
表面下散乱を用いた半透明レンダリング技法の新提案! CEDEC 2015 インタラクティブセッションレポート
SIGGRAPH 2015 でも発表された技術
今回ご紹介するのは、先日開催された CEDEC 2015 にて、インタラクティブセッションブースで発表されていたとある研究技術です。
CEDEC をあまり詳しくご存じない方のために簡単に説明すると、CEDEC は年に一度開催されている純国産の大型カンファレンスイベントで、ゲームを中心にコンピュータエンターテイメントの開発全般を対象にした技術カンファレンスです。
参考:
今年、2015 年は実はわたしも登壇者として参加していたのですが、正直なところまだまだ WebGL テーマにしたセッションは多くありませんでした。
そんななかで、インタラクティブセッションのひとつとして明確に WebGL を主要なテーマの一角に取り入れつつ、研究成果と共に発表されていたのが今回紹介するセッションでした。SIGGRAPH 2015 でも発表されたというその注目の新技術について、いろいろとお話しを聞いてきましたので、今回はそのレポートをしたいと思います。
床井先生や向川先生との共同研究
セッションの発表者である久保尋之さんは、奈良先端科学技術大学院大学に所属しており、スキンシェーダの研究などで過去の CEDEC でも登壇された経験のある方です。
OpenGL 使いなら誰もが知っているあの床井先生や、同大学の情報科学研究科教授である向川先生と共に、日々研究に励まれているそうです。
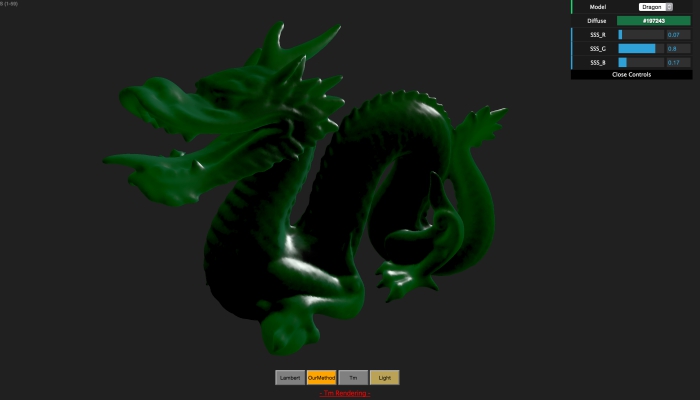
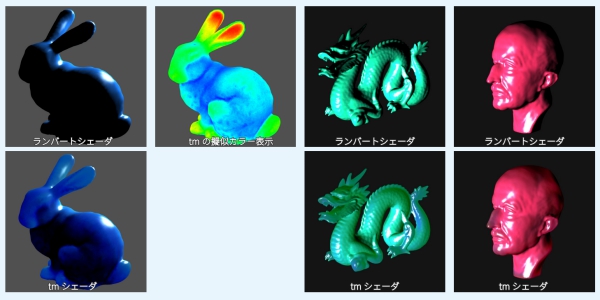
セッション自体の正式なタイトルは「Translucency Magnitudeを用いた半透明物体のリアルタイムシェーダの紹介」と少々長いですが、要約すると 半透明な物体 をレンダリングするための一風変わった新しい技術の提案がなされていたものです。そのタイトルにもあるとおり、いかにして現実的な速度で半透明物体の表面下散乱をリアルタイムにレンダリングさせるか、ということが最大のテーマです。

シンプルなランバートライティングと比較すると、より自然な透明感のある物体がレンダリングできているのがわかりますね!
CEDEC の講演(セッション)には、いろいろなタイプがあるのですが「インタラクティブセッション」というのは、ブースを設けて実際に展示物を見てもらいながら、講演者がときにはそばについてブースに来てくれた人に説明するという、非常に体力を消耗しそうなタイプのセッションです。
いわゆる、一時間スライドか何かを使ってしゃべったら終わり、というものではないので、観覧している側は質問を投げかけながらより深く発表テーマについての知識を深めることができます。ただし発表者はずっとしゃべりっぱなしなので、とても大変です。発表者の久保さんの情熱には頭が下がります。
ブースには資料を拡大展示するための大判ポスター、実際に WebGL によるリアルタイムレンダリングを行っている PC、そしてモバイル端末でも実行が可能なことを証明する iPhone 実機によるレンダリングデモが展示されていました。

