
未来のスターが見つかるかも? Gobelins で行われた 3D Music Experiments の作品群
three.js を使った 5 日間のワークショップ
今回ご紹介するのは、フランスにあるデザイナーやデベロッパーの養成学校、Gobelins の生徒さんたちの作品が展示されているウェブサイトです。
昨年も、今回のサイトのような結構規模の大きなサウンドビジュアライザの発表サイトがあったので、もしかしたら、定例行事になっているのかもしれないですね。
ウェブの世界で活躍する Gobelins 出身の方はかなりたくさんいらっしゃいますし、その後輩たちの作品も、どこかセンスを感じさせるものが多いのかなと思います。
どことなく初々しさみたいなものを感じさせる内容なのも、ちょっと興味深いですね。
ワークショップの成果はいかに!
今回のサイトは、three.js を利用して 5 日間のワークショップを行った、その成果となる作品を閲覧できるサイトです。
今回のサイトそのものが、three.js を利用した背景のインタラクティブな演出を用いており、こちらのページ全体の実装については、プロのデベロッパーの手によるもののようですね。(もしかしたら先生かな?)
マウスカーソルを動かしてやると、まるで流体っぽい動きで背景がぐにぐにと動くのですが、色合いの関係で、たぶんスクリーンショットだと見えにくいかなと思います。
これは実際にサイトに行って、確かめてみてもらえたらと思います。

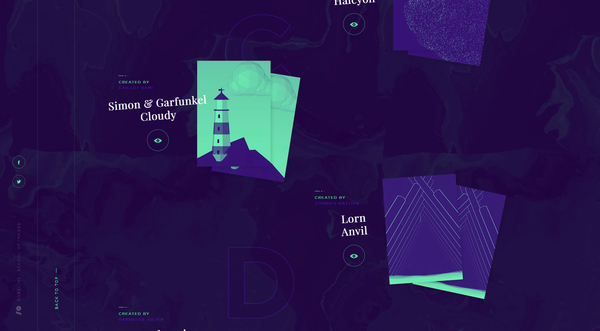
生徒さんたちの各作品は、名前と共に、カード型のキャプチャ画像によって並べられています。
このカードの部分も若干傾いていて一見ポリゴンなのかなと思ってしまうかもしれませんが、こちらは普通に DOM を CSS で動かしている感じですね。
それぞれの作品に共通する「サウンドビジュアライザ」という部分を除けば、見た目や動きの雰囲気も、非常にいろいろなパターンがあり、どれも個性的な仕上がりになっています。
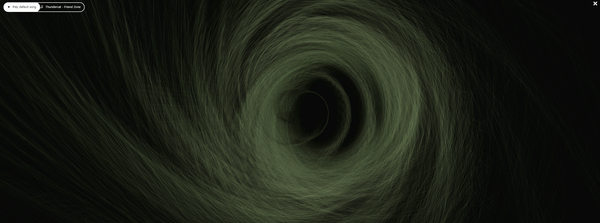
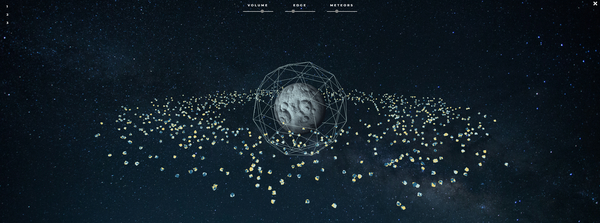
線を中心にした演出になっているものがあったかと思えば、割としっかりとしたテクスチャを貼って 3D オブジェクトを表現しているものもあります。


いろいろな作品の傾向があって一概には言えないのですが、中にはちょっとそのセンスに驚くようなものもありますし、逆にどこか初々しいというか、これからいろいろ磨かれていくその過程なのだろうなと感じさせるものもあります。
個人的には、これが 5 日間のワークショップによって作られた作品群だということが興味深いです。
短時間でも、しっかりと集中して「作品を生み出すこと」に注力すれば、これだけのものが出せるんだなあというのが単純に感激でした。
ちょっと全体的にロードに時間がかかってしまうものが多いような感じがしますが、通信環境のせいなのか、それとも実装の最適化が不十分だからなのか……
そこまで細かく調べたりはしていないのですが、やっぱりこれらの作品が全て「初めての 3D 作品」なのだなと思ってみてみると、感慨深いものがあります。

時間の経過と共にシーンが劇的に変化するタイプのものもあります。
Gobelins 出身者は本当に有名なひとがいっぱいいて、日本でも、ちょっと WebGL やデザインの世界に詳しい人なら、その名前を聞いたことがあるのではないでしょうか。
フロントエンドの世界で WebGL が一般的になっていくなかで、Gobelins のような WebGL の知識を学ぶことができるスクールがあるということが、魅力的なサイトがフランスを中心に多く誕生していることの背景に少なからずあるのかなと感じます。
もしかしたら、今回のサイトで紹介されている作品を作った方達のなかから、未来のフロントエンドのスーパースターが誕生するかもしれないなと思って見てみると、これまたいろいろ楽しいのではないでしょうか。
ぜひチェックしてみてください。



