
もはや有料ゲームタイトルと見分けがつかないレベル! Little Workshop のゲーム風デモがヤバい
老舗スタジオが送る最高峰の WebGL 体験
今回ご紹介するのは、Little Workshop が公開しているゲーム風の WebGL 製コンテンツ、Equinox です。
Little Workshop はウェブに限らずいろいろな 3D や XR 領域の事業を手掛けているスタジオで、過去に公開している WebGL 製のコンテンツも異次元級の超クオリティの作品ばかりです。
今回のサイトもそのご多分に漏れず、とんでもない完成度の作品になっています。
リンク:
なぜにこんなに軽いのか?
Little Workshop が作っている WebGL 事例を見ると毎回思うのですが、ビジュアルがリッチなことはもう当然として、操作性という意味での UI/IX デザインがとにかく優れていて非の打ち所がないこと、そして WebGL 実装がとにかく軽くてサクサクと動くという特徴があると思っています。
今回の事例も、意味不明なくらいサクサクと軽快に動作しており、いったいどういう魔術を使っているんだと首を傾げたくなります。
見た目も言わずもがなの完成度で、とにかく最初から最後まで面くらい続けます。


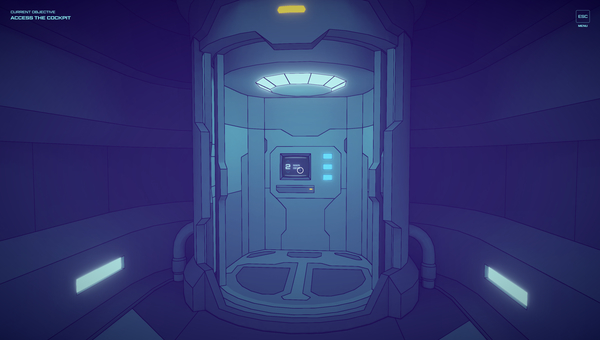
この上の2枚の画像を見ると、1枚めではアイコンを使ってわかりやすくクリックをユーザーに対して促していることがわかりますよね。
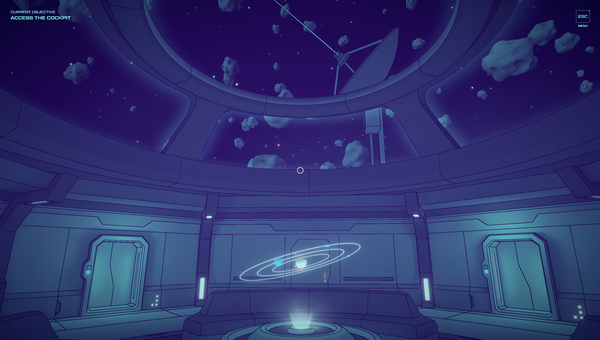
2枚目の画像にあるように、音声でナレーションされる内容は同時に字幕を使って表示されるようにもなっており、いわゆる市販のゲームタイトルさながらにユーザーの体験をとことん突き詰めたデザインがなされています。
わたしはデザインについては本当に素人なのでたぶんすべての事柄を理解できていない(気がつくこともできていない)と思いますが、形状やシルエットとしての見た目だけでなく、色、あるいは点滅するという現象や効果音など、あらゆるものを使ってユーザーに情報をフィードバックしてくれます。

このコンテンツ、なにをスクリーンショットとして貼ってもネタバレとかになりそうなのでここでは本当に序盤のシーンだけをキャプチャしていますが、それでも、もうその作品としての完成度は伝わっているのではないでしょうか。
CG としての凄さ、UI/UX を突き詰めたデザインとしての凄さ、そしてそれらすべてを内包したあらゆる体験としての凄さに圧倒されます。
Little Workshop が作るものって本当になんというか……
これどうなってんの!? っていうリアクションしか出てこなくなりますね。

わたしたちが自由に使うことのできる three.js などのライブラリを使って、これだけのものが作ろうと思えば作れてしまう。
そう考えると、ほんとに夢がありますし、刺激になりますよね。
今回のサイトのコンテンツは彼らがゲーム風のコンテンツの技術デモとして公開しているものですが、Blender や Houdini を駆使して制作されたとクレジットには書かれていました。
なかなか個人で参考にするには本格的すぎるきらいはありますけれども、でも WebGL が到達できる1つの完成形が示されている事例だとは思います。いろいろ参考にしつつ細部にまで観察してみるのもよいのではないでしょうか。
ぜひチェックしてみてください。



