
WebGL にも関数型プログラミングがやってくる? 新しい実装の形を提案する WebGL 対応ライブラリ regl
Functional Programming for WebGL
今回ご紹介するのは、WebGL に関数型プログラミング、あるいは Reactive プログラミングをもたらすことを掲げた WebGL 対応ライブラリです。
Reactive、流行ってますね。
その流れは、やはり WebGL にもやってきています。
今回ご紹介するのはフロントエンド界隈で流行している React.js とはちょっと違うものですが、根底にある思想は似ているのかもしれません。これまでにない特徴的な記述によって実現される WebGL の実装とは、どんなものなのでしょうか。
関数型プログラミングで書く WebGL
はじめに断っておくと、私は関数型プログラミングにも、あるいは Reactive プログラミングにも、明確な深い理解があるわけではありません。ですから若干的外れなことを書いてしまうかもしれませんが、ご了承いただければと思います。
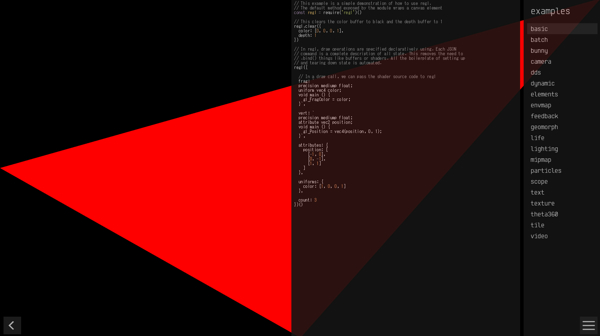
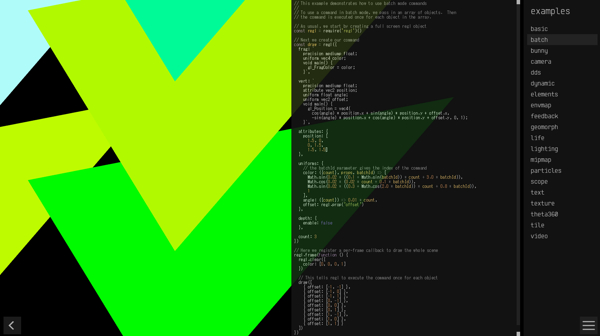
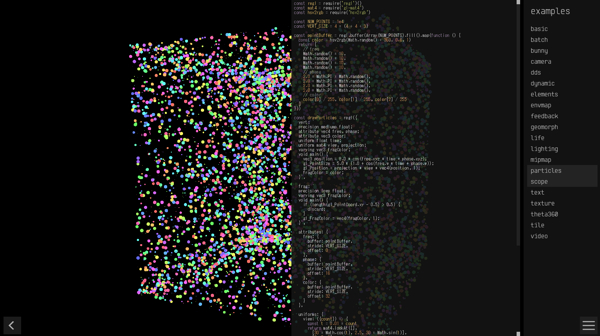
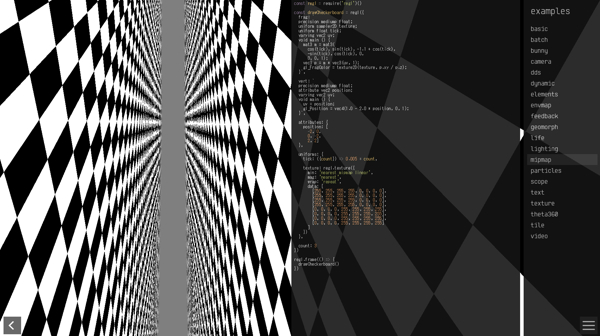
しかしながら、今回ご紹介する regl のサンプルコードを一目見れば、これまでの WebGL の実装には無い、特徴的な表情を持つコードであることはすぐにわかると思います。
いわゆる関数型プログラミングと呼ばれる思想を基礎として、かなり少ないコードの記述量で抑えることができるようになっています。

