
スフィアだけを用いてこんなにも多彩な表現が行えるとは! Remote のウェブサイトがおもしろい
とにかくバリエーションが豊富
今回ご紹介するのは、グローバルに仕事を斡旋したり各種サービスを提供する Remote のウェブサイトです。
Remote ってとんでもなく検索しにくい企業名で、日本語では検索してもほぼ情報が出てきません(というか意図しない検索結果しか出てこないです)が、いわゆるベンチャーとして事業を世界中に拡大している真っ最中というかんじみたいですね。
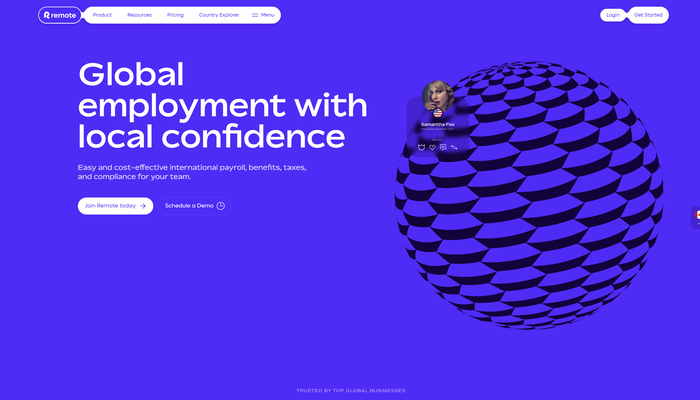
今回のサイトでもグローバル企業であることを意識してなのか、スフィア(球体)を用いて地球儀のようなオブジェクトが効果的に表現に盛り込まれています。
リンク:
デザインとインタラクションの統一感
今回のサイトでは、扱っているサービスが国際色の強いものであるためか、前述のとおり地球儀を連想させるようなスフィアを演出の中心に据えています。
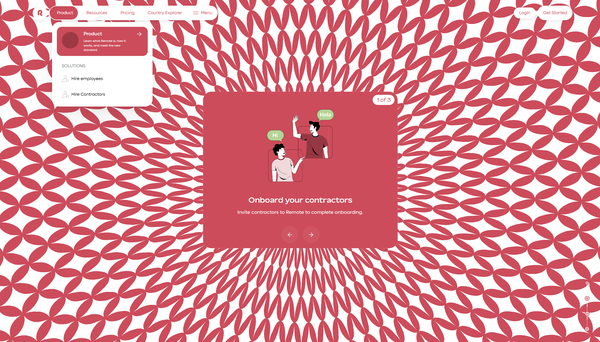
模様は特に地球を想像させるような模様ではなく、幾何学的なパターンが用いられていますが、それらのパターン模様は WebGL 以外の部分の演出にも上手に組み込まれていて、サイト全体としてのデザインのまとまりや統一感が素晴らしいです。

地球のようなオブジェクトの周辺には、ラベルのような感じで文字や画像を含んだ DOM が浮いています。
これ地味にすごいなと思うのですが、きちんと WebGL の描画結果である球体と DOM であるラベルが前後関係を保っているんですよね。
ただ、このような Canvas の描画結果と通常の DOM の前後関係の制御などを CSS で全部行っているためか、見た目以上にサイト内の描画負荷は終始高い状態になっています。
CPU・GPU のパワーが貧弱だと、ちょっと負荷を感じたりする場面があるかもしれません。


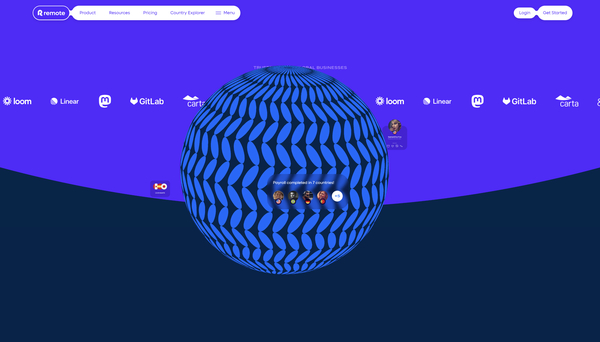
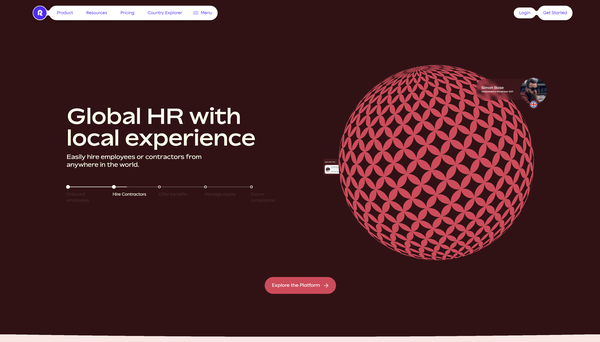
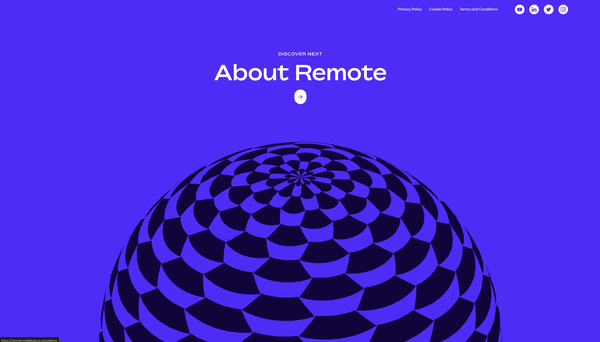
球体の表面に現れるパターンも豊富ですし、それらを上手に活用したウェブサイトの見せ方の多彩さにも驚かされます。
加えて、ウェブサイト全体としてのデザインとこれだけ効果的に組み合わされているのは結構珍しいかもしれないなと個人的には感じました。
スフィアの動き方、模様の変化の仕方、それらに連動したサイト全体のカラートーンの変化やセクションの切り替わりなど、すごく工夫して作られている感じが伝わってきます。

WebGL でなにかを作ろうとなったときに、たとえば「使ってよいジオメトリは球体だけです」という縛りゲーをしなければならなくなったら……
はたして今回のサイトのような豊富な見せ方を、自分は実装・提案できるだろうかと考えさせられました。
たった1つのジオメトリだけでも、動かし方や、どこから見るか、どのような模様を与えるかなどによって、すごく複雑な表現ができるのだということが今回のサイトを見ているとよくわかります。
単純にウェブサイトとしての完成度が高く、参考になる部分も多いでしょう。
ぜひチェックしてみてください。



