
クリスタルの質感も見事な Louis Vuitton の生誕 200 年を記念したインタラクティブ WebGL 製コンテンツ
WebGL コンテンツとしての完成度の高さが光る
今回ご紹介するのは、ファッションブランドとしては世界でも有数の知名度を誇るルイヴィトンのウェブサイトです。
ルイヴィトン(Louis Vuitton)は創業者の人名で、これをそのままブランド名として使っています。どうやらこの創業者である Louis Vuitton さんの生誕200年を記念して作られたのが今回のサイトのようです。
ちょっと調べてみると、確かに 1821 年、8 月 4 日に生まれたということのようで、そんなに昔から世界中で愛されるブランドが綿々と受け継がれているというのはすごいことですよね。ちなみに、日本人で初めてルイヴィトン製品を購入したのは板垣退助だそうです……
リンク:
3D シーンの作り込みが半端ではない
今回のサイトはアニバーサリー系のスペシャルサイトなので、なにか特定の製品や商品群が紹介されているというわけではありません。
とは言え、紹介されている書籍やアプリなどは、実際に購入したりインストールしたりできるものとなっていて、直接商品を販促しているわけではないもののユーザーに何かしらの行動を促すような内容になっている感じですね。
全体的にシーンは 3D で構成されているのですが、なんというか……
とにかく作り込みと完成度がエグいです。とてもよくできてます。

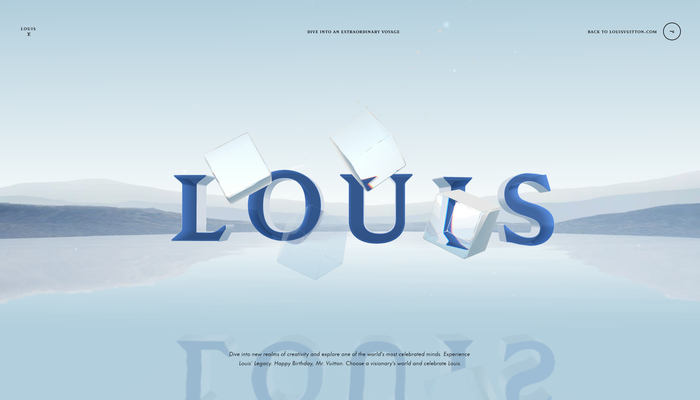
地平線には山々が、手前には湖面が広がるような、ちょっと幻想的な風景です。
水面の部分はカーソルの動きで干渉することができるようになっており、時折空には鳥たちが通り過ぎる姿が映り込みます。
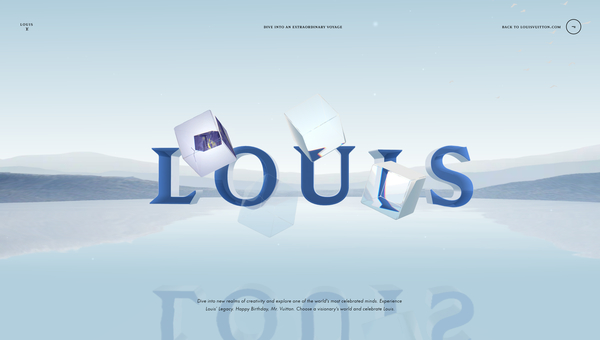
大きく LOUIS と書かれたロゴのようなもの、またその手前に描画されるクリスタルのような立方体も、すべて 3D 的に描かれています。クリスタルの部分がいわゆるリンクの役割となっており、ホバーすることでコンテンツの内容が映り込んだように見た目が変化します。
たとえば以下のキャプチャ画像を見ると、一番左のクリスタルになにか映り込んだように見た目が変わっているのがわかると思います。

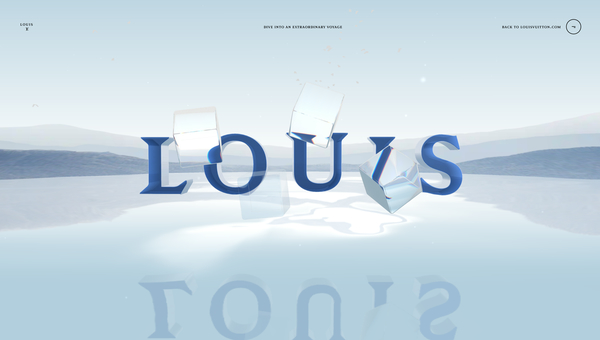
クリスタルをクリックしてシーンが遷移する際には、クリスタルの中にカメラが吸い込まれていくような独特なシーン遷移演出が発生します。
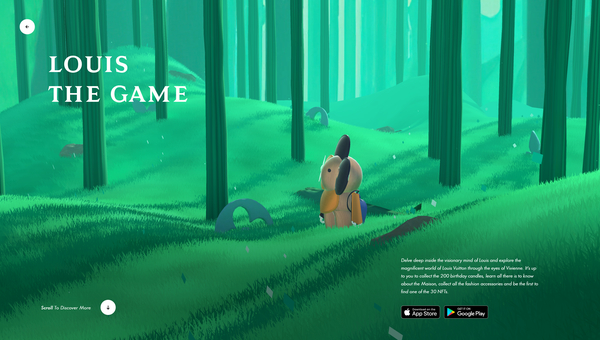
また、クリスタルの中の世界に入ったあとの世界もバリバリの 3D シーンになっていて、本当に見応えがありますね。
特に、スマートフォンアプリのゲームを紹介するシーンでは、草の質感も見事な森の中の風景などが描き出されたりもしますし、本当に手が込んでいます。
全体的に、3D シーンの造形や質感、またカメラワークなども非常に洗練されていて素晴らしい完成度だと思いました。


WebGL 製のウェブサイト、と一口に言っても、2D ベースのものや 3D ベースのものなど様々な種類があると思います。
今回のサイトはバリバリの 3D シーンがメインで構成されており、しかも 3D シーンが途切れること無くシームレスに繋がっている作りなので、設計的にはウェブサイトの開発というよりはどちらかというと一種の 3D ゲーム開発にむしろ近いんじゃないかなと想像します。
3D をアクセント的に使っているものと異なり、この手の全編が 3D 系のコンテンツは実装するのも大変でしょうし、かなり工数やお金が掛かってるなという感じがしました。
かなり完成度が高く、見ごたえのあるウェブサイトに仕上がっていると思います。
ぜひチェックしてみてください。



