
フランスの眼鏡レンズメーカーが作った一風変わった WebGL 製のミニゲーム
ちょっぴり単調だけど着眼点は面白い
今回ご紹介するのは、ちょっと面白い WebGL の活用事例です。
フランスのメガネレンズメーカーが配信しているコンテンツなのですが、道を歩きながら様々な瞳に対する困難に、レンズを切り替えながら立ち向かうという面白いテーマになっています。
とは言え、ゲームと言っても内容は若干単調です。
ただ、この試みそのものは、非常に珍しいだけでなく、なかなかに面白い視点だなと感じましたのでご紹介しようと思います。
紫外線やブルーライトに対抗するのだ!
今回のゲームは、最初見た瞬間は Unity 製かなとも思ったりしたんですが、普通に three.js で実装されたものっぽいです。
ミニゲーム風になっていて、プレイ時間はせいぜい三分ほど。やや単調ですが、いろいろと工夫が凝らされていて面白いですね。
利用するのは左右のアローキー(方向キー)とスペースキーだけのシンプル操作です。
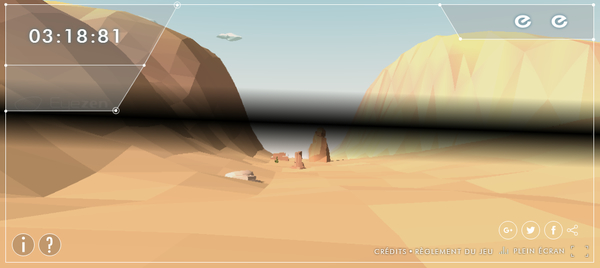
下の画像は、画面の中央に黒い線のようなものが見えていますが、これがスペースキーを入力した瞬間の、レンズが切り替わった一瞬をキャプチャしたものです。
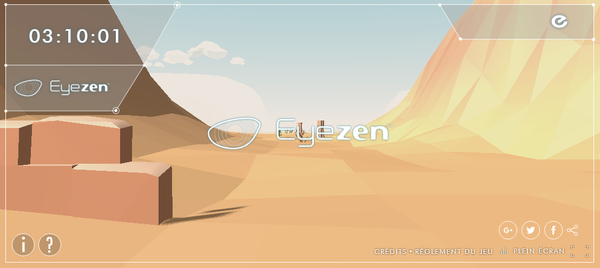
切り替わり時のアニメーションが終了すると、今現在どのレンズを装着しているのかがロゴで一瞬表示されるようになっています。


用意されているレンズには、本物の製品と同じ特徴が備わっています。
紫外線をカットすることに着目したレンズや、ブルーライトカットに着目したレンズ、そのほかにも老眼用のクリアなレンズなどがあるようですが、なにせサイトが全てフランス語なので、いまいちわかりません……
ゲームを開始すると、障害物がどんどん出てくるので、これを左右のキーを押して避けていきます。
ある程度進むと、突然強い光が差し込んでくるので、ここですかさず紫外線対策レンズを選択すればいいわけですね。

ちなみに、レンズを切り替えずに全力で紫外線を浴び続けてもペナルティにはなりません。
しかし、障害物にぶつかってしまうと、ライフがひとつ減ります。ちょっと本末転倒な感じで面白いですね。
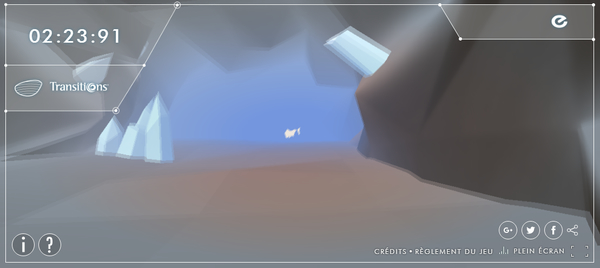
要は、紫外線にしろ、洞窟のなかで突然襲ってくるブルーの光にしろ、障害物が見えにくくなってしまうことによって、レンズを切り替える必然性が生まれるようになっているんですね。
レンズ切り替えなくてもゴリ押しできてしまうのは、優しさなんだと思います(笑)
ライフが全てなくなってしまうとゲームオーバーになっちゃいますが、そのときにはオブジェクトがワイヤーフレームになるなど、メリハリの利いたシーン構成は結構よく考えられているなと思いました。


WebGL 製のゲーム作品というと、最近では Unity を使ったものや PlayCanvas を使ったものなど、ゲームエンジン系のものが主流になっているような気がします。
それでも、これくらいのシンプルなゲームなら、十分にオリジナルのコードで実現することができ、いろいろと可能性を感じさせてくれます。
眼鏡のレンズという、一見するとまったく WebGL とは繋がりのなさそうなジャンルで、こういう形で WebGL 実装が見られたというのが、個人的には驚きでしたし、嬉しい気持ちになりました。
ちょっと変わったプロダクトですが、ぜひチェックしてみてください。



