
まるで映像のワンカットのような個性的なイントロ演出が見事な The Andrei Sakharov Museum
アンドレイ・サハロフの生涯をたどる
今回ご紹介するのは、ノーベル平和賞を受賞された人権活動家 Andrei Sakharov について取り上げたウェブサイトです。
この Andrei Sakharov という人物、若い頃は水爆などのいわゆる核兵器の開発に携わった科学者だったそうですが、それらを利用した際の人的被害、健康被害、環境汚染などを目の当たりにするなかで、逆に部分的核実験禁止条約締結などに尽力をされた方だそうです。
今回のサイトでは、そんなアンドレイ・サハロフさんの生涯をかなりつぶさにたどっていくことができるようになっており、写真、画像などが多く使われていてかなりボリュームのあるコンテンツとなっています。
リンク:
WebGL はイントロ演出に特化
今回のサイトは、そのサイトのタイトルに「The Andrei Sakharov Museum」と謳われているとおり、アンドレイ・サハロフ氏の生涯をかなり詳細に知ることができる、一種の博物館的な資料の取り揃え方がされています。
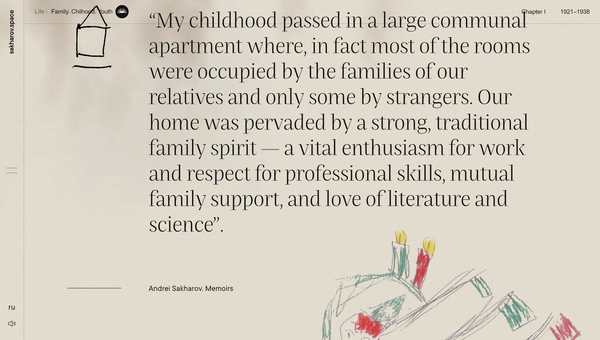
そういう意味で、大量の文章、画像、写真などが準備されていて、サイト全体を見ていくとなるとそれなりに時間が掛かります。
ただ、当サイトで主題として扱っている WebGL に関しては、実はイントロの演出だけに限定されています。

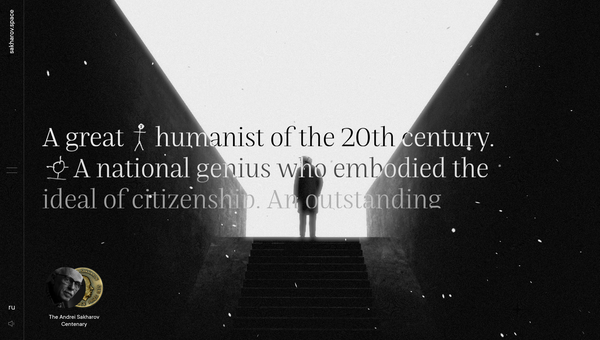
イントロ演出では、階段の上の小さな踊り場に佇むアンドレイ・サハロフ氏の後ろ姿が描かれます。
両側に黒い壁がそびえる狭い通路の終端で、光りに包まれるように描かれる氏の姿はどこか高尚な雰囲気です。
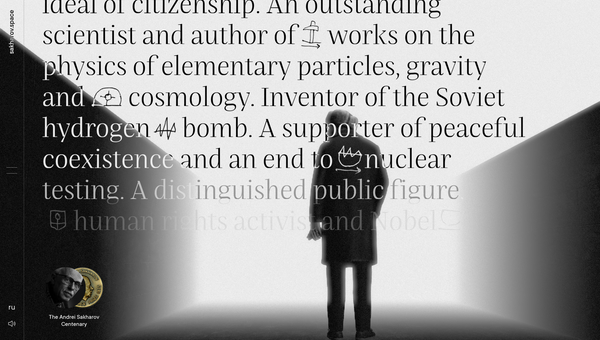
スクロール操作を行うことで文章による説明がなされることに連動して、カメラの位置も変化していきます。動きの導線としては、どんどんアンドレイ・サハロフ氏の立っている位置に近づいていくような動きです。
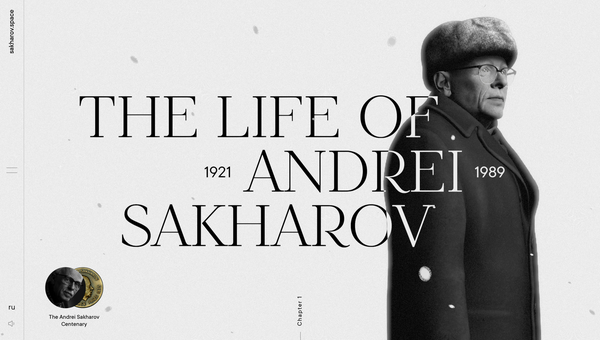
最終的には、まるでタイトル画面のような印象的なカメラアングルで、アンドレイ・サハロフ氏の顔が見える状態になります。これもすごく、雰囲気がありますね……


冒頭にも書いたとおりで、今回のサイトでは WebGL を使っているのはこのイントロの部分だけです。
アンドレイ・サハロフ氏の 3D モデルは結構しっかり作り込まれていて、この冒頭のシーンにしか使われていないのはちょっともったいない感じもします。瞬きするようなアニメーションもしっかり付与されていて、かなり存在感があります。
ただ一方で、コンテンツの方は画像や文章の量が多いですし、軽快に動作させるために WebGL はあえて使わない選択をしたのかな、という感じがします。
実際には、CSS を使ったトランジションはかなりリッチに使われているので、WebGL がなくてもビジュアルが寂しいということはまったくありません。

WebGL が使われている場面こそイントロシーンだけと限定的ですが、とは言え、コンテンツ全体で演出はかなり作り込まれています。
CSS を使った演出だからといって WebGL に劣るということではないわけで、むしろ WebGL を使うのを冒頭に限定したというのは、ある意味英断だったかもしれません。
一般に、人物の 3D モデルはいわゆる「不気味の谷」の問題が起こりやすいのですが、今回のサイトで使われているアンドレイ・サハロフ氏の 3D モデルはかなり出来が良いなという感じがします。
歴史を学ぶという文脈でも、充実した内容のコンテンツだと思います。
ぜひチェックしてみてください。



