
オリジナルデザインのダンボールがオーダーできる WebGL を利用したカスタマイザがすごい!
動作も経過な見事なカスタマイザ
今回ご紹介するのは、WebGL をデザイン用のインターフェースとして使っている、ダウンボール(クラフト紙)のオンラインデザインツールです。
日本でも、オリジナルデザインで様々なアイテムを作れるサービスがありますが、ダンボールをここまでいろいろな形でデザインできるサービスはちょっと珍しいかもしれません。(海外のサイトではありますけど)
カスタマイザは、ダンボールという立方体の形状をしたものに対してのデザインに最適化されており、マウスでぐりぐり動かしたりはできませんが、デザインを細かく調整できるだけの充分な操作性を実現しています。
画像やテキストを埋め込んだハイエンドダンボール
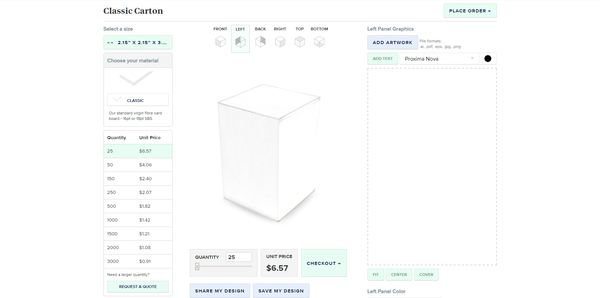
今回のサイトは、オンラインでデザインしたものをそのまま発注できるような仕組みになっていて、WebGL を使ったオンラインのカスタマイザとしてはシンプルな感じの作りですね。
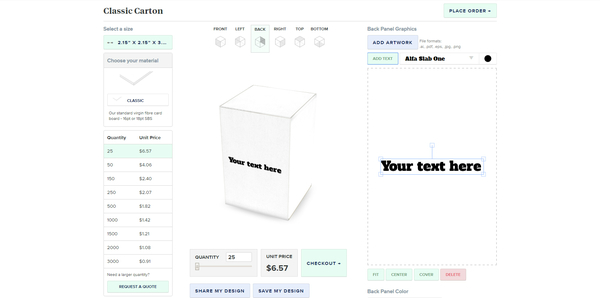
しかし、文字を埋め込んだり、あるいはその文字のフォントを変えたりといったことがかなり柔軟にできるようになっていて、その操作用のインターフェースはかなりよく考えて作ってあるなという印象を受けます。
ダンボールは立方体なので、ぐりぐりとマウスで動かすようなビューアではなく、あえて向きをしっかり限定した形で、デザインにより集中しやすくなっているのがすごいなと思いました。
ぐりぐり動かせたら、四角い箱ではどこの面を見ていたのかわからなくなってしまいますもんね。


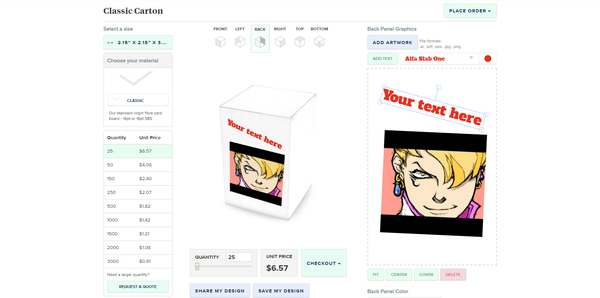
ダンボールの面に対して、文字を追加したのが上の画像の様子です。
このとき、画面の左側には、ダンボールの大きさを変えたりすることができるメニューがあり、右側には、デザインのための専用エリアが備え付けられています。
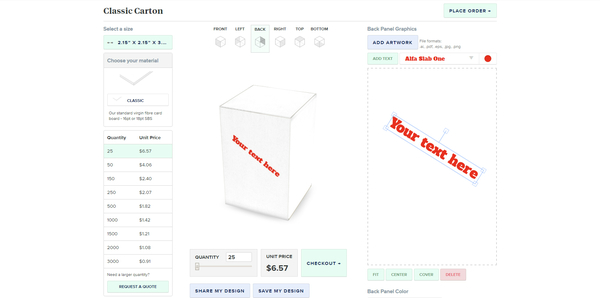
このデザインエリアがすごく良くできていて、文字の大きさを変えたり移動させたり、あるいは文字の色を変えたりといったことが直感的に、かつ簡単に行えるようになっています。
画像を挿入することも可能で、文字でも画像でも、サイズや回転角度を変更するのはとても簡単にできます。
説明書が要らない、非常によくできたインターフェースですね。


その他のメニューも、ある程度触ってみれば意味がわかるものばかりです。
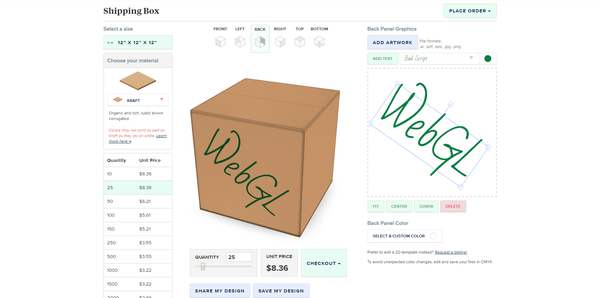
用紙をダンボールの色そのままのクラフト用紙の色にすることができる箱もちゃんと用意されていますし、こちらはサイズの調整などを行えば、用途にぴったりのものが用意できそうですね。
ピザが入っているような、薄くて平らな箱なんかも選択できますが、いずれの場合もデザイン操作は同じように行なえます。

複数あるフォントから好みのフォントが自由に選べます。
オンラインでオリジナルデザインを行うことができるツールは、あまり目立つこともないのですが、しかし確実に進化してきていますね。
WebGL を用いることで、デザインを立体的に眺め、捉えることができるため、ブラウザ上でも実用的なレベルのデザインが行えるようになってきています。
今回のサイトの場合は、デザインの対象がダンボールということもあり、あえて自由回転をさせずに、それぞれの面ごとに個別にデザインが行えるようになっている点が非常にいいですね。使う側の人のことを考えた、操作性という意味でも優れたデザインだと思いました。
あまり派手なコンテンツではないですが、ぜひチェックしてみてください。



