
音楽に反応するデモ作品仕様! WebGL を利用したサウンドトラックのプロモーション
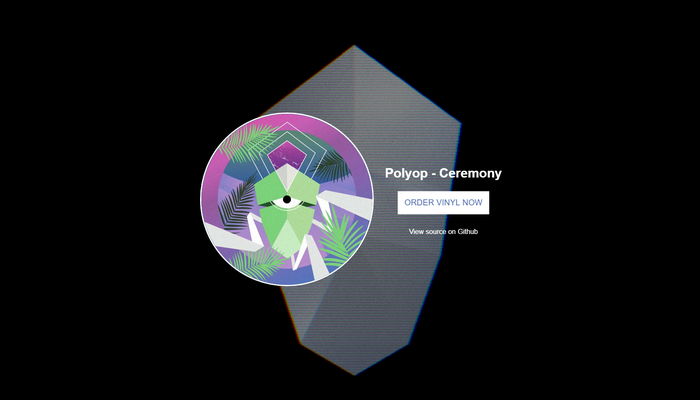
シングルトラックのプロモーションサイト
今回ご紹介するのは、とある楽曲に合わせて制作された WebGL 製のデモ作品。
サウンドに連動して動くように作られている WebGL 製のデモを体感してもらいつつ、音楽そのものにも興味を持ってもらおうというのが狙いなのだと思います。
WebGL のデモそのものは、実はそれほど奇抜な部分があるわけでもない……というとちょっと悪く言っているように聞こえるかもしれませんが、ウェブ上で音楽配信する形として、こういった提供の仕方は面白いなと思います。
良くも悪くも three.js
今回のサイトのデモは、WebGL の機能を使って立体的な表現をしつつ、それによって配信している音楽にも興味を持ってもらうのが目的かと思います。
音楽のジャンルとしては、テクノとデジタルサウンドの間の子っぽい感じですかね。私はあまりこういった音楽のジャンル分けできるほどの知識がないのですが、激しいでも穏やかでもない、どことなく中性的な感じの音楽のように思います。
デモを最後まで見ると、彼らのシングルを購入できるページへのリンクが現れますが、サウンドとビジュアライズをテーマに、様々な表現に取り組んでいる方の手掛けたものみたいですね。

キャプチャ画像でもうっすらと見えていますが、WebGL のテクニックとして、ポストエフェクトや環境マッピングなど、three.js を利用していくつかのエッセンスを加えた仕上がりになっています。
これはいろんな捉え方ができるかと思うのであくまでも個人的な感想として書きますが、WebGL のビジュアルに関しては良くも悪くも three.js という感じ。
ポストエフェクトなども比較的簡単に掛けることができる three.js の機能を上手に利用していますね。


今回のデモは、実行中はマウスのコントロールが一時的にブラウザに奪われる仕様になっており、デモの実行中は強制的にフルスクリーンになり、マウスカーソルが消えます。
通常、マウスカーソルが表示されている状態では、マウスを上下左右に動かす際に、どうしてもウィンドウの端までの範囲でしか操作できません。今回のデモは、マウスコントロールの制御をブラウザに委ねることによって、無限に上下左右の移動が行えるように作られています。
最初はちょっと違和感があるかと思いますが、360 度、上下左右のあらゆる方向にマウスを動かすことができますので、ぐるりと全ての方向に視線を向けることができるようになっています。
後半には、激しくポリゴンが舞いながら光が溢れ出すような表現もあり、表現方法のひとつとして、参考にできる人もいるのではないでしょうか。

今回のデモは、three.js を上手に利用しているという点では及第点でしょう。
だた、3DCG 作品として見てしまうと、ちょっと物足りない感じがするのもまた事実です。上手にまとまっているなとは思いますけどね。
今後、ウェブにおける WebGL の表現力がより一般的になっていくなかで、楽曲提供のプロモーションに WebGL を用いるケースは増えていくと思います。モバイル端末でも実行できるようなデモを作るためには、ライブラリの根幹部分に至るまでの、細かなレベルの調整が必要なケースもどんどん増えてくるでしょう。
今回は小さなレーベルのプロモーションでしたが、いずれは、著名なミュージシャンのなかでもこういったプロモーションがより一般的なものになっていくのかもしれません。
今回の作品を通じて、そういったことを考えていくきっかけが得られたとしたら紹介した側としても嬉しいのですけれど。
興味のある方はチェックしてみてください。



