
Twitter と連携して 3D ビューを展開! 不思議な世界観と圧倒的物量が素晴らしい WebGL デモ Maratropa
Twitter アイコンの情報をうまく利用
今回ご紹介するのは、three.js を利用した WebGL のデモになります。
特徴的なのは、3D ビューに展開する際に Twitter の情報を利用していること。アイコンの画像などを動的に解析して視覚化される世界は、なんとも不思議で、ちょっとサイバーな雰囲気です。
非常にダイナミックな動きや、あるいはポストエフェクトなどをふんだんに使っています。
それはまるで Twitter の小宇宙
今回のデモは、デモ自体が動き出してしまえばそれほど重くない、むしろ軽いと感じる程度の負荷なのですが、最初の読み込みに若干時間が掛かります。
恐らく、Twitter のデータを取得したりするのに、多少時間が掛かっているのではないかなと思います。いったんロードさえ完了してしまえば、あとはそれほど負荷は高くない印象を受けました。
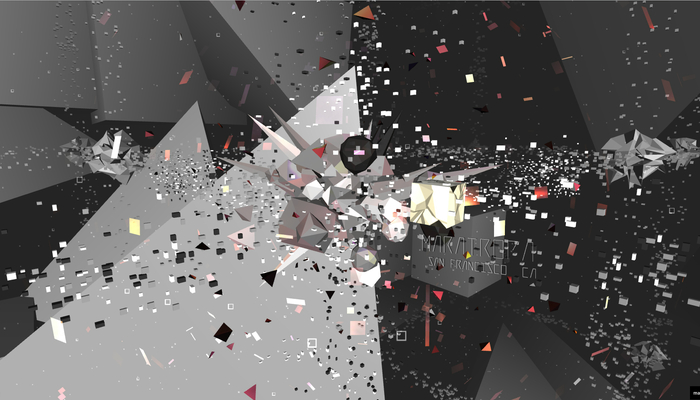
画面が表示されると、たくさんの幾何学形状のオブジェクトがところ狭しと並んでいるのが見て取れます。驚くべきことに、ここに浮かんでいるキューブ状のオブジェクトのひとつひとつが、Twitter アカウントと紐付けられています。
マウスカーソルを持っていくと、アンカーの上にカーソルを乗せたときのようにポインタが切り替わるので、クリックしてみましょう。すると、世界中のどこかのユーザーのモードに画面が切り替わります。

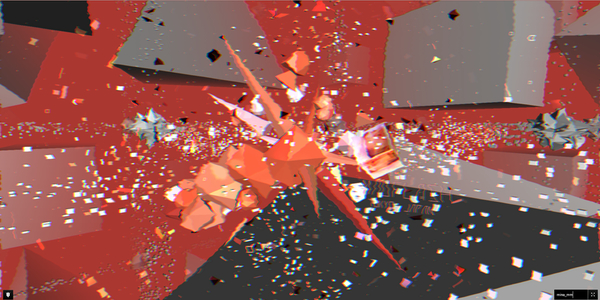
シーン全体に、選択されたユーザーのアイコンの色調が反映されるようです。
上の図では、全体に赤い雰囲気の色になっていますね。
Twitter のユーザーが切り替わる際の画面の遷移も大変よくできていて、波打つようなポストエフェクトなどの、いくつかのエフェクトが加えられています。

画面全体が揺らりと波打つポストエフェクト!!
画面の右下のほうには、非常に小さいですが、テキストボックスが置かれていて、ここから任意のユーザーを呼び出すことができます。
例えば、当サイトの Twitter アカウントを呼び出してみると、やっぱり白っぽい色のアイコンなので世界全体が真っ白になりました(笑)

真っ白な雰囲気も、逆にすごくキレイです。
ちなみに、同じことを h_doxas のほうの Twitter ID でもやってみました。
こちらは黒や紫、黄色といった色が絶妙に混ざり合った雰囲気になりました。

ドラッグ操作を行うと視点を移動することができ、さらにはホイール操作でズームインとズームアウトができます。
画面の中心からやや右のあたりにある、ユーザーアイコンの画像が貼りつけられたキューブは、カメラの位置に応じて一定のポジションを自動的に保つようになっているみたいですね。

ちょっとズームインしてみました。
このデモは、ズームインとズームアウトの両方の操作ができるようになっているのですが、ズームアウトし続けていくと面白いものが見れます。
いったいどのようなものが見えるのかは、ネタバレになりそうだったのでキャプチャしませんでした。こちらはみなさんご自身の目で確かめてみてください。
また、技術的に見ても非常によくできた素晴らしいデモです。シェーダもふんだんに使われていますし、three.js の実装としても大変完成度の高い部類に入ると思います。
とてもおすすめできる素晴らしい作品ですので、ぜひチェックしてみてください。



