
HTML5 などのあらゆるノウハウがたっぷりつめ込まれた Web-Expert! 年末年始にじっくり読みたい
あらゆるウェブのテクニックを網羅
今回ご紹介するのは、WebGL 一辺倒という感じのサイトではなく、あくまでも WebGL はアクセント程度に、HTML5 やウェブに関する知識を網羅している面白いサイトです。
デザインやインターフェースだけを見ても、かなり独特な、しかし完成度の非常に高いサイトに仕上がっています。
要所要所で必要に応じて WebGL や SVG を活用しており、動的なコンテンツと静的なコンテンツが一体となった、サイト作りのお手本のような見事なサイトとなっています。
時間を掛けてじっくり読み解きたい完成度
今回のサイトのベースになっている、最も頻繁に目にする演出パターンは実は WebGL 実装ではありません。
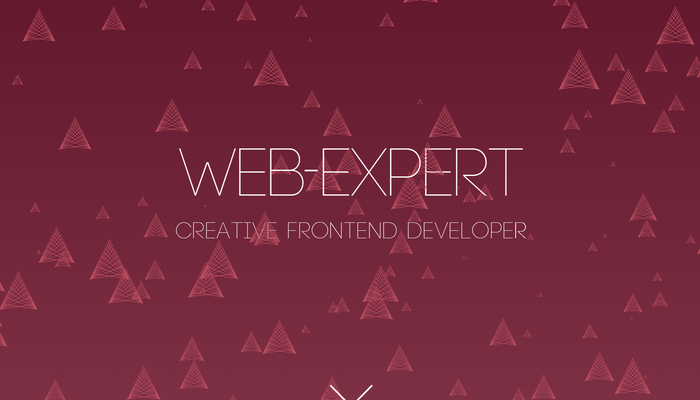
ページのロードが完了した直後に表示される画面も、WebGL は利用しておらず、しかしなかなか物量感もあっていい感じです。
幾何学的な図形が画面内を埋め尽くし、ゆっくりと個々に移動し続けています。画面内をクリックすると図形を増殖させることができ、よくみてみるとタイトルロゴの部分も一文字おきに Z-index が段違いに設定されているのがわかります。
芸が細かいです。

WEB の E の文字や、EXPERT の X の文字は図形の描かれているレイヤーより後ろにあるのがよくみるとわかりますね。
こういう一見して気が付かないようなところにまで、独特な手の込んだ何かしらの演出が仕込まれている点が、とても興味深いですよね。
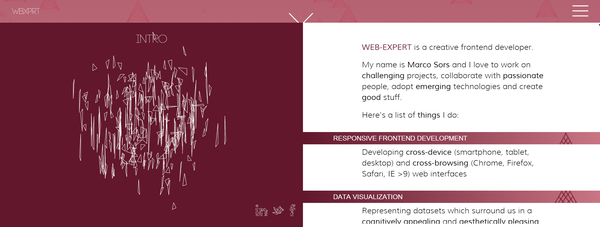
サイトのコンテンツとしては、上の画像にあるような、一種デモのようなタイトルページとそれに関連したコンテンツがセットになって配置されています。
画面を下にスクロールすることで、そのカテゴリの詳細なコンテンツを見ることができるようになっています。

この、詳細コンテンツの左側領域にある、アニメーションしながら結合と分解を繰り返している部分が WebGL によって実装されています。
SVG のようなベクター系のデータから動的にポリゴンを生成し、それを three.js で動かしているのかな?
以前、このデモが単体で公開されているサイトを紹介したことがありましたが、同じ作者の方の作品なのかもしれません。

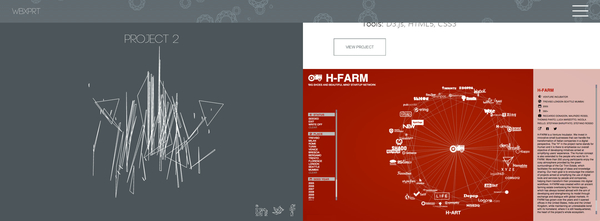
サイト内には、作者の方が実際に制作に関わったと思われるいくつかのプロジェクトを紹介するコンテンツのほか、いわゆるハウツー系のコンテンツもあります。
しかも、その量と、質と、範囲の広さが尋常ではありません。
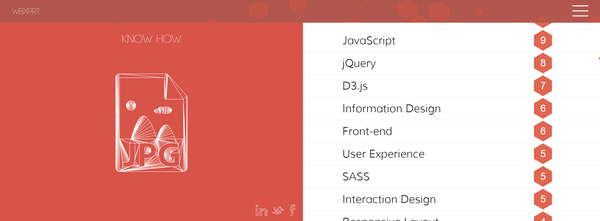
ここではその全てをキャプチャすることはしませんが、以下のキャプチャ画像でその片鱗を見ることができるでしょう。
javascript だけでなく、CSS に関するものやライブラリの使い方に関するものなど、とにかく様々なハウツーが公開されていて、サイトの名前である「Web Expert」というタイトルが伊達ではないことを感じさせてくれます。

こういった形態のサイトであれば、恐らくは今後もどんどんコンテンツが追加されていくのでしょう。
マテリアルデザインっぽい感じのモダンな雰囲気に、確かな技術と情報量、そして実際に動くデモと、非の打ち所なしといった感じのサイトです。
年末年始のちょっとした時間に、少しずつでも読み進めてみるといいかもしれません。
ぜひ参考にしてみてください。



