
まるで芸術作品のような美しいシンセサイザ風 WebGL デモ! 描画も美しい楽しい一作!
とても見た目の美しい作品
今回ご紹介するのは、ウェブ上でサウンドを自由に奏でることができるシンセサイザ風のデモコンテンツです。
まるで観客席のように楽器の周囲を取り囲んだパーティクルや、ひとつの音が奏でられるたびに飛び出してくる様々なエフェクトが、非常に楽しい雰囲気で見る者を楽しませてくれます。
今回の作品ではキーの入力を使って音を再生させるのですが、音楽に多少慣れ親しんでいる方ならば、多少本格的な曲の演奏を行うことも可能なのではないでしょうか。
なかなか完成度の高いコンテンツに仕上がっています。
再生されている音を録音することも可能
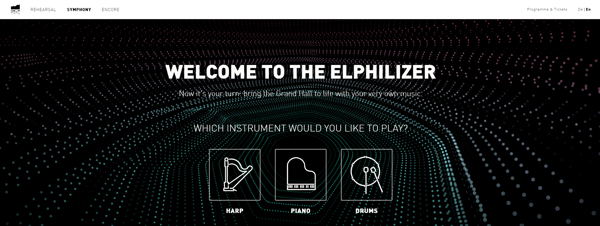
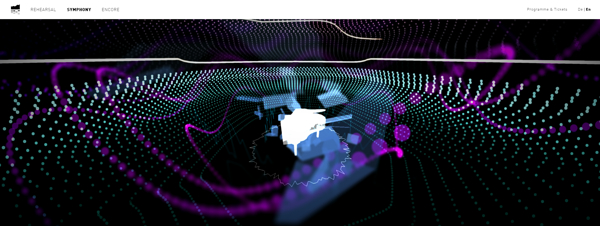
今回のコンテンツはヘッダ以外の部分の画面いっぱいに WebGL によるレンダリングが行われます。デフォルトの状態でも、まるで観客席にいるオーディエンスのように、楽器を取り囲むパーティクルが見える状態になっています。
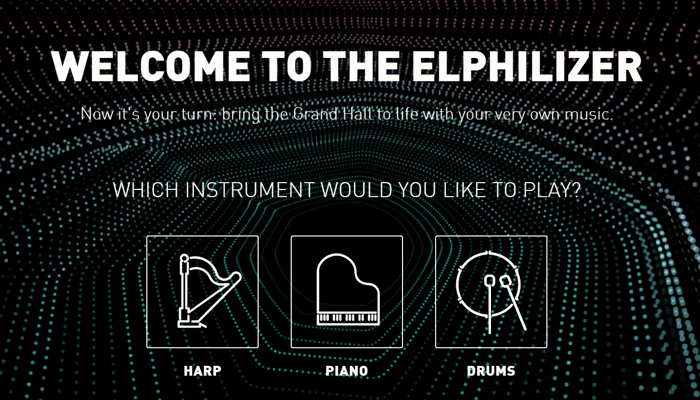
最初のロード画面が終了すると、すぐに以下の画像に示すような状態になりますので、三種類ある楽器から好きなものを選択してすぐにでも演奏を始めることができます。
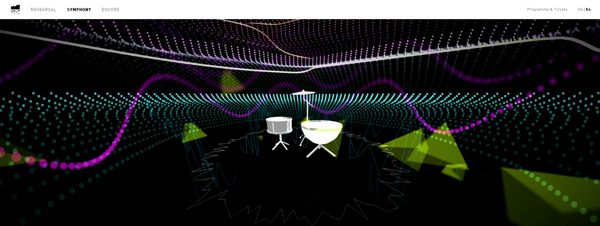
まずは適当に、楽器を選んでキーを叩いてみましょう。

楽器によってどのキーを使うのかは決められています。
ただ、例えばピアノとドラムでは、表現できる音の音階や種類に差があるため、利用するキーの数も異なっている感じですね。
たとえば一般的なキーの配列であれば、左手に相当する部分のキーを利用することで、様々な音階の音を奏でることができます。
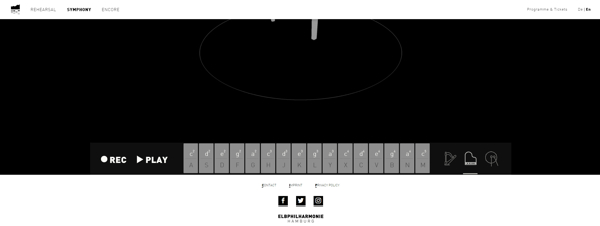
下のほうにスクロールしていけば、どのキーがなんの音に対応付けされているのかが一覧で表示されているので、すぐにわかると思います。


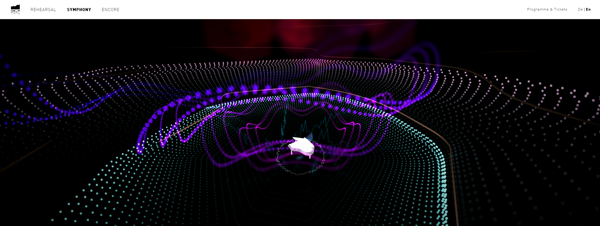
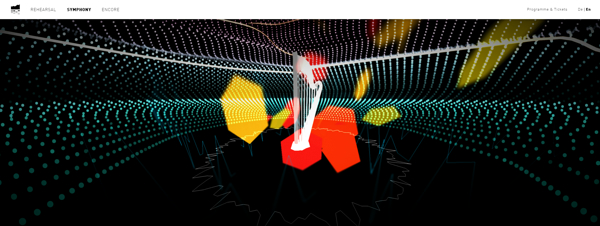
キーを叩くと、パーティクルや幾何学的な形状のオブジェクトなどが、非常に美しい色で瞬間的に表示されます。
まるで踊り出してくるような、とても刹那的な表現なのですが、これが空気を振動させて消えてしまう「音」というテーマに非常にマッチした表現になっていて、とてもかっこいいですね。
マウス操作を行うことでアングルを変更することもできるので、楽器に非常に近いところでじっくりエフェクトを眺めることも可能となっています。



奏でることができる楽器は、ピアノ、ハープ、そしてドラムの三種類。ドラムなんかの場合は、入力したキーによってちょっと違った種類の音が鳴るようになっていて、工夫すればかなり表情豊かな効果音として利用できるでしょう。
また、音階とキーの関連付けを表示しているエリアには、録音ボタンも設置されており、これで入力したキーの情報を保存しておくことができるようになっています。
どうやらダウンロードするような機能までは付加されていないようですが、それでも、一度保存したサウンドの情報を後から再生しながら、エフェクトをじっくりと堪能することも可能です。
自分の演奏に合わせて飛び交うエフェクトを、少し離れたところから見てみるというのも、なかなかおもしろいと思います。

まずは見た目の非常に美しい印象が目に飛び込んでくるデモです。ただ、演奏した様子を保存して視聴することができるなど、WebGL のビジュアルを活かしたデモとしても、かなりよく出来ていると思います。
私は残念ながら音を奏でる才能は皆無(笑)なので、まったくもってこのデモを活用することができないのですが、多少音楽の心得のある方であれば、自身の直感に合わせてサウンドを奏でてやり、そこから生成されるビジュアルを楽しむことができると思います。
シンプルな表現ですが、しかし非常に美しい、楽しいインタラクションを備えたサイトになっています。
ぜひチェックしてみてください。



