
流体をはじめとした WebGL を利用した迫力ある画作りが体験を強力に後押しする Uprising のウェブサイト
とにかく派手だがくどくはない
今回ご紹介するのは Uprising というデジタルクリエイティブプロダクションのウェブサイトです。
とても技巧的なウェブサイトとなっていて、描かれるものの多くが WebGL によるリアルタイムグラフィックスとして画面に表示されてきます。
流体のエフェクトをはじめとしたリッチな表現の数々は見ごたえがありすごくかっこいいのですが、くどくなりすぎない程度のバランス感も本当に素晴らしいです。
リンク:
Uprising™ | Digital creative production company
目を凝らせばいろいろなものが見えてくる
今回のサイトは、正直 WebGL 実装の経験者であればあるほど、そのすごさが垣間見えると思います。
すごく細かい部分にまで、WebGL を利用した様々な作り込みがされており、とにかく手がかかっています。
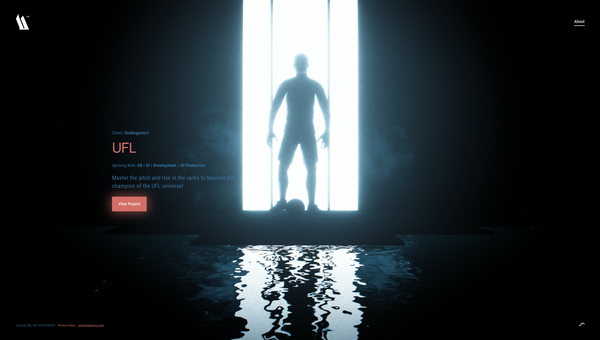
トップページを中心に、スクロール操作で次々と Works の事例たちを象徴するシーンが現れるのですが、どの場面もすごくかっこよく演出されていますし、それぞれの案件ごとにわざわざ 3D モデルを準備しているというのもすごいですね。


この上の画像、某ウォッチのような 3D モデルが映っていますが……
スクリーンショットでは見えないと思いますが、よく見てみるとパーティクルが流れるように滑らかに動き漂っていたりして、たぶん Curl noise 的なものを使ってると思うのですが、ほんとに1つ1つのシーンがそれぞれに凝っていますね。
ホイールを操作したときのシーン遷移のエフェクトも凝った作りになっていますし、まあとにかく作り込みがエグいです。

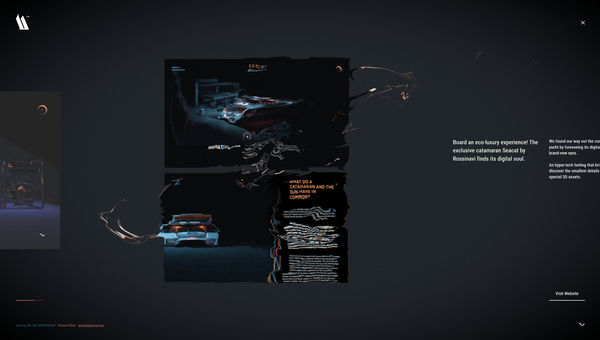
下層ページの部分をキャプチャしたものがこの上の画像なのですが……
各事例の詳細を示した下層ページも、まったく異なる方向性のスタイリングながら、WebGL を使って流体エフェクトを発生させているなど、こちらもかなり手が込んでいます。
流体のエフェクトの味付けも含め、あんまりくどい感じではなくスマートにスピード感のある感じでエフェクトが動きます。
そういう細かい手触り感の調整の甲斐もあって、くどくなりすぎない印象が生まれているのだと思います。

WebGL で演出を行う場合って、単に複数の技術を組み合わせれば足し算的に絵が良くなっていくかというと、そんなことはなかったりします。
もちろん、複合的な演出によって質感が向上することはあるんですけれども、そこは一種センスが問われる部分というか、やっぱり組み合わせ方や味付け次第で悪い方に作用してしまうことも珍しくありません。
今回のサイトはたしかに派手ですし、エフェクトもたくさん組み合わせて使われているのですが、それらの組み合わせ方、またイージングの付け方など、すごくスマートで上手です。
ぜひチェックしてみてください。



