
WebGL 2.0 を強く意識した設計と豊富なデモが参考になる! ハイパフォーマンスな WebGL ライブラリ PicoGL.js
デモを見るだけで知見を広げることができる
今回ご紹介するのは、Tarek Sherif さんが開発している WebGL のライブラリ、PicoGL.js です。
こちらのライブラリは結構前から気になっていたのですが、最近あらためて見てみたところかなり機能やデモが追加されており、興味深い内容のものが多かったこともあってご紹介しようと筆を執りました。
WebGL 2.0 になって使えるようになった様々な機能や、実際にそれらを利用して実装されているいくつかの技術がデモとして見られるようになっており、単純にデモを実行して観察するだけでも、とても勉強になりますね。
もちろんソースコードも公開されています。
WebGL 2.0 で利用できる技術を惜しみなくつぎ込む
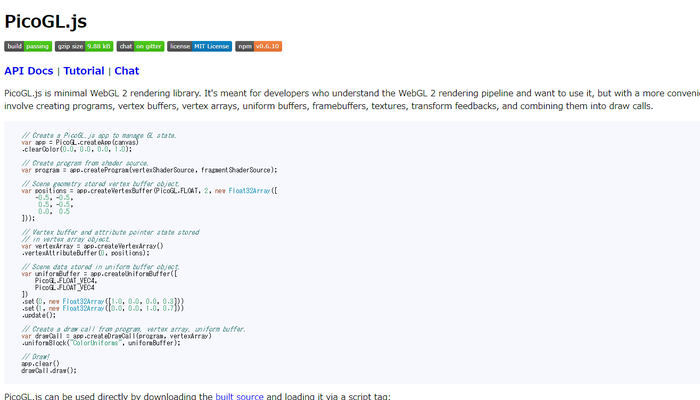
今回のサイトは、一見するとモダンなデザインのページという感じはしないのですが、大量に用意されている WebGL のデモなどを見るのに簡素なデザインなのはまったく問題ありません。
必要十分なリンクなどはちゃんとページ上部に置かれていますので、ドキュメントや実装例のチュートリアルが見てみたい場合は、それらのリンクからページを辿ってみましょう。
また Github ではソースコードも公開されていますので、詳細まで追いかけたい場合は、そちらでコードを直接見ることもできます。
ページをスクロールして下の方まで行くと、これまた簡素な感じでボタンがたくさん並んでいるデモのエリアがあります。
自由に、気になるデモのボタンを押して、実行結果を確かめてみましょう。かなり豊富なデモが用意されているので眺めているだけでかなり面白いです。

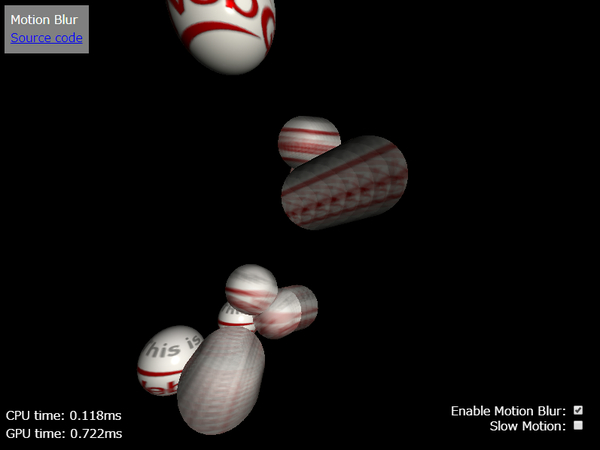
モーションブラーのデモを実行しているところ。
デモの内容は本当に様々ですが、なかには、上のモーションブラーの場合のように、デモの実行エリア内にチェックボックスなどが置かれており、インタラクティブに描画結果に干渉できるようになっているものもあります。
全体的に、WebGL 2.0 を強く意識した内容のものが多く、WebGL の API として新たに 2.0 で追加された機能をどんどん積極的に利用している内容のものが多いですね。
MRT や Transform Feedback などを用いたデモは、描画はかなり簡素に見えると思いますが、ソースコードが公開されているわけですし、かなり参考にできる場面が多そうです。

