
かわいいロゴマークにもこだわりの詰まったゲーム開発スタジオ Axolot Games のウェブサイト
複数の canvas 要素を駆使
今回ご紹介するのは、RAFT などのゲームを開発していることで有名な Axolot Games のウェブサイトです。
ゲームを開発しているスタジオのウェブサイトということもあり、ビジュアルにはかなりこだわって作り込まれています。
WebGL はどちらかというと脇役という感じですが、とはいえ、細かいところまでこだわりの詰まった見れば見るほど楽しいウェブサイトとなっています。
リンク:
ページ遷移も演出もかっこいい
今回のサイトでは、WebGL が使われている部分は限定的です。
また、WebGL を使っていない部分に関しても、DOM と CSS を駆使してかなりいろんな演出が盛り込まれていて、視覚的な刺激は結構強めな印象に仕上がっています。
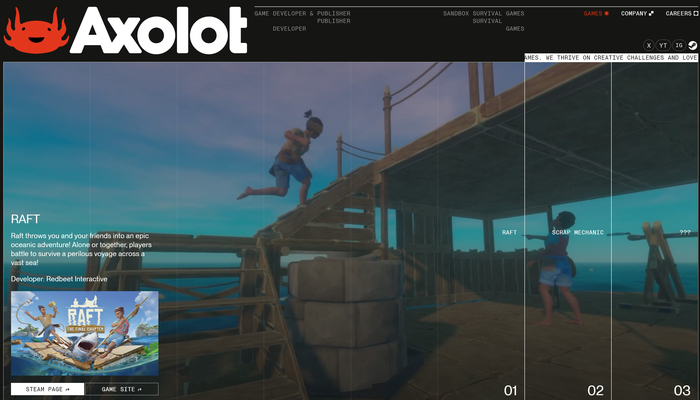
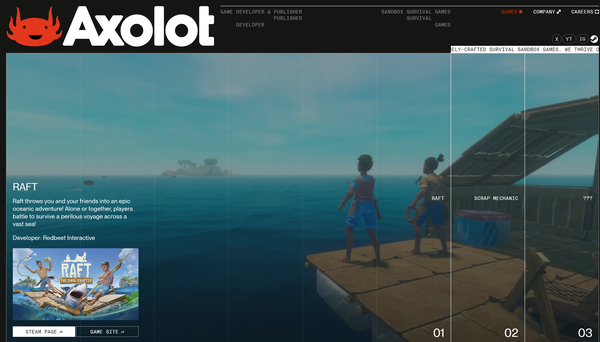
トップページもゲームの紹介という感じで動画が大きく配置されていますが、これ自体は普通に動画なので、特に WebGL による演出などがされているわけではありません。
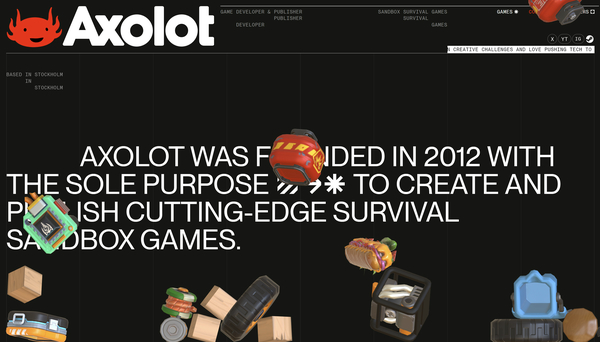
COMPANY のページに行くと、見た目にもわかりやすく WebGL を用いた演出が出てきます。

COMPANY のページでは、恐らく彼らが開発・販売してきたゲームにちなんだアイテムなんだと思いますが、いろいろな 3D モデルが大量に画面上に現れます。
これらは物理演算で互いに衝突判定を行ったように振る舞い、カーソルを引っ掛けるように動かすと、それに反応して動いたりもします。
また、スクリーンショットではわかりにくいかなと思ったのでキャプチャしませんでしたが、スクロール操作を行った場合もそれに反応して動いたりして、かなりインタラクティブ性の高い演出となっています。

また、画面内の左上に常に描画されている、赤いサンショウウオ(昔風に言うとウーパールーパー)のロゴマーク部分も、実はインタラクティブに変化するものの1つです。
この部分は小さな canvas 要素で個別に WebGL の描画が行われており、カーソルの位置に応じて赤いロゴマークが立体的に動きます。
あくまでもさりげなく動いている、くらいの感じなので、ヘタをしたら気が付かないこともあるかもしれないですが、こういう細かいところまでこだわって作っているというのはいかにも細部にこだわるゲーム開発スタジオという感じがします。

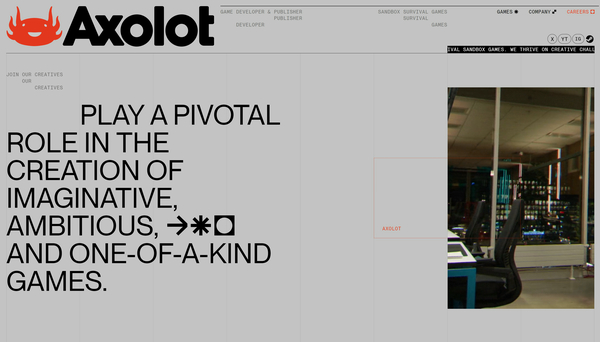
デザインはソリッドな感じでシンプルながらとってもクールです。
それでいて、ロゴマークの雰囲気はどこか可愛らしい感じもあり、複数の canvas 要素を用いた細かい作り込みも妥協のない感じがしてすごく好感が持てます。
ゲームの開発をしているスタジオなら、いっそもっとド派手にするようなケースもあったりしそうですが、今回のようにシンプルにまとまっているパターンもこれはこれでいい感じですよね。
ぜひチェックしてみてください。



