
日々進化を続けるショートデモを大量収録した 1D1W! ヒラメキとチャレンジ精神溢れる新作をご紹介
以前にも紹介した秀逸なデモ掲載サイト
今回は珍しく、とあるサイトの再掲になります。
以前も紹介した 1 day 1 work という実験サイト。小さなショートデモがたくさん掲載されている個人サイトなのですが、このサイトが凄まじく進捗していたので、再度ご紹介しようと思います。
この方の作るデモには、いろいろな工夫が凝らされているところが素晴らしいですね。様々な API を駆使して、時にはジャイロセンサーや WebRTC などの WebGL 以外のテクノロジーと組み合わせられています。
センスが光る一点モノの作品たち
こちらのサイトは、クリエイターとして見習うべき点が多く見受けられるのが特徴的だなと個人的には感じます。
小さくても、実際に動くものを確実に仕上げて公開していくということの大切さを、否が応でも感じさせてくれるところが素晴らしいです。
以前紹介したときにはまだまだ公開されているデモがそれほど多くありませんでした。しかし現在では、日々着々と公開されていった作品が積み上がり、ナンバリングにして実に 70 番まで到達しています。

上の画像は FileAPI を利用して、クライアントから画像を取得し、それを即座にキューブを使った三次元ビューへと変換するデモです。
左上のほうに元となった画像が表示されていますが、これは私の作ったパーティクルデモをキャプチャした画像です。
画像を走査し、画素の輝度に応じてキューブの大きさ(高さ)が変化するようになっており、DoF の効果を加えつつ 3D で描画します。もう少しカラフルな画像を使ったほうが面白い絵ができると思うんですが、写真などを撮る趣味がないのでこんな画像しかありませんでした(笑)

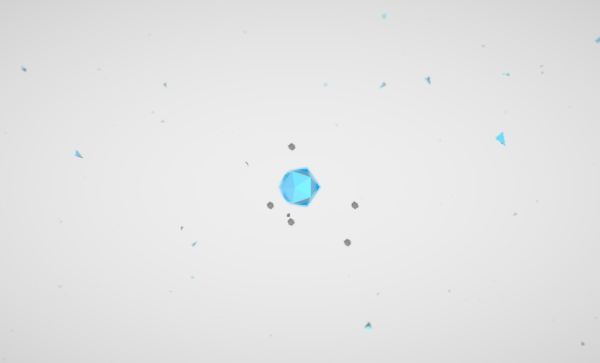
こちらはパーティクルというか、たくさんの小さなポリゴンが動いて不思議な世界観を表現しているデモ。
まるで海中の浮遊物が引き波によって沖に流されていくかのような、微妙なイージングでのアニメーションが特徴的です。
いったい何を表現しようとしたものなんでしょうね……そんなことをデモを見ながら考えてみるというのも、いいかもしれません。

こちらの画像は、見てわかるとおりシャボン玉のような表現が面白いデモ作品の様子。
このショートデモの最大の特徴は、WebRTC を利用して、端末のマイクデバイスにアクセスしている点です。
デモが読み込み完了すると、ブラウザからマイクへの許可を求められます。ここはぜひ臆せずに許可してみてください。その後、何かマイクに向かって話しかけたり手を叩いたりしてみると、それに応じて画面の下の方からシャボン玉が浮き上がってくるようになります。
うーん、これはとても面白いですね。
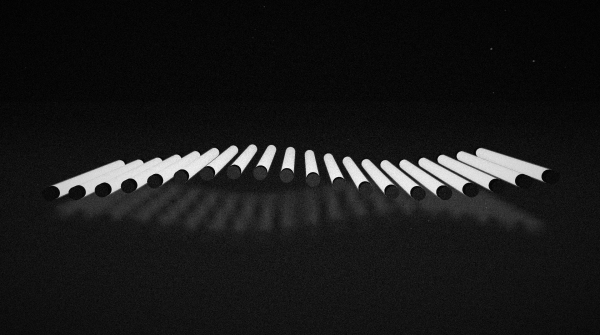
その他にも、年齢を選択するインターフェースを経て、それに応じて氷山が動的に生成されるデモや、ポストエフェクトが非常にリッチで美しい白黒シーンのデモなど、どれもひと癖あるショートデモがたくさん公開されています。


今回はあえて、過去に紹介したサイトを再度ご紹介しました。
日常的に、コンスタントに作品を作っていくというのは、クリエイターの誰もが目指すところでありながら実践するのはとても難しいことですよね。
私もなかなか成果物を公開できない状況が続いていますが、こういうサイトを見るとがんばらなくてはとあらためて考えさせられます。
様々な工夫や趣向が凝らされたたくさんのショートデモを見ながら、みなさんもこれを刺激にしてみてはいかがでしょうか。ぜひチェックしてみてください。



