
日本の某航空会社の「海外版ページ」が WebGL 実装もデザインもとにかくカッコいいので要チェック!
なぜなのか!!
今回ご紹介するのは、某航空会社のウェブサイトです。
海外版のほうです。
なぜなのか……ほんとになぜなのか!!!
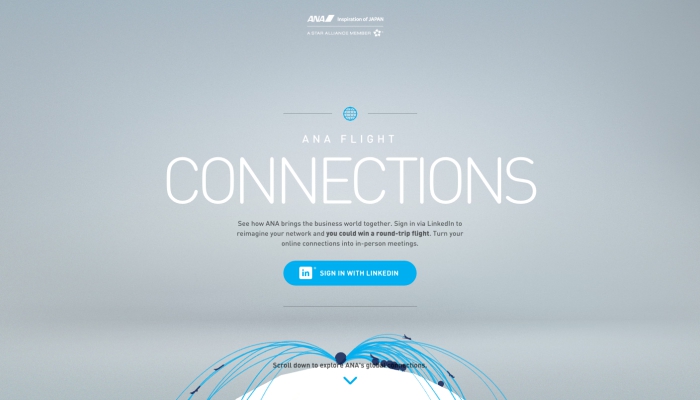
シンプルな色あいとモーションが素晴らしい
あまり派手なつくりではないのですが、サイト全体に統一感があり、まるで透き通る空のような、素晴らしいデザインと色合いです。
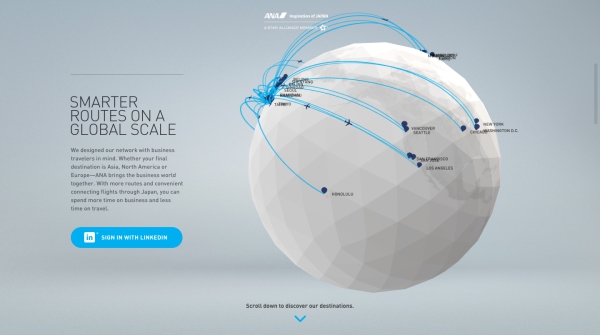
そのなかに効果的に WebGL や Canvas を用いたコンテンツが散りばめられていて、本当に素晴らしいです。

ビルボードを効果的に使って、世界の都市やフライト中の飛行機の様子をうまく表現しています。
WebGL 実装としてはほんとに基本的なものですが、見せ方が非常にいいですね。
ちなみに、このページから移動するとたどり着ける別のページも、WebGL バリバリというわけではないのですが、本当に細部にまで細かいアニメーションなどの効果が散りばめられていて、本当に素晴らしいの一言。

なんとカッコいいのだろう!
本当にしびれるかっこよさ。
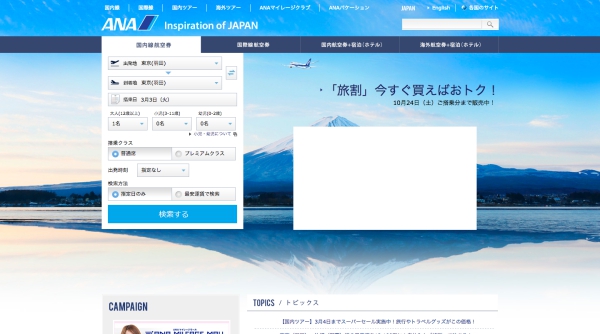
こんな素敵なサイトを使ってる会社なら、きっと日本のサイトも素晴らしいに違いない!!
それがこちらです!!

なぜなのか!!
いえ、日本のサイトもダメというわけではないのです。私のような、半分素人のような人間からすると、日本のサイトだって素晴らしいところはいっぱいあるのです。むしろ、こんなサイト作ってくれと言われても、私には実装できないでしょう。
ただ、せっかくこのようなコンテンツを配信できるような感性があるのなら、それを日本でも発揮したらいいのになあと、少しもったいなく感じました。
風土の違い、あるいはその土地で働く人達の感性の違いなのかもしれませんが、このコンテンツが日本で公開されていないのが残念です。もしかしたら、日本語版もあるんですかね? もしご存知の方がいたらぜひ教えて下さい!
今後は日本でも、どんどんハイセンスでリッチなサイトが増えていってほしいなあとあらためて思いました。
そのためにも、当サイトからどんどん WebGL の実装例をこれからも発信していこうと思います。
※サイトの企業を誹謗中傷する意図はありません。