久保さんはとっても優しくわかりやすく解説してくれました!
アンビエントオクルージョンにヒントを得た
少し話が逸れてしまいますが、これをご覧の皆さんは「アンビエントオクルージョン」というレンダリングテクニックをご存知でしょうか。
なんとなく名前が中二感漂う感じでカッコいいですが、実際に実装するとなるとなかなか大変なアンビエントオクルージョン。これは、空間の閉塞具合を指数化して、陰になるような部分の色を暗くする、という技法のことです。よく AO なんていう具合に、アルファベットの頭文字で省略して書かれていたりします。
AO を用いると、物理的に光から遮られることで発生する「影」とは異なる、狭い空間にあるものが暗くレンダリングされるという「陰」を表現できます。AO には様々な実装方法が考案されていますが、比較的よく見受けられるのは、レンダリングしたい面の表面から周囲にたくさんのレイを飛ばして衝突判定を行い、空間の閉塞具合を調べるというもの。周囲の、より近い場所にたくさんの面がある場合は、それだけレンダリング対象の箇所が閉塞空間になっているということでもあるわけですね。
このように、AO は 周囲の閉塞具合を調べて「暗く」する技術 です。
そして、今回の久保さんが発表されていた技法は、この AO の発想を逆に持って行き「光の届き具合を調べて明るく(光を透過)する技法」です。
より詳しい資料や、具体的な演算のための式などは、セッションの際に掲示されていた大判ポスターに書かれていたのですが……
今回はなんと、そのポスターとまったく同じ電子版(PDF)を久保さんからいただくことができました!
CEDEC 発表資料(PDF)
http://omilab.naist.jp/~hkubo/project/tmsss/cedec2015/CEDEC2015Poster.pdf
セッションのブースでは、iPhone で実際に動いている当該技術のレンダリングを見ることができたのですが、リアルタイムレンダリングでも全く違和感のないスムーズなレンダリングができていました。モバイル機器でもこれだけ動かせるのは、事前に「光の透過具合」を計算しておき頂点にこれを持たせておき、レンダリングの際に参照する方式を用いることで計算負荷を軽減させているからなんですね。
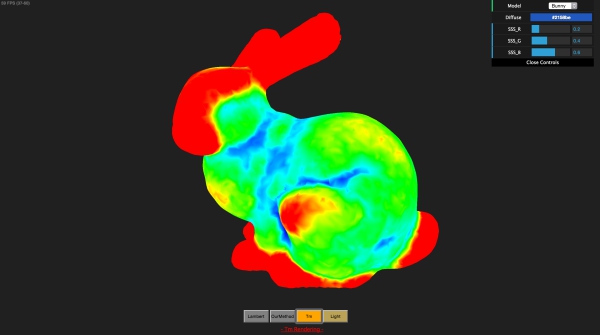
研究資料を見ればわかると思いますが、この研究では先ほどから出てきている「光の透過具合」のことを Translucency Magnitude(TM) と独自に定義しています。

赤いところほど TM の算出値が高い。
たとえば、ただ単にモデルの厚みだけを見て、薄いところは極端に光を透過、分厚いところは光を透過しない、というふうにするだけなら簡単ですね。実は、これはわたしも以前 wgld.org で解説したことがあります。つまりわたしのような素人でも思いつくような方法というわけです。しかし、今回の久保さんの研究は少しだけ違います。
そもそも、どの部位からどのくらい光が透過してくるはずなのか、TM の算出にはこれも考慮されています。最初から奥まった場所にあるような面は、そもそも多くの光が届きませんよね。そういった場所から透過してくる量は、ちゃんと少なくなるように調整します。逆に、あまり周囲に遮るような面がなく、光を十分に浴びる可能性のあるところからはたくさんの光が透過して届くように考慮するわけですね。
まさに、AO を組み合わせたような発想で行う表面下散乱の新しい技法、わたしはとても思いつかない……すごいですね!
より実行時負荷の少ないシェーダ
少し技術的な話が多くなってしまいましたが、TM シェーダでは事前に光の透過具合を計算しているため、モバイル機器でも問題なく動作するほど、軽快な表面下散乱、つまり半透明な物体のレンダリングができます。
わたしたちは普段の生活のなかで、人間の肌の独特な透明感や、大理石のような少し濁ったような物体を、目で見て識別できます。マネキンの肌と人間の本物の肌、並んで見せられれば誰でもどちらが本物かどうかわかりますよね。しかしこれを CG のレンダリングで再現するには、様々な計算が必要となり、やはり描画コストも高くなってしまいがちです。
今回ご紹介した技術であれば、事前にデータを準備する部分でコストを払う代わりに、レンダリング自体は非常に高速に行えるのですね。より高品質なレンダリングをモバイル機器など、生活に密着しているデバイスで気軽に行うことができることは、とても大きな意味があると個人的には思います。そして、今回の久保さんの実装では WebGL を利用することで、PC だけでなくモバイル機器でも気軽に実行して確かめられるように工夫されています。
素晴らしいですね。

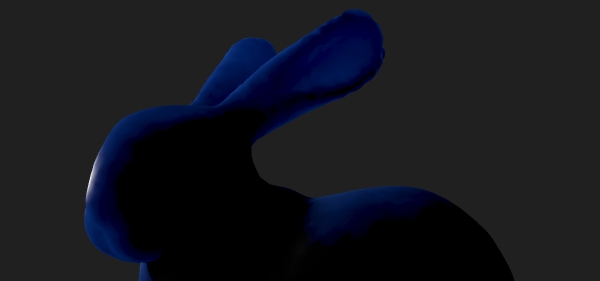
耳の部分など、より薄いところの光が微妙に透過されてレンダリングされている。
現在も、オンラインで実行できる WebGL 版は稼働しているので、気になる方はぜひチェックしてみてください。
モバイル機器でもアクセスできるので、ぜひ WebGL 対応の端末でご覧になってみてください。光がいい感じに透過している表面下散乱のレンダリングを見ることができます。
インタラクティブセッションのブースで親切に対応してくれたナイス紳士な久保さん、いろいろお話しを聞かせていただきありがとうございました。この場を借りて、感謝の意を述べさせていただきます。
リンク:
Real-time Rendering of Subsurface Scattering according to Translucency Magnitude ※オンラインデモ
http://omilab.naist.jp/~hkubo/project/tmsss/ ※プロジェクトページ
http://omilab.naist.jp/~hkubo/project/tmsss/cedec2015/CEDEC2015Poster.pdf ※発表資料 PDF




