
アメリカではなく London で行われる SIGGRAPH のウェブサイトに WebGL 製のモーションビューアが登場!
ローカル開催の SIGGRAPH
今回ご紹介するのは、先日各所で話題をさらった SIGGRAPH(シーグラフ)の London 版の特設サイトです。
SIGGRAPH はアメリカ発祥の国際的で大規模なイベント(国際会議)ですが、たとえばアジア地域を対象とした SIGGRAPH ASIA のように、本国とは違う場所で開催される SIGGRAPH もあります。
London 版も Asia と同じように本国アメリカ以外の場所で開催されるものですが、こちらの特設サイトには、モーションアニメーションが非常に滑らかに動作する WebGL のデモが公開されています。
流れるような見事なモーションアニメーション
今回の作品、最初に断っておくとちょっとロード時間が長い傾向があるかなと思います。
一瞬、これフリーズしているのでは? と感じさせるような場面もあるかもしれませんが、モデルデータやモーションデータの読み込みにそれなりに時間が掛かるのかもしれません。気長に、ロード完了を待つようにしましょう。
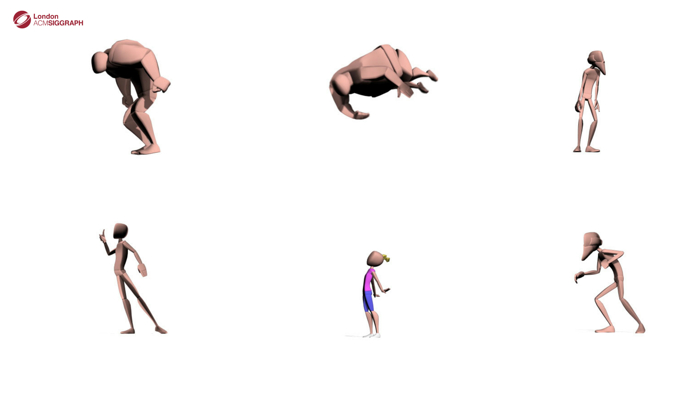
サイトには、現在は 8 つのモーションアニメーションが公開されていて、全て、WebGL でぬるぬると動く様子を見ることができます。

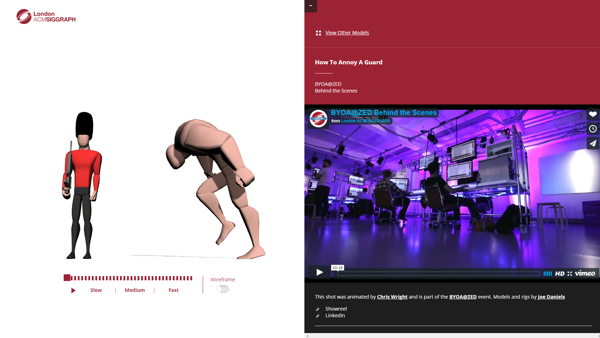
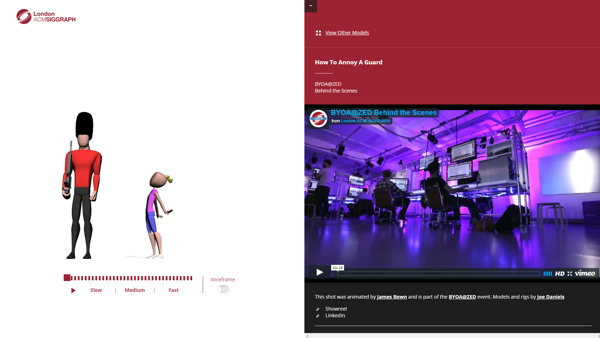
デフォルトの状態では、画面の左半分にだけデモが表示されます。
背景が真っ白なのでわかりにくいですが、画面の左側部分が WebGL によるレンダリングになっていて、この描画エリアのなかでドラッグ操作などを行えば、当然のようにカメラなどが操作できます。
一見するとプリレンダリングのムービーなのではと思ってしまうような滑らかなアニメーションなので、思わずカメラを動かして本当にリアルタイムなのかを確かめたい気持ちになります。

