
重ねと歪みが生み出す美しいインタラクションが見事! VIRTUAL SELF のウェブサイトがカッコイイ
ブレが生み出す不思議な世界観
今回ご紹介するのは非常に美しいビジュアルが特徴的なウェブサイトで、VIRTUAL SELF というプロジェクトのページですね。
このプロジェクトは Porter Robinson さんという DJ などの活動をされている方のプロジェクトのようで、そのティザーサイト的な位置付けのサイトになるのかなと思います。
今回のサイトでは、その楽曲やプロジェクトの雰囲気によくマッチした、とても美しいビジュアルが実現されています。
マウスを動かしてインタラクティブな効果を楽しもう
今回のサイトは、まだ発表されたばかりのプロジェクトということもあってか、楽曲としてはそれほど多くのタイトルが掲載されているわけではありません。
しかし、その分ひとつの楽曲に対して専用のシーンが用意されていて、とても手の込んだ演出が使われています。
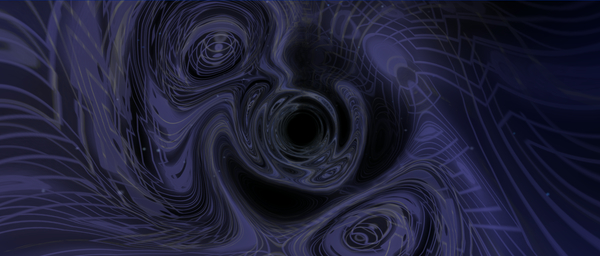
まずロード完了した直後に表示されるトップ部分では、クリスタルのようなオブジェクトと魔法陣のような模様が美しいイントロが表示されます。
この部分から、既にマウスによるインタラクティブな変化が起こるようになっていますので、カーソルをグリグリと動かしてみると面白いですね。

まるで世界が二重三重に重なったようなエフェクト。
サイバーな感じと、どこか幻想的な感じの、ちょうどいい具合に混ざったような雰囲気がとてもカッコイイですね。
このイントロページから、画面内をクリックすると別のシーンに移動するのですが、その移動する際の演出も、異次元空間やタイムトンネルの中を進んでいくかのような感じで、なんとも特徴的。
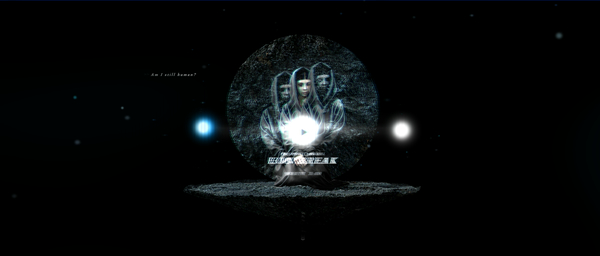
さらに、各楽曲用に用意されているシーンでは、少女が座っているような感じのシーンが出てきて、やっぱりちょっと不思議な世界観になっています。


この少女が座っている状態のシーンでは、スクロール操作で次のシーンに進むことができるようになっている他、やはりマウスカーソルを動かした際の、重なりと歪みが一緒になったような演出が使われています。
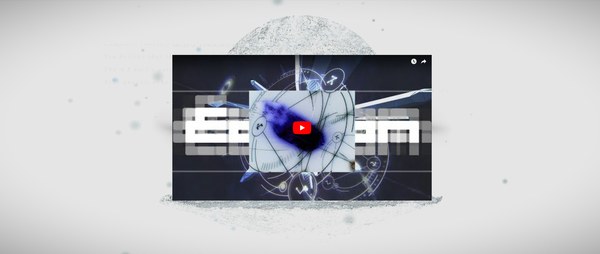
画面の中央にある再生ボタンの形をした光の玉部分はクリックすることができるようになっていて、youtube の埋め込み動画が再生できるようになっています。
この youtube の埋め込み部分が表に出てくる際には、画面全体がネガティブ反転したような色になります。
この世界を裏返してしまったかのような急激なビジュアル変化は、とてもインパクトがありますね。


アーティスト向けのサイトは、ビジュアルに対する高いこだわりを必要とする場合が多いためか、結構 WebGL を使っているケースが見受けられる印象があります。
今回の場合は、著名な DJ やプロデューサーとして活躍する方の新しいプロジェクトのサイトということもあり、そのサイバーな雰囲気を、WebGL で見事に体現しているなと感じました。
私はほんとに音楽とかに疎いのでよくわからないのですが、日本でもアニメなどを通じて結構有名な方なのかな?
非常に強いこだわりを感じられる、印象的なビジュアルが特徴のサイトとなっています。
ぜひチェックしてみてください。