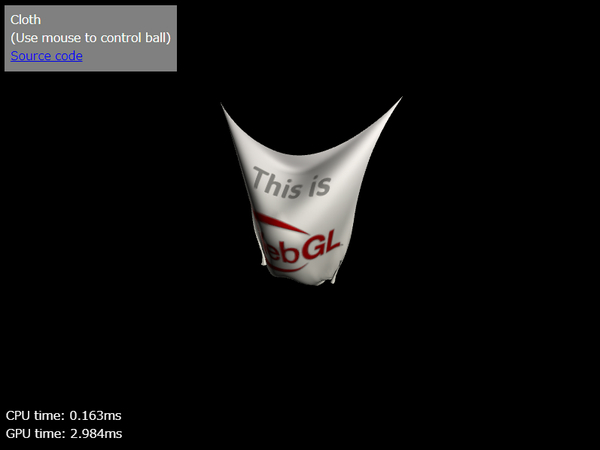
上の画像はクロスシミュレーションの様子。
今回のサイトはかなり玄人好みと言いますか……
あまりフロントエンドの技術が云々というよりは、どちらかというと結構コアな CG に関する技術について、参考になる点が多いと思います。
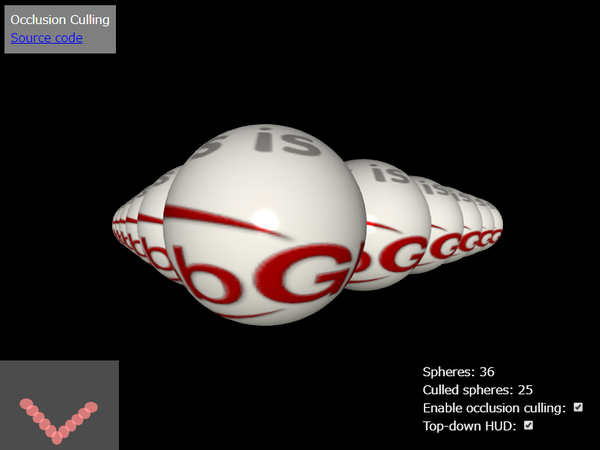
たとえば、他では見たことがないような技術を使っている WebGL のデモが結構あって、3D Texture や Occlusion Culling などは、ここまでしっかりと実装されている例はあまり見かけません。
WebGL から CG を勉強し始めたというひとだと、Occlusion Culling とか知らないひとのほうが多いんじゃないかな……
WebGL はどうしても仕様が 3D API の歴史を追いかけるような感じになってしまうので「遅れている・古い」という風に言われることも多いのですが、WebGL 2.0 になって、比較的新しい目(それでも古いけどw)の技術が使えるようになっているのだなということを、デモを通じてあらためて感じることができるでしょう。



PicoGL.js の作者である Tarek Sherif さんは、医療の現場で実際に使われている老舗の WebGL 系サービスを展開する Bio Digital のエンジニアさんみたいですね。
道理で、かなりハイエンドなデモがばんばん公開されているなと思いました。
Bio Digital は WebGL の黎明期から存在する本当に歴史のある WebGL を利用した事例として有名で、そういった企業で磨いてきたテクニックが、そのまま凝縮された PicoGL.js がハイレベルな内容になっているのも納得です。
WebGL を始めたばかりとか、あるいは WebGL の活用の用途によっては、今回のサイトは若干難しい・用途に合わないということがあるかもしれません。しかし、そのストイックな実装内容とソースコードは、CG 技術の基礎を磨く上でとても参考にできる点が多いことは間違いありません。
まずは、たくさん用意されているデモを見るだけでも楽しめます。
ぜひチェックしてみてください。



