
たくさんの有名な作例とそのソースコードを集約したリポジトリ! WebGL Samples を活用しよう!
有名なデモが大量に収録された作例集
今回ご紹介するのは、WebGL が話題になり始めた初期の頃から存在する、有名な作例を多数収録したサンプル群です。
このページ自体は、WebGL 界の著名なエンジニア、greggman 氏が管理しています。greggman 氏は、WebGL Fundamentals という WebGL の入門サイトや、TWGL.js という WebGL ヘルパーライブラリなどの作者の方です。
今回ご紹介するページに掲載されているデモは、かなり有名なものが多いので見たことがあるという方のほうがもしかしたら多いかもしれません。WebGL 黎明期より存在する今もなお貴重な作例をぜひ楽しんでみてください。
3D や 2D の多彩な実装例
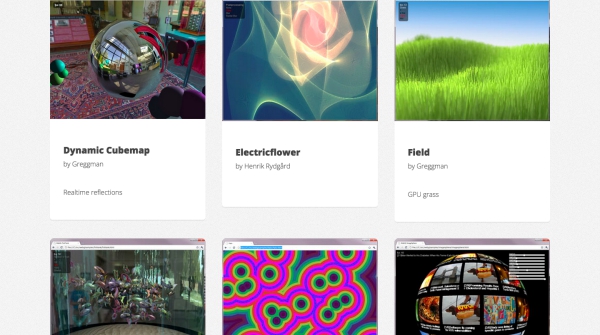
WebGL を利用したデモが紹介されているとは言っても、その内容は実に様々です。
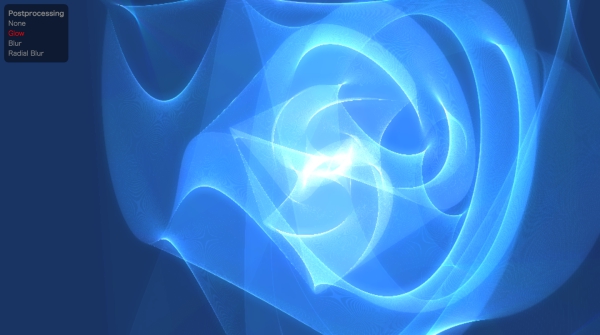
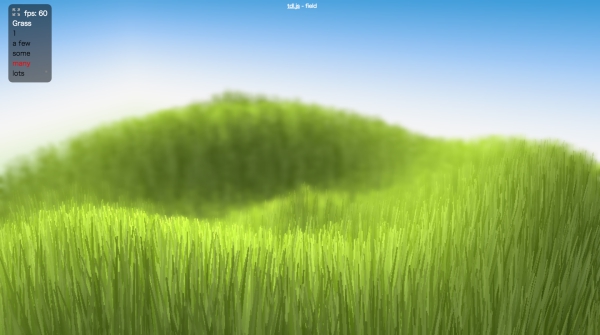
3D 実装となっているものもあれば、2D で処理しているものもあります。様々なタイプのデモが揃っているので、自分がどのような WebGL 実装を行いたいのかを思い描きつつ見てみるといいかもしれません。

全体的に、かなり昔から存在する有名なものが多いです。
three.js を利用しているものが大半となっていますが、当時の最新バージョンを採用して実装されているので、現行の three.js のバージョンではそのまま流用できない可能性もあります。その点には十分注意しましょう。
考え方やコードの記述の基本ルールは変わらないと思いますので、そのあたり参考にしてみるといいかもしれませんね。

とても有名なアクアリウムのデモ。水槽の中から眺めると魚の群れが悠然と泳いでいる様子をじっくり観察できます。
WebGL はその仕組み上、GLSL と呼ばれるシェーダ言語によって記述されたシェーダのソースコードが、必ずプロジェクト内のどこかに記述されているはずです。
WebGL を学習する際にはこれが難易度を引き上げる要因になることもありますが、逆に今回のようなデモを見る上では、必ずどこかにシェーダのソースコードがあるはずですから、それを見ることでシェーダの記述についての知見を広げることができるでしょう。
シェーダの記述については、ヘルパーライブラリを利用していようがいまいが基本的には同じルールで行いますので、うまく流用できる部分を探してみるといいと思います。


シェーダを記述している箇所がソースコードのなかにうまく見つからない……という場合には、Google Chrome の拡張機能を活用してみるのもいいでしょう。
参考:WebGL 開発を強力にサポートする Chrome 拡張機能が登場!
このような拡張機能を活用すれば、該当記述箇所をわざわざ探さなくとも、すぐにシェーダのコードを閲覧、及び編集することができます。
実際にパラメータを変更してみたりしつつ、気になるデモの中身をチェックしみましょう。ほんの少しの変更だけで見た目が大きく変化することも少なくないので、シェーダの勉強にはとてもいいと思います。
また、作例集のページの冒頭にあるリンクからは、これらのサンプルが一挙に収録されたリポジトリへ飛ぶこともできます。よりじっくりと、サンプルの構造全体を調べたいときにはこちらも利用してみましょう。
今回のサンプル集では、本当に初期の頃からある有名な作例が多くなっています。それだけに、多くの人を感動させてきた実績のあるデモが多く紹介されているとも言えます。WebGL の初学者だけでなく、シェーダの記述に興味のある方など、自分のレベルに合わせて活用してみてください。
リンク:
WebGLSamples | github ※Github リポジトリのページ
greggman | github ※作者さんの Github アカウント



