
ブロックをゴールへ導く WebGL 製のミニゲーム! サイトには Babylon.js のチュートリアルも
Babylon.js を愛する WebGL 製作者
今回ご紹介するのは、Microsoft 社が提供する WebGL 用のライブラリである Babylon.js を愛する、とあるデベロッパーのサイトと、そこに掲載されているブロックゲームです。
ブロックゲームというよりは、ブロックを落下させないように移動させていく、一種のパズルのようなゲームになっています。
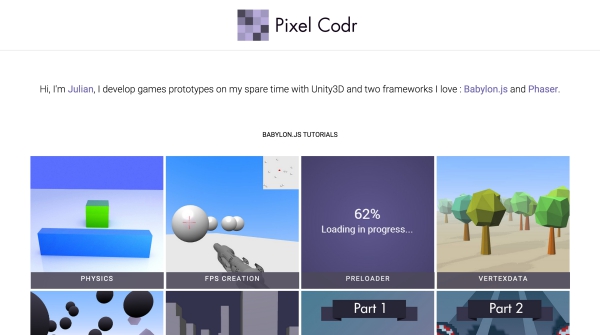
今回のゲームは、作者の方のサイトで公開されているいくつかの実装例のうちのひとつです。サイトのトップには Babylon.js のチュートリアルも用意されており、こちらは文献が少ないので貴重な資料になりそうですね。
以外に頭を使うブロック移動
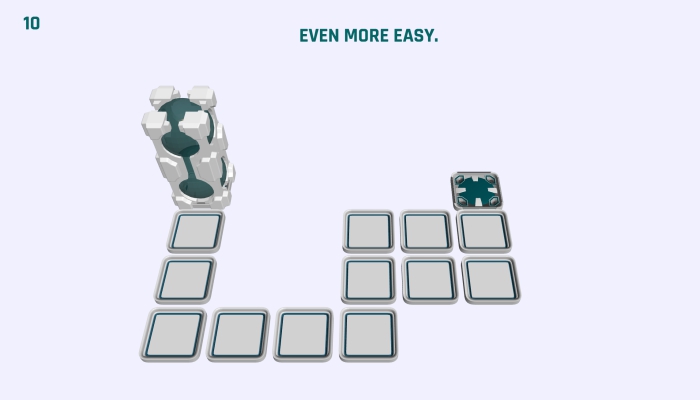
今回のゲームはできる限り少ないステップ数で、ブロックをスタート地点からゴール地点へと移動させるのが目的になります。
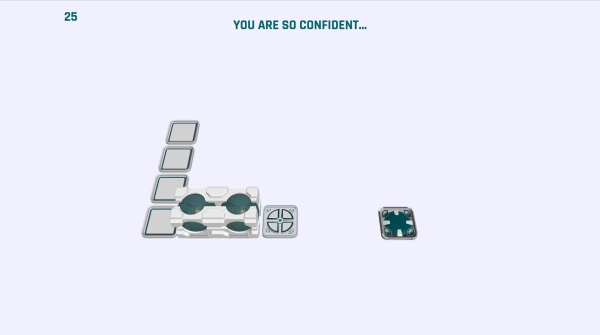
一種のパズルのようなゲームなので、ステージがいくつも用意されており、プレイヤーは徐々に難易度の上がっていくそれらのステージを攻略していくことになります。
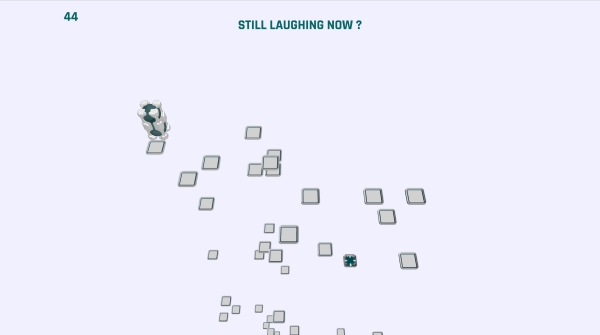
最初のほうは簡単ですが、だんだん一筋縄ではいかなくなってきますし、橋が掛かるギミックなども登場してきます。

画面の左上にはおもむろになにかの数字が書かれていますが、これがブロックを移動させた回数になります。
無駄に移動させたからといってペナルティのようなものは一切ありませんが、こうやってスコアを出されてしまうとなんだか妙に闘争心に火がつくから不思議です。
ブロックはちょうど床のタイル二枚分の大きさがありますが、その半分でも空中に飛び出してしまうと落ちていってしまうので気をつけましょう。
ステージをクリアすると、次のステージに進む際にはタイルがどこからともなく浮かび上がってくる演出が見られます。


どのくらいのステージ数まであるのかわかりませんが、気軽に楽しんでみてはいかがでしょうか。
ちょっと技術的な部分で気になるのは、Babylon.js を使っているとのことですが、少々負荷が高いような気がすること。それほど複雑なモデルは描画していないように見えるんですが……どうしてこんなに重くなってしまうのか謎です。
Babylon.js は Microsoft 純正のライブラリですが、配布されている公式サイトなどで見ることができるデモも、無駄に気合いが入りすぎてて全体的に重い印象があります。
このライブラリの特性として負荷が高めになってしまっているのか、それとも実装の仕方が悪いのか……いずれ、調査が必要そうです。

サイトのトップには、Babylon.js のチュートリアルがいくつか用意されており、文献の少ない Babylon.js の実装例としてはなかなか貴重なコンテンツだと思います。
先ほどのブロックのゲーム以外にも、いくつか WebGL 製のゲームが公開されていますので、よろしければそちらもチェックしてみてください。
あまりド派手な内容のものはありませんが、丁寧に作られているなあというものが多いです。ぜひご覧になってみてください。



