
美容サロンのような美しい空間表現を WebGL を活用して実現した SUBLIMIC MY BEAUTY SALON
WebGL だからこその表現
今回ご紹介するのは、資生堂のスペシャルサイト SUBLIMIC MY BEAUTY SALON です。
まるで一見すると美術館かのような落ち着いた空間を、WebGL を使って見事に表現した 3D をたっぷりと活用した事例となっています。
よくよく観察してみると、細かい部分にまでさまざまな工夫の凝らされたとても丁寧な WebGL 実装になっています。
リンク:
SUBLIMIC MY BEAUTY SALON - あなたのヘアビューティを分析診断 | SHISEIDO PROFESSIONAL
BGM や効果音などサウンド効果もおもしろい
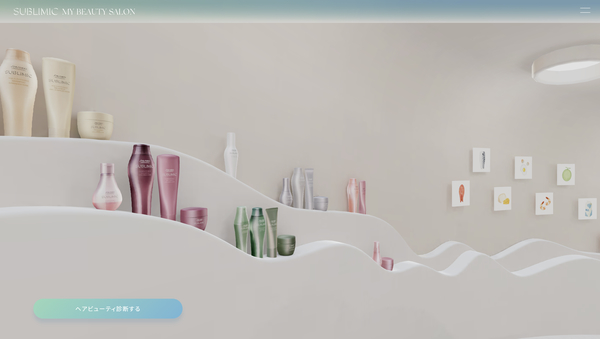
今回のサイトでは、WebGL を利用してサイトのビジュアルの多くが実装されています。
使われているイラストなどの素材が徹底して同じトーンに揃えられていることはもちろんですが、WebGL を用いて表現されている 3D 空間も同様のトーンを踏襲し、統一感のある空間を表現しています。
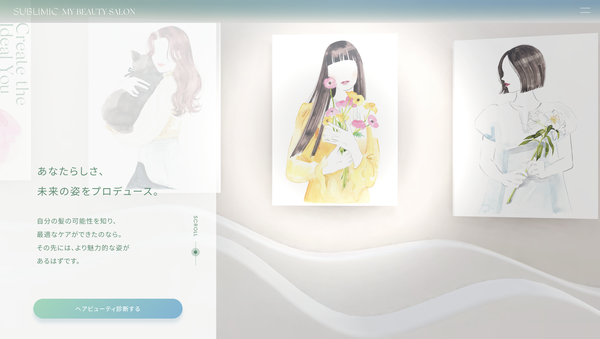
最初のシーンからかなりしっかりと 3D を利用しています。

画面の左側にレイヤー状のカラムが出現し、背景にはリアルタイムにレンダリングされている CG が描かれます。
よく見てみると、ゴッドレイのような光の表現が盛り込まれていたりと、空気感も含めた空間全体として演出する意図がすごく強く感じられるビジュアルに仕上がっています。
カメラがオートパイロットで動いていく形なので視線移動などは制限がありますが、カメラの導線もよく考えられていてどこかストーリー仕立てのような仕上がりです。

廊下のような空間では、飾られている絵画の部分が明るく光るようになっていたり、視覚的な効果を適切に盛り込むことでメリハリをつけています。
全体が白を基調にした落ち着いたトーンなので、こういったインタラクティブな見た目の変化があることで飽きることなくコンテンツを見続けることができますね。
サイトのメインコンテンツであるヘアビューティ診断はあくまでも女性をターゲットとした内容ですが、質問に答えていくだけで診断結果とともに改善すべき部分やアドバイスなども表示され、実益も兼ねたコンテンツとなっています。


ここではスクリーンショットは撮っていないですが、モバイル端末のような縦長のスクリーンとタッチ操作でも問題なく操作できるように工夫されており、そのあたりの UX 的な観点で見てもおもしろい事例だと思います。
3D モデルやカメラワークの導線設計など、PC でもモバイルでも破綻しないようにしっかりと考慮して作り込まれています。
一見静止画のイラストに見えるようなものがほんのわずかに動く部分があったり、サウンドとの連動でより効果的にシーンを演出していたり、細かく見ていくと本当に工夫がもりだくさんです。
ぜひチェックしてみてください。
リンク:
SUBLIMIC MY BEAUTY SALON - あなたのヘアビューティを分析診断 | SHISEIDO PROFESSIONAL



