味での一番の見どころは、サイトの冒頭、Enter ボタンを押したあとに再生されるイントロ演出だと思います。
光り輝くオブジェを扉の隙間から眺めているような風景は幻想的で、すごくいい雰囲気です。
徐々にカメラが近づいていく一連のシーンは、映像として見ていても迫力がありますしこのサイトの世界観を見る人に強く印象付けるような効果があると思います。

冒頭にも書いたように、そこから先に登場するのは同じオブジェクトばかりなのですが、見せ方には工夫が見られます。
遠巻きに眺めてみたり、ときには複数配置してみたり、あるいはグッと近づいて細部を見せるような見せ方があったりもします。
カメラワークが工夫されているなと感じる他、光の表現も単調にならないようにいろいろ工夫されている感じがします。
全体的に、イージングの付け方なんかも含めてゆったりと緩慢な感じで味付けされています。

サイト内にはメーリングリストに登録するためのフォームも置かれているので、なにか今後も活動を続けていく感じの、なにかしらのプロジェクトの途中経過みたいなものなんですかね……
ウェブサイトをインスタレーションと呼ぶのって日本だとあまりないような気もしますが、海外ではどうなんでしょうね。
なにかメッセージ性が強いウェブサイトの場合は、まあ無理やりインスタレーションと呼称しても間違いではない感じはしますが、やや強引な気もします。
今回のサイトの場合は、抽象的なメッセージが多くて具体的にどんなことを目的としているものなのか、わたしの英語の読解力が低すぎてよくわからなかったのですが、WebGL を駆使してここまでのビジュアルを用意しているのはなかなか豪勢です。
ぜひチェックしてみてください。



