
近未来的な雰囲気に思わずテンション急上昇! とても質感の高い金融系企業の WebGL 実装サイト!
最上級のサイバー表現を堪能できる
今回ご紹介するのは、ブロックチェインなどを利用した新しい金融システムを提供する企業のウェブサイトで、その先進性にたがわぬ見事な WebGL 実装が特徴のサイトとなっています。
現状の WebGL 系サイトのなかでも屈指と言って差し支えないレベルの高品質なビジュアルは、見ているだけでもとても楽しいですね。
自身が実装者やデザイナーであるという人はもちろんのこと、単純にかっこいい WebGL 実装を見てみたいという人にもおすすめできる、素晴らしいサイトになっています。
ありがちな部品を組み合せて非凡さを生み出す
今回のサイトのすごいところは、使われている技術に「目新しいものがほとんどない」にもかかわらず、圧倒的なビジュアルを実現していることにあると思います。
たとえば、WebGL に不慣れなうちは、まずキューブを描画して、くるくる回してみたりとか、しますよね。
そういった、非常に基本的な実装を、見事にセンスあるビジュアルへと昇華させている点が本当にすごくて、どんなに基本的なパーツや技術であっても、その組み合わせや見せ方次第で、驚くような表現が生まれるのだなということを実感させてくれます。
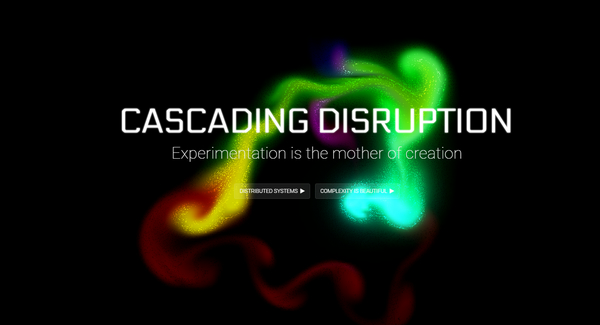
とは言え、ページのトップに置かれている流体表現はちょっと初心者には難しい、GPGPU を用いたものです。

普段からよく WebGL 関連サイトを見ている人であれば、このような流体表現は初めて目にするというものではないかなと思います。
それでも、色相を変化させながら描き出される美しい流体表現は、やはりとてもかっこいいですよね。マウスの移動距離に応じて発生する流れの強さが変化するようなので、自由に画面内にマウスを滑らせてみましょう。
そして、このトップページからは、さらにふたつの WebGL デモへとボタンを押して移動することができます。
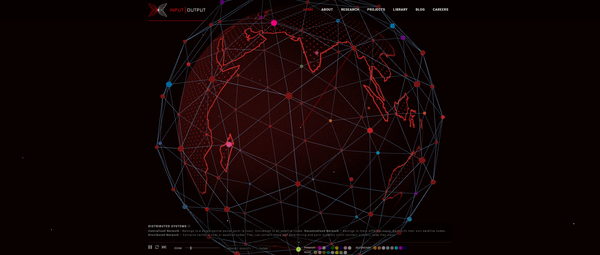
ひとつ目は、こちらも一見ありがちな、地球をモチーフにした作品。

ワイヤーフレームと大陸のラインとをうまく利用したインタラクティブなデモです。
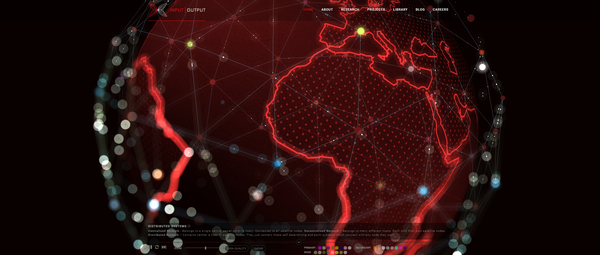
最初はちょっとわかりにくいと思うのですが、画面の下のほうにうっすらと見えているメニュー部分があります。このメニューからは、クオリティなどの項目が一部変更可能なのですが、この地球のデモはクオリティを上げてやるとまるで別物のように一気にかっこよくなります。
まるで被写界深度のようにぼんやりと光った演出が加えられると、本当に別のデモのように美しいビジュアルになります。
たぶん、このかっこよさは下のキャプチャ画像でも伝わるんじゃないでしょうか。

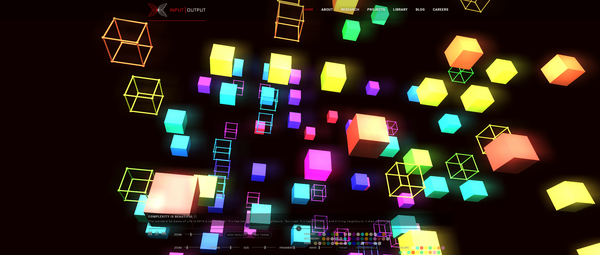
さらに、サイト内にあるもうひとつの WebGL デモのほうはと言うと、こちらはいわゆるライフゲームの三次元版です。
こちらも、ネタとしては別に珍しいものでもなく、また使われているモデルもキューブですので、けしてド派手でリッチなモデルデータが使われているとか、そういうことはありません。
しかし、このデモのほうも画面下部のメニューから質感やモードをいくつか変更できるようになっていて、モーションブラーなどを適用できるモードで見ると、本当に美しいですね。
思わず見とれてしまうような、見事なポストエフェクトを堪能できます。


最初のところでも言及したように、今回のサイトのデモは、そのどれもが、これまでにもどこかで見たことがあるような技術や、誰もが使ったことのあるようなシンプルな形状のモデルで表現を行っています。
にもかかわらず、そのビジュアルの迫力には一種圧倒的なものがあり、3D 描画の奥深さというものをこれでもかと感じさせてくれます。
three.js などを勉強するとき、大抵の人は、まず最初にキューブや球体などを描画してみると思うんですよね。でもそんなありきたりのビジュアルに、どこか物足りなさを感じたりした経験が、きっと誰しもあると思います。
今回のサイトは、そういった基本的な部分を丁寧に丁寧に磨いていき、少しずつ質感を向上させていった結果として現れてくる、そんな世界観を体現しているように感じました。
私のようにアートなセンスを持ち合わせていない人間にとっては、非常に大きなヒントがたくさん散りばめられたサイトに思えます。
ぜひみなさんもチェックしてみてください。



