
Wikipedia からデータを収集して可視化する歴史のタイムラインコンテンツ! Histography がおもしろい
大量のデータをスムーズに表示する
今回ご紹介するのは、Bezalel Academy of Arts and Design というイスラエルにあるアカデミーが公開しているコンテンツで、ビッグバンから現代まで、人類が知り得た歴史を可視化した WebGL 実装のコンテンツです。
WebGL 実装とは言うものの、実際は Pixi.js を利用した実装になっていて、当然 DOM を使って構築されている部分も多くあります。
大量の点を扱う可視化方式であるため、Pixi.js を利用して高速に処理させているのだと思います。
リンク:
Histography - Timeline of History
普通にコンテンツとして閲覧しているだけでとても楽しい
今回のコンテンツはアートとデザインを扱う国立のアカデミーが公開しているコンテンツということもあり、デザインから実用性から、なかなか力の入った作り込みがされています。
ソースは Wikipedia ということですが、主に史実に関する内容が集められている形なので、かなり正確なデータを元にしていると考えていいのではないかと思います。
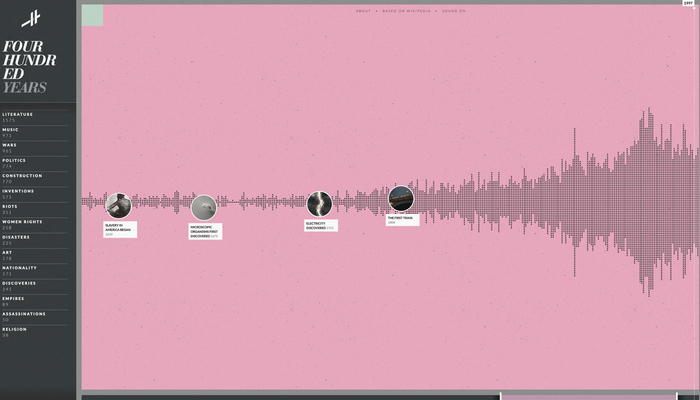
ページ内には大量の黒い点が打たれているのですが、これらがすべて、なにかしらの出来事に紐付けられています。

この上の画像を見ると、画面の右側に点がより多く固まっていますが……
これは近代により多くの項目がある、ということを意味しています。Wikipedia にある情報は当然現代に近い年代ほどより詳細なはずなので、まあ自然な結果というか、妥当なデータの量の分布になっている気がします。
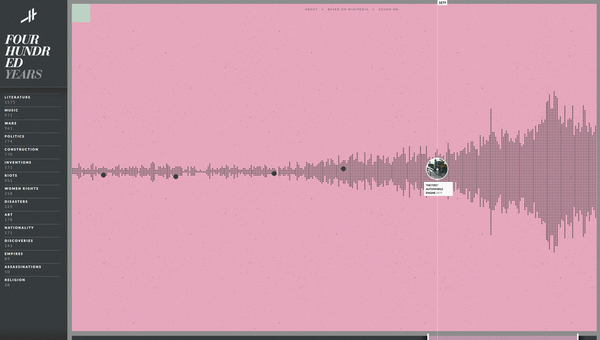
ちなみに、画面の下のほうにカーソルを持っていくと、かなりざっくりと年代がカテゴライズされていて……
たとえば「IRON AGE、鉄の時代」を選択すると、自動的に紀元前 2,500 年 ~ 西暦 700 年までの範囲にフィルタリングされます。
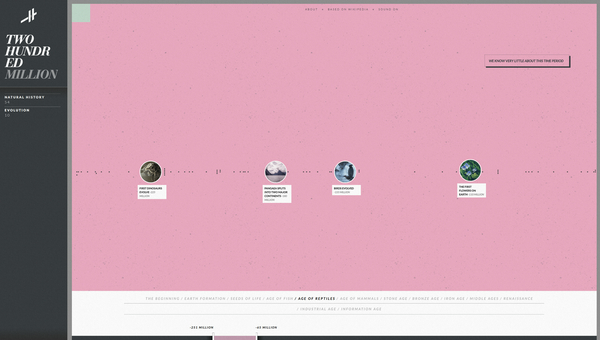
以下の画像は「AGE OF REPTILES、爬虫類の時代」を選択した状態をキャプチャしたものです。

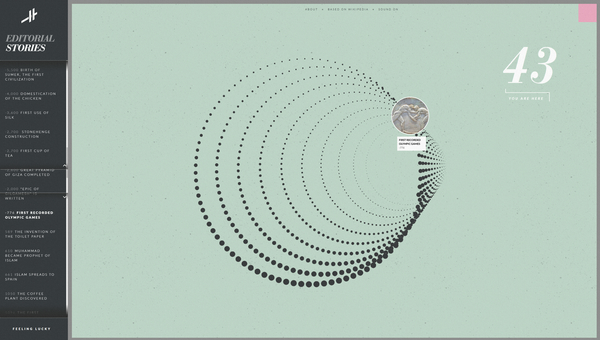
その他、画面の左上にある「緑色っぽい矩形部分」をクリックしてやると、ストーリーモードに切り替えることができます。
ストーリーモードのほうは、同じように点が登場するビジュアルではありますが、螺旋を描くように点が配置されるのでまったく違ったテイストになります。
いずれのモードでも、黒い点の部分をクリックして詳細を表示すると、実際の該当する Wikipedia のページにジャンプするなどの、いくつかのアクションを取ることができます。
データの可視化事例としてもおもしろいですし、ざっくりと俯瞰して歴史を眺めるのにも適していますし、ほんとこれ時間泥棒ですわ……

WebGL は大量のオブジェクトを扱うのが得意ですが、今回のコンテンツの場合は WebGL じゃなくてもギリギリさばける程度の物量感かもしれないですね。
ただ、スムーズにアニメーションさせるとなると、やっぱり WebGL を使っておけば安心というところはあると思いますので、そういう意味で Pixi.js を使っているのかなと想像します。
正直なところ、今回のサイトのコンテンツは WebGL 的な面白さというよりは、単純に可視化事例としてその内容が面白いと感じます。
大量のデータをあえて俯瞰して眺めることで見えてくるものがあったりもしますし、そのデータ間のつながりなども、把握しやすく可視化する仕組みが実装されていたりもします。
ぜひチェックしてみてください。




