
もはや美しいとさえ感じるデザインと驚きを感じさせる WebGL 実装が見事な穴井木材工場のウェブサイト
語られるストーリーや哲学も必見
今回ご紹介するのは、日本で建築用などに木材を提供する穴井木材工場のウェブサイトです。
近年、世界的にサステナビリティや持続可能性みたいなことが議論されたり注目されたりしていますが、木材を扱う事業者としてどのような哲学を持って取り組んできたのかなど、メッセージ性もしっかりと盛り込まれたウェブサイトとなっています。
ビジュアルとしての美しさやウェブデザインとしての素晴らしさももちろんですが、語られている内容にも注目して見てみたい、そんなウェブサイトとなっています。
リンク:
WebGL が使われている部分は限定的
今回のサイトは、WebGL を利用した実装例としては結構異例なタイプかもしれません。
というのは、わかりやすく WebGL を使って演出しているのはメニュー画面のみで、それ以外の場所では CSS などを駆使してウェブサイトが構築されています。
結構動きや変化のある場所こそ多いのですが、WebGL を利用せずにすごくリッチな表現が多様されており、そういう意味でもすごくレベルの高いウェブサイトだなと感じます。

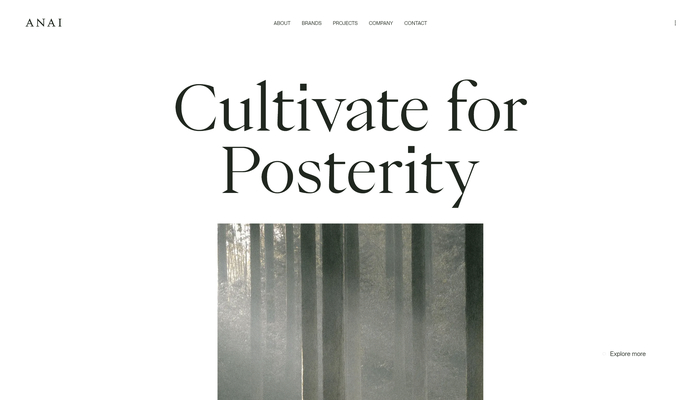
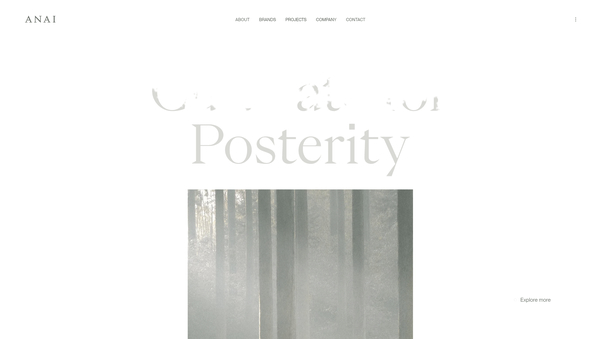
ページが表示された直後の、このフェードインのエフェクトとかもすごくかっこいいんですよね。
いろんなウェブ制作のノウハウが凝縮しているみたいなところがあり、見れば見るほど感心してしまいます。
サイト内には、カーソルのホバーで要素が傾くように、立体的に動く場面なんかもあるのですがこの辺も恐らく CSS で実装されているものだと思います。
WebGL を使っていないのに、本当にまるで WebGL 製であるかのような、リッチな表現がたくさん登場します。


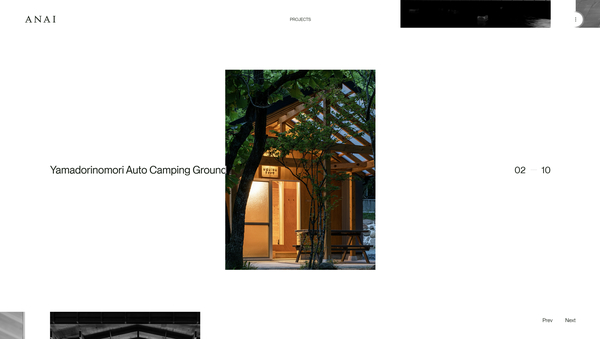
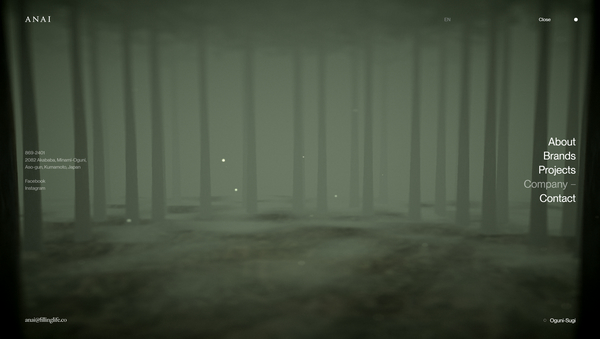
肝心の WebGL が使われている場面は、冒頭にも書いたようにメニュー画面ですね。
こちらでは奥行き感のあるどこか幻想的な雰囲気の、森のなかが 3D シーンとして再現されています。
木々の間を風が吹き抜けていくような独特な空気感を持った 3D シーンとなっていて、地面や、木の高いところに茂っている葉の動きなどを駆使して、吹き抜ける風を上手に表現しています。

メニュー画面という、下手をすると表示されることがないかもしれないところに、これだけリッチな 3D シーンを盛り込んでいるというのが逆にすごいですよね。
それだけ、言葉で語りたいメッセージこそがこのサイトの主役であるということなのでしょうね。
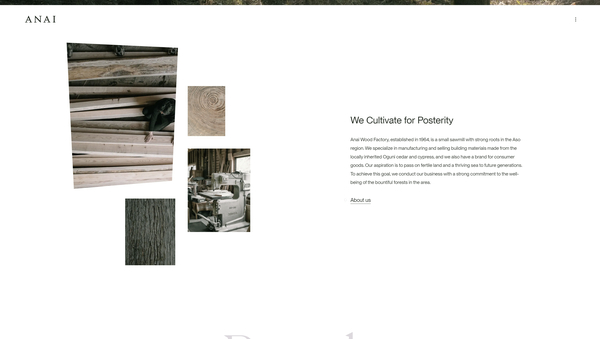
ビジュアルやデザインだけでなく、サイト内に無数に用意されている画像やテキストにも、すごくたくさんの思いが込められているように感じます。
ぜひチェックしてみてください。




