
揺れ動く波のような WebGL 製グラフィックスが感情に応じて色づき流れる Má Sài Gòn Space
美しいグラフィックスが心をざわつかせる
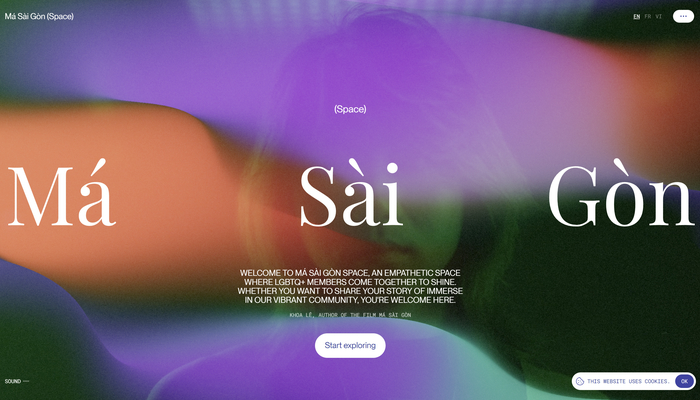
今回ご紹介するのは、Ma Sai Gon という映画にちなんだスペシャルサイトです。
どうやらこの映画、ベトナム出身の映画監督が LGBTQ+ をテーマに製作したものみたいです。ベトナムという国自体、それらの多様性を受け入れているところが国民性としてあるのかもしれません。(正直そのあたりわたしは無知なので間違っていたらすいません)
今回のサイトはその映画に関連したスペシャルサイトという建付けのようで、テキストに秘められた感情をビジュアルでも表現しています。
リンク:
閲覧者も一緒にコンテンツを作り上げる
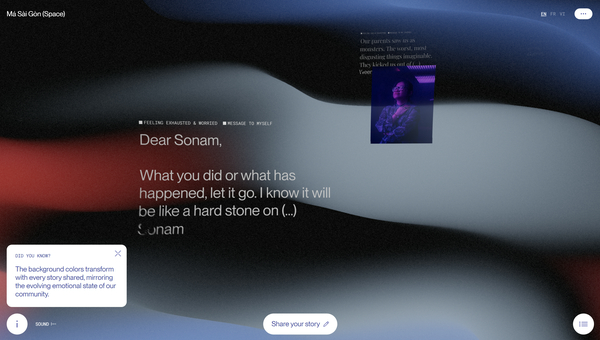
今回のサイトは、映画に登場するキャラクターの言葉をハブとして、そこに閲覧者がコメントやリアクションを行うなど、ユーザー参加型の作りになっているみたいです。
LGBTQ+ の当事者として直面した出来事や感情をテキストとして共有することで、この問題により深く向き合うことを促している、みたいなことなのかな…… たぶん。
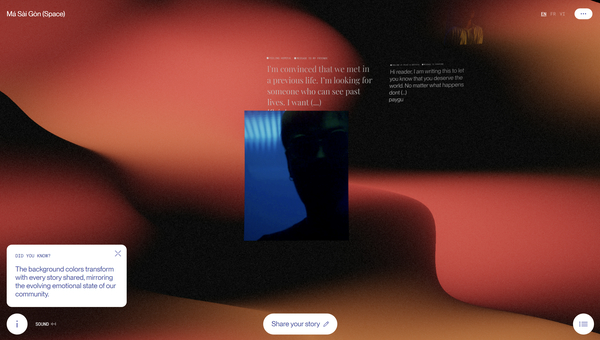
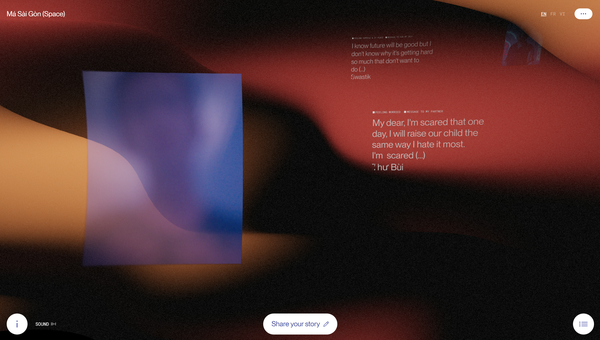
こういったテーマについてはあまりにわたし自身の知識がなくて申し訳ないのですが、それらユーザーが入力したものも含め、サイト内のテキストはその内容から感情を類推したうえでグラフィックスにもそれを反映する仕組みのようです。

背景には、緩く起伏したような、波打つ柔らかい布っぽい印象のグラフィックスが描かれています。
濃淡の付け方が絶妙なことに加え、色が滑らかにグラデーションしていて非常に美しい外見をしています。
またアニメーションもほどよくゆったりと流れており、すごく雰囲気のあるビジュアルに仕上がっていますね。
一応、カーソルの位置に応じてある程度はインタラクティブに反応します。

流れる文字や写真も、立体的な動きですごく有機的です。
ただ単に湾曲したり傾いたりといったシンプルな動きではなく、複雑に歪んだり霞んだりする様子はかなり手が込んでいます。
本当に、人間の感情を可視化したかのような、そんな風合いです。
全体としての世界観が本当にうまく作り込まれていて、これは完全に想像ですが、映画の雰囲気をうまく踏襲したビジュアルになっているのだろうなと思います。

私自身は、なんというか精神的にはだいぶ古い人間と言いますか、あまり LGBTQ+ みたいな話題は当事者感を持って向き合いにくいところがあります。
ただ、今回のようなウェブサイトを見ることでこういったテーマが身近に感じられることはあるんだろうなと思います。
WebGL を使って感情を表現する、というのは言うは易しですが実際にそれを実現するとなるとかなり難しいテーマです。その点、今回のサイトはそれを見事に実現しており、かなり技工的にもおもしろいと思います。
ぜひチェックしてみてください。



