
WebGL で高速に動作するライフゲーム! 膨大なプリセットパターンがすごい!
カスタムも可能なパターンファイルがすごい
今回ご紹介するのは、プログラマには非常に馴染みの深いライフゲームをテーマにした WebGL のデモ作品です。
ライフゲームというと、様々なプラットフォーム上で実装が行われており、プログラマであればなにかしらの形で一度は目にしたことがあると思います。
WebGL 版でも、既に当サイトで一度ご紹介したことがあるように、GLSL を用いた高速なライフゲームの実装が存在しています。今回のサイトの場合は、膨大な数が用意されているプリセットのパターンファイルが非常に面白い特徴となっています。
不思議な模様が動き出す
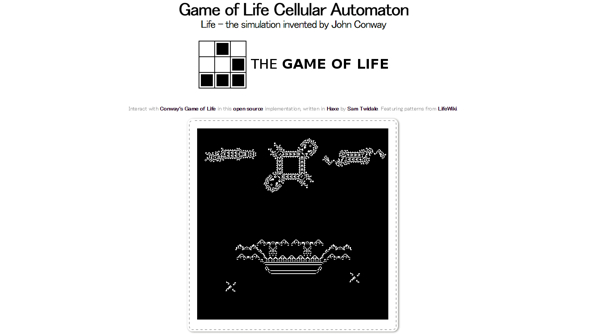
今回のサイトは、比較的領域としては小さな矩形のなかでライフゲームが動作するようになっており、GLSL が高速であることの利点をそれほど活用している感じがしないかもしれません。
事実、恐らくですが計算の負荷としては、この程度のフィールドの大きさであれば Canvas2D などでもそこそこのスピードは出ると思います。
ただし今回の作品は、ライフサイクルのスピードを任意に変更することができるようになっており、最高速のサイクルを選択した場合には、やはり WebGL ならではの非常にスムーズな描画を見ることができます。

規定で表示されている模様が、なんともユニークですよね。
まるで象形文字やエジプトの壁画を思わせる、どこかエキゾチック? な模様がセットされています。
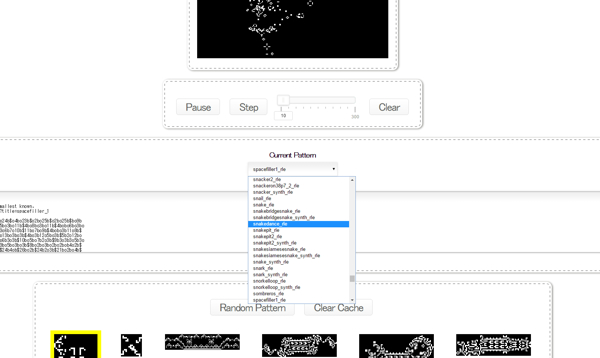
規定で設定されているスピードで眺めていても、別にじれったさや遅さを感じることはありませんが、フィールドのすぐ下のところにあるスライダーを操作すれば、より高速なライフサイクルで実行することも可能です。

そして本作品の最大の特徴である、パターンファイルの選択が行えるドロップダウンリストが、スライダーなどの下に設置されています。
全部で何種類あるのかまで数えていませんが、本当にすごい数が用意されています。
このパターンファイルはさらに編集することもできるようになっているので、まさに無数のパターンをこのサイト内で生成できるようになっています。
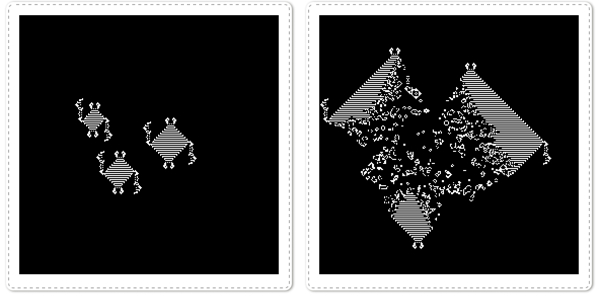
どれか適当にパターンを選択して、ライフゲームのフィールド内をクリックすれば、該当のパターンがクリックした座標に配置され、自動的にライフゲームのアルゴリズムで動き出します。
不思議な形をしたパターンが多く、とてもおもしろいですね。


ライフゲームを自分で実装したことがある人もそうでない人も、コンピュータが生み出す不思議な模様やアニメーションを見ているだけで、きっと心がワクワクするのを感じるのではないでしょうか。
今回のサイトの場合は本当にユニークなパターンがたくさん用意されていることもあり、より一層、時間の経つのも忘れてぼんやりとライフゲームを眺めることができますね。
シンプルなアルゴリズムで動くライフゲームに、なにやら無限の可能性を感じるデモ作品だと思いました。
ぜひチェックしてみてください。
リンク:
The Game of Life - John Conway's cellular automaton simulation in WebGL



