
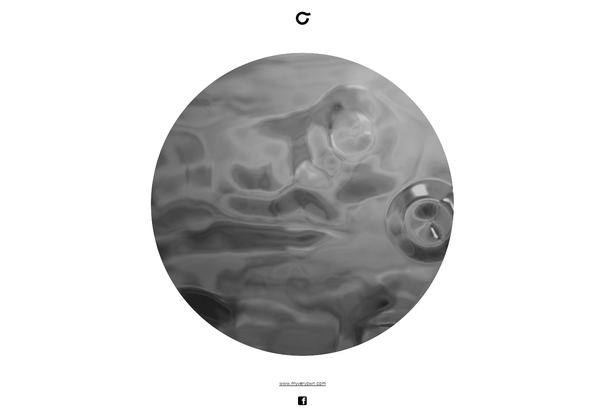
まるで液状化した金属のような光沢がなんとも美しいシンプルなシェーダによる流体デモ!
メガネを製造するメーカーのサイト
今回ご紹介するのは、シェーダを利用して流体を表現しているデモです。
どうやらサイトそのものは、メガネを製造しているメーカーのもののようですが、デモを作っているのは、WebGL や Canvas を使ったアート風の作品を多く作っている方のようですね。
この作者の方は以前にも、当サイトでご紹介したことがあります。
今回の新作デモも、シンプルですが思わず見入ってしまう見事なシェーダのデモになっています。
マウスカーソルに追従して波打つ水銀のよう
デモ自体は本当にシンプルです。
canvas の中心部分を丸く繰り抜くようにして、その中心部分に対してだけシェーダによる描画が行われているようです。
マウスカーソルを重ねなくても、微妙にゆらぐようなアニメーションが掛かっています。

モノクロームなシンプルなデザインは、なんともセンスがいいですよね。
マウスカーソルの Move イベントに対して波紋が生成されるようになっているようなので、丸いデモの範囲のなかでカーソルを動かしてみましょう。
見事に、カーソルの位置に合わせて波紋が生成されます。
ゆっくり動かしてみると、波紋の様子が観察しやすいかもしれません。

ソースコードは minify されていますが、パッと見た感じは特に著名なライブラリなどは使っておらず、どちらかというとフルスクラッチで書いている雰囲気があります。
こういう流体系ではほぼ当然のように使われている浮動小数点テクスチャもやはり使っているみたいですね。
非常にシンプルな実装なので、この手の流体系のなかでは比較的解析しやすいのではないでしょうか。
似たような表現に挑戦してみたい人は、参考にしてみるのもいいかもしれません。



