
WebGL を使うことの意義を考えさせられる恐るべき完成度! Genesis Noir のティザーサイトがすごい
ゲームの世界をそのまま再現した空気感に圧倒される
今回ご紹介するのは、とあるゲームのティザーサイトです。
ゲームとひとくちに言ってもいろいろありますが、こちらは kickstarter で資金を募って今も開発が続けられている、いわゆるインディーゲーム(Indie game)のタイトルです。
資金は目標額を達成していて、動画によるティザー映像なども既に公開されています。
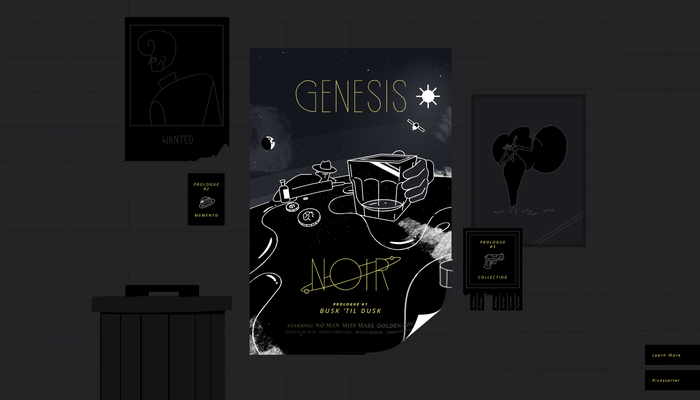
そのゲームの世界観は、手書き風のラインで描かれる質感とモノクロを基調としたカラーリングで、一種独特な空気感を生み出しています。
ウェブサイトにもその魅力が存分に詰め込まれており、思わず息を呑むような気持ちにさせられますね。
WebGL 作品としても一級品の出来栄え
今回のサイトの WebGL 実装が、ゲームを開発しているのと同じ人の手によるものなのかはわかりません。
しかし、そこに展開されている世界はまさにティザー映像に見るゲームの世界と寸分違わぬ見事な完成度になっています。
加えて、ウェブならではのインタラクティブ性や、SNS へのシェア機能などもそつなく実装されており、非常に素晴らしい出来栄えです。
また、これはこのサイトだけでなくてゲームそのものの雰囲気を踏襲した形だとは思うのですが、二次元と三次元を上手に組み合わせたその表現力の高さは、まさに WebGL というテクノロジーがあったからこそ実現したと思わず唸らされるような、見事な驚きを見る人に与えてくれます。
特に、このサイトのイントロ演出が本当に素晴らしいのですが、ここはあえてキャプチャ画像撮りませんでした。
実際に、サイトに言って自分の目で、確かめてみてもらえたらと思います。

さて、イントロ演出が終わったあとには、上の画像にあるような、どこかの街の路傍で、チェロを手に佇んでいるかのような風景が描かれます。
この画面の中央に立っているキャラクターが、恐らくゲームの主人公でもある男性のキャラクターだと思います。
彼は、帽子がちょうど逆さまになるように地面に放り投げると、おもむろにリズムを小さく刻むように立ち上がります。
ユーザーは背景に浮かんでいる小さな光の粒をカーソルで弾いたり、あるいはそれらをつないでいったりしながら、彼の演奏を手助けするという趣向ですね。

演奏が進むと、通りがかりの街のひとたちが徐々に足を止め、どんどんコインを投げてくれるといった感じ。
このサイト自体にはゲーム性はありませんが、光の粒をどのようにつないでいったかによって演奏の内容が若干変化するようなので、オリジナルの作曲ツールのような感じで非常に楽しく閲覧できると思います。
また、トップページからは、イントロ演出に進まずに、キックスターターのページや関連ページに飛ぶことができるようになっていますが、そちらにも WebGL を使ったサイトが用意されていたりと、なかなか手が込んだプロモーションが展開されています。
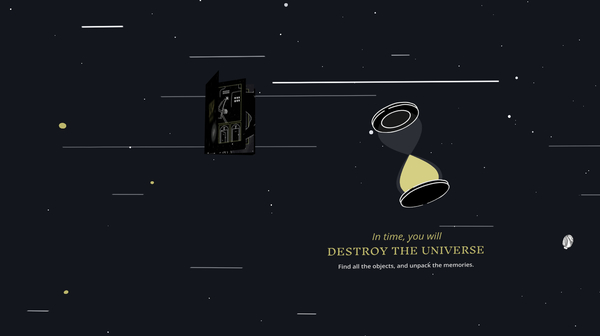
ゲームの内容は宇宙の神秘と人間の愛とをかけ合わせたような感じ(たぶん)で、主人公は神様が起こしたビッグバンのなかに自ら飛び込み、異なる時代を旅していくようなストーリーみたいです。
本編であるゲームのほうも、ちょっと気になりますね……

ゲームそのもののデザインというか、そのコンセプトがそっくりそのままウェブにやってきたかのような、今回のティザーサイト。
もともとのゲームの雰囲気が見事なだけに、ここまで完全に雰囲気を再現していると、その迫力や衝撃も大きいのではないでしょうか。
WebGL はどのような表現にも使えるような割と低レベルな API ですが、ここまで見事に活用されている事例を見るのはなかなか珍しいことのように思います。
というのは、今回紹介しているページは、いずれも「WebGL じゃなくてはできなかった表現」だと思うのですよね。どう気合いで頑張っても、恐らく他の API やウェブ技術でこれをウェブ上に再現するのは難しかっただろうと思います。せめてイントロの演出だけでもいいですから、ひとりでも多くの人に見てみてもらいたいですね。
かなり個人的なバイアスが掛かった意見になってしまうかもしれませんが、本当に、稀に見る見事な WebGL コンテンツになっていると思います。
ぜひチェックしてみてください。



