
ゲームを開発する企業としてのマインドを見事に体現したスゴロックス株式会社のウェブサイト
ウェブサイトがまさに企業の顔となっている
今回ご紹介するのは、スゴロックス株式会社のウェブサイトです。
まだ設立してから日の浅い企業のようですが、代表の方も含め、構成メンバーがすごい経歴の人ばかりでウェブサイトもすごく凝った作りになっています。
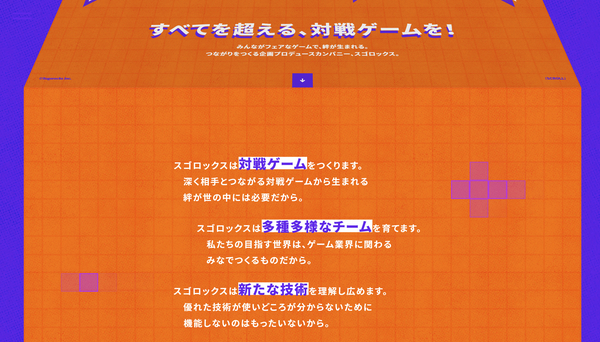
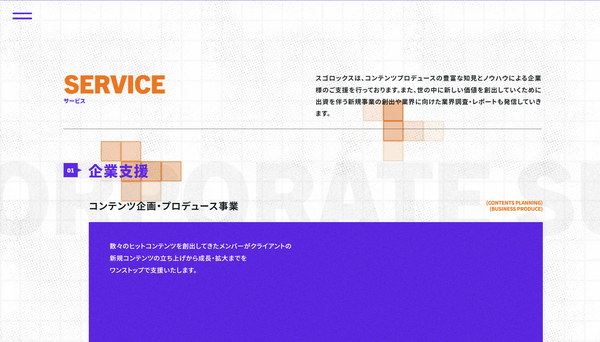
いわゆるゲーム開発を事業の柱とする組織のようですが、そのマインドがウェブサイト上にも本当に見事に体現されており、ワクワクするような楽しいウェブサイトとなっています。
リンク:
スゴロックス | 対戦ゲームでつながりをつくる企画プロデュースカンパニー
WebGL 実装だけのすごさではない
最初にこんなことを書いてしまうのもどうかと思いますが、今回のサイトは WebGL がすごいだけのウェブサイトではありません。
というよりも、むしろ WebGL はあくまでも脇役として全体の品質を下支えしている感じで、演出の中心はむしろ DOM と CSS を駆使したダイナミックなトランジションです。
また、エンタメの中でも特に楽しさやワクワク感が重視されるテーマであるゲームを主題としているだけあって、ウェブサイト上にも本当にたくさんの仕込みがなされていて、そういう作り込みのすごさの方に圧倒されますね。

ちょっと野暮かなと思ってあえてスクリーンショットは撮りませんでしたが、イントロの演出は迫力満点ですごくかっこいいので、ぜひ実際にサイトに行ってご覧になることをおすすめします。
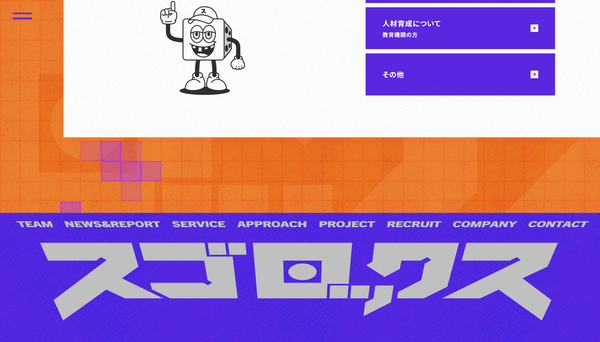
また、登場するキャラクターたちの配置がページを開くたびに変わっていたり、すごろくとサイコロから連想するランダム性みたいなものが上手に演出に盛り込まれていますね。
ページをスクロールした際に発生するページ遷移のエフェクトも、どこかすごろくをイメージさせるようなアニメーションで、とても視覚効果が大きい演出になっています。

WebGL は脇役的に使われている、と先ほど書きましたが、実際に WebGL が用いられているのは背景部分のブロック状の模様の描画っぽいですね。
カーソルの動きに連動して変化する様になっている他、絶えず自由気ままに動き回るような模様も同時に描かれています。
こういう特殊なページ遷移の仕組みを持ったウェブサイトで、描画が破綻しないように canvas 要素を操作し描画を行うのは、たぶん見た目ほど簡単じゃないと思います。
これだけ自然に破綻なく絵が作られていること自体に個人的にはすごく驚きました。


3D 的な表現というとまっさきに WebGL が思い浮かぶという人も多いかもしれませんが、CSS だけで立体的な表現を行うことは可能ですし、使い方次第でこんなにも躍動感のある動きが作れるということが、今回のサイトではすごく上手に表現されていると思います。
個性的なページ遷移の仕組みを盛り込んでいるので、一歩間違うと、使い勝手が損なわれたりテンポが悪くなったりしてしまいそうに感じますが、そういったネガティブな印象はほとんど受けません。
もちろん、いわゆるスタンダードなスクロール操作と同じ UX を提供しているとは必ずしも言えないかもしれませんが、今回のサイトの場合はむしろ演出があることによって得られる体験からの価値向上ほうが、圧倒的に上回っているのだと思います。
技術的にもかなりおもしろいウェブサイトだと思います。
ぜひチェックしてみてください。