画面の下のほうにあるシークバーのような部分を動かすか、あるいは再生マークのボタンを押すなどすれば、モデルがアニメーションする様子を閲覧できます。
シークバーを動かした場合は、固定値でアニメーションがステップ実行されていく感じなので、なめらかというよりは、昔のアニメーションのようにカクカクとした動きになります。
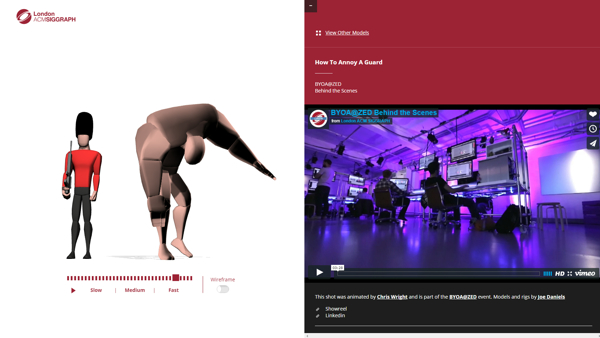
しかし、再生ボタンを押して自動的にアニメーションするような状態にすると、びっくりするくらい滑らかに、いきいきとモデルが動く様子を見ることができるでしょう。
素晴らしいですね。
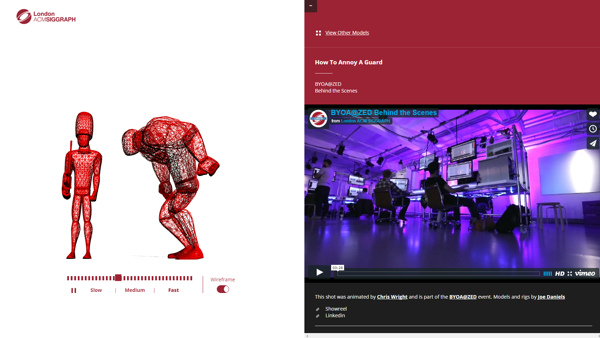
ちなみに、ワイヤーフレームで表示させることもできるようになっているので、頂点などの構造もわかりやすい感じになっています。

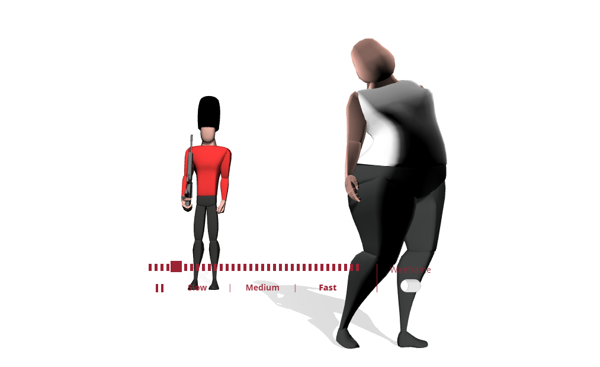
モーションの種類は先程も書いたように 8 種類あるのですが、主人公はそれぞれに様々です。
体格のいい男性のようなモデルもあれば、痩せた男性、小さな女の子、ちょっと豊満なボディの女性のモデルなど、いずれも特徴的な体型をしています。
そしてアニメーションする様子もそれぞれのキャラクターに合わせた実に生々しいというか、リアルな動きになっています。
また、シーン内に一緒に映っている、London 開催を象徴するかのような近衛兵のモデルがあります。彼は一見すると完全に棒立ちしているのですが、時と場合によっては、動いたりもします。どのシーンとは言いませんが、彼が動いた場面はちょっとおもしろかったです(笑)
画面のちょうど中央上あたりにある「ハイフンのアイコン」をクリックすると描画エリアを全画面にすることができるので、モーションをじっくりと堪能してみましょう。



SIGGRAPH は、お祭りのようなイベントというよりは、研究や技術の成果を発表するアカデミックなイベントです。SIGGRAPH は非常に有名かつ権威があり、日本からも多くの CG 関係者がアメリカで行われる SIGGRAPH に参加しています。
今回紹介したようなローカル開催の場合は、本場アメリカの SIGGRAPH とは規模感は全く違うのだろうと思います。
それでも、今回のサイトを見ればわかるとおり、そこには CG に対する好奇心と情熱がたくさん詰め込まれているのが感じられますよね。
私は SIGGRAPH に参加したことはないのですが、こうした世界中で行われている活動を少しでもいろんな人に知ってもらえたらなと思いながら、今回の記事を書きました。
非常に滑らかなアニメーションは本当に見事なので、ぜひご覧になってみてください。