サンプルはどれも、非常にシンプルな構成になっています。
今回のプロジェクトにはオンラインエディタが用意されていることも手伝って、かなり敷居が低いと言えると思います。なにせ、オンラインでエディタを開いて、その場で編集した結果は特に保存するなどの手順を必要とせず、自動的にシーンに反映されていくからです。
わかりやすいところでは、色や、頂点の配置をささっと変更するだけで、驚くほど簡単にシーンに干渉することができます。
また、関数型プログラミングをうたうライブラリらしく、コードのほとんどは、オブジェクトの値を JSON を記述するようにして定義しているだけとなっており、とにかく、シンプルで非常に簡単です。

このような構成になってくると、難しいことはとてもできないのではないかと考えてしまう方もいるかもしれません。
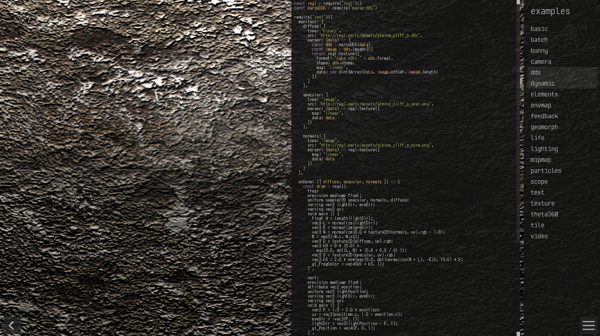
しかし、サンプルとして用意されているものを見るだけでも、そんな心配は無用であることがわかるでしょう。一部のサンプルは残念ながらエラーを吐いたりするものもあるようですが、そのほとんどが、問題ない品質で動きます。
なにより、実際のサンプルコードを見ているだけで、かなり直感的に挙動を制御できていることが理解できるはずです。


そしてこれもサンプルのコードを見れば自ずとわかることではありますが、サンプルのコードはすべて ES6(ES2015)によって記述されています。
最近のモダンなウェブの流れにしっかりと乗りつつも、パラメータ等の定義を行うだけで手軽に WebGL のシーンが構築できるようになっています。
パーティクル系の処理なども行えるように仕組みがあらかじめ用意されており、工夫次第では、それなりに見れるものが作れると思います。道具はしっかり揃っているので、あとは創意工夫に集中すればいいわけですね。
こういった記述の仕方をするのは一昔前まではちょっと考えられなかったですが、最近のフロントエンドの流れに沿った、一種の正統な、新しい WebGL の実装方法なのかもしれません。

一見いいことずくめに見える部分もありますが、しかし、WebGL はやはり一筋縄ではいかないなと感じさせられる部分もあります。
それは、WebGL には GLSL が存在する ということ。
WebGL において GLSL は必須の要素であり、同時に GLSL はどこまでいっても所詮は文字列で記述されたコードにしかすぎません。この部分を関数型プログラミングに置き換えるのは難しいですし、大きな意味もないと言えます。
つまるところ、WebGL の開発においては、どのような手法を用いても、結局のところこのシェーダの記述の問題はやはりつきまといます。個人的には、シェーダは 3DCG に欠かせない概念であり、これをへたにラップして覆い隠されることは害しかないと思いますので、regl の GLSL の扱い方は、正しいと思っています。

とは言え、ES6 では文字列をヒアドキュメントで処理することができるので、それだけでも十分にシェーダ自体の扱いについては、やりやすくなっていると考えていいと思います。
こういったトレンドの流れに乗ったライブラリが今後どのように進化していくのか、あるいはどの程度までエンジニアに認知し利用されていくのかは正直わかりません。
しかし、これはウェブにおける 3DCG 実装の選択肢の新しい流れ、とは言えると思います。昨日紹介したばかりの WhitestormJS もそうでしたが、ウェブのエンジニアにとってより身近で、扱いやすいものへと WebGL が少しずつ姿を変えていくのは、正しい進化だと個人的には感じています。
興味のある方は、Github も含めて、サンプルコードなどをぜひチェックしてみてください。



