
マップ表示用のライブラリ Leaflet を活用した WebGL デモ! マンデルブロ集合をスムーズにズームアップ
マップシステムを利用した興味深い事例
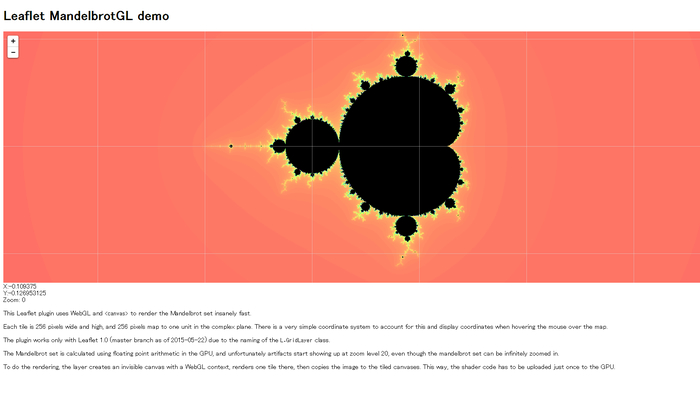
今回ご紹介するのは、Leaflet と呼ばれるマップ表示用の javascript ライブラリを利用した面白い WebGL のデモです。
マンデルブロ集合というフラクタル図形がありますが、これをマップシステムに組み込むという発想がすごいですね。Leaflet のスムーズなズームアップの機能をうまく活用しています。
マンデルブロ集合を隅々まで観察
そもそも「マンデルブロ集合」ってなに?
という人もいるかもしれませんので、簡単にそのあたり説明します。
マンデルブロ集合は、いわゆる「フラクタル」と呼ばれるもので、幾何学的な図形でありながら非常に美しい模様を描き出すことができる点が特徴です。また、マンデルブロ集合は 理論上は無限に拡大できる という特徴があります。つまり言い換えると、どこまで拡大しても永遠に複雑な模様が繰り返し出てくるだけで、解像度の限界がないのですね。

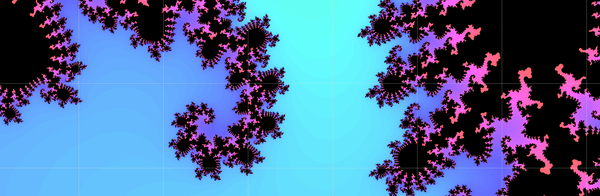
しかも驚くべきことに、マンデルブロ集合の周囲は、なんと 途切れることなく一本の線ですべてつながって います。「集合」というくらいですから、マンデルブロ集合はなにかの集まりで構成されているのですが、上の図で言うと、黒い部分がマンデルブロ集合 です。この黒い部分が、どこまで拡大してもすべてつながっているというわけですね。
うーむ、なんとも不思議ですね。
今回のデモでは、Leaflet が持つスムーズにマップをズームイン(ズームアウト)する機能をうまく活用し、マンデルブロ集合をどんどん拡大していくことができます。


先ほども解説したように、実際のマンデルブロ集合の本体は黒い部分です。
その周辺には鮮やかな色が着いていますが、この着色されている領域はマンデルブロ集合の外側です。着色するルールを説明するにはもう少しマンデルブロ集合について詳しく説明しないといけないのですが、そこは本筋からずれてしまうので今回は割愛。


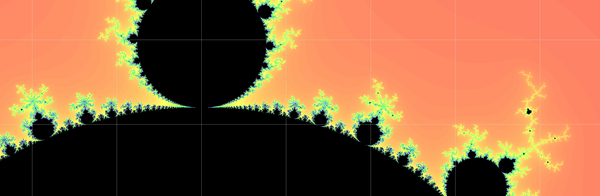
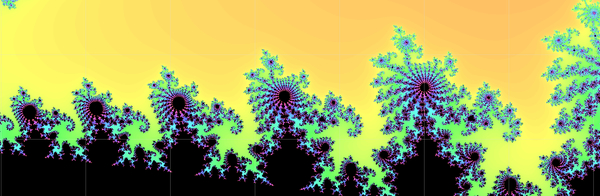
どんどん拡大していきます。
まるでタツノオトシゴのような、たくさんの枝分かれした模様が見えますね。
先ほども少し書いたように黒い部分はかならずどこかでつながっています。それがマンデルブロ集合の特徴です。これ以上ズームアップしていっても、その原則は変わりません。理論上は無限にズームアップできます。
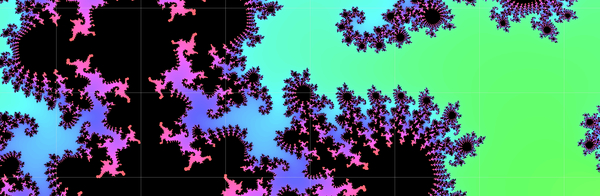
ただし、今回のデモには実は限界があります。
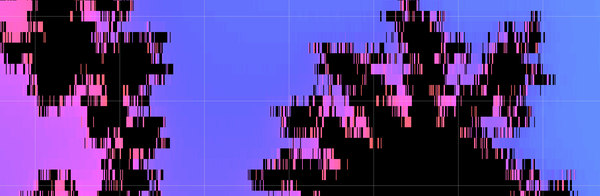
ズームレベルが 20 を越えたあたりから、だんだん解像度があやしくなってきます。

マンデルブロ集合自体は、理論上はどこまでも無限にズームアップできます。
今回の実装では、この程度までが限界のようです。マンデルブロ集合を描くロジックを勉強するとわかりますが、拡大すればするほど、それを描くために必要な計算量は増えます。ですから、今回のデモに限界があることも仕方ないことなのかもしれません。
しかし、それでも 20 段階以上ズームアップしながらフラクタル図形の不思議な世界の一端を感じることができる、そんな面白いデモに仕上がっています。
派手な演出や凝った UI が備わっているわけではありません。それでも、マップ用のライブラリと組み合わせるという発想からしてそもそも大胆です。非常に興味深いデモだと思います。
フラクタルの不思議な世界、ぜひチェックしてみてください。




