
自己制作のショートムービーと WebGL を利用したミニゲームが融合したオリジナルの映像作品 ONE LAST BEAT
ちょっとだけ過激な表現もあるので注意
今回ご紹介するのは、WebGL を利用したインタラクティブ性のあるショートムービー一体型のコンテンツです。
自主制作した映像に、さらに手を加えてキャラクターや数々の演出を追加したショートムービーとしての完成度がまずすごく高いのですが、そこにさらに、ウェブブラウザ上でのインタラクティブなユーザー体験を組み合わせ、なかなか他では見られないような非常に素晴らしい出来栄えになっています。
本当に少しだけなのですが、若干グロ表現というか、血を連想させるような演出が入っているのでそこだけ苦手な方は注意ですね。かなりソフトな表現になっているので、ほとんどの場合は大丈夫だと思いますが、一応念の為。
キーの入力やマウス操作でストーリーを進めていこう
今回の作品は、基本的には映像作品という趣が強いです。
ただし、ところどころにインタラクティブなユーザーが干渉するタイプのコンテンツが挟まれているので、ただぼんやり眺め続けるというよりは、一緒にちょっとしたアクションをこなしながらロールプレイングしていくような内容です。
実装は WebGL に限らず、非常に丁寧にひとつひとつが手作りで実装されているような印象を受けます。
たとえば文字ひとつ描画するのにも、適切にアニメーションやトランジションを取り入れていて、隅々まで工夫が凝らされているのを感じることができると思います。
WebGL で作られているインタラクティブコンテンツのフェーズでは、スペースキーを連打するなど、なにかしらユーザーにアクションを求めるものが多いのですが、基本的には操作は非常に簡単なのでつまづくことはほとんどないと思います。


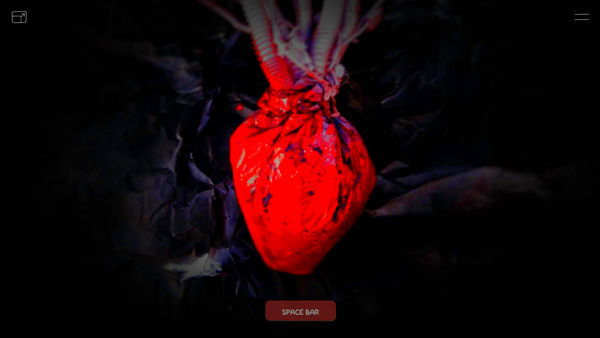
スペースキーを連打して心臓を鼓動させるのだ!
上の図にあるように、ユーザーにアクションを求めるインタラクティブなフェーズでは、WebGL を利用したエフェクト効果が上手に取り入れられています。
静止画ではわかりにくいと思いますが、上の心臓を模したような赤いオブジェクトが表示されているフェーズでは、スペースキーを叩くと、まるで心臓が強く鼓動しているかのようなズームブラーが適用されたりします。
静止画ベースで見せているシーンでも、こういったエフェクトが追加されると一気に味わい深くなりますね……そのことがすごく体感できる内容のように思いました。
また、WebGL とは直接関係ないですが、映像やそのストーリーもなかなか面白いので、普通に見ているだけで楽しめると思います(英語だけど……

作者さん本人いわく、写真などはアマチュアということですが、それにしては映像表現としての質がすごく高くて驚かされます。
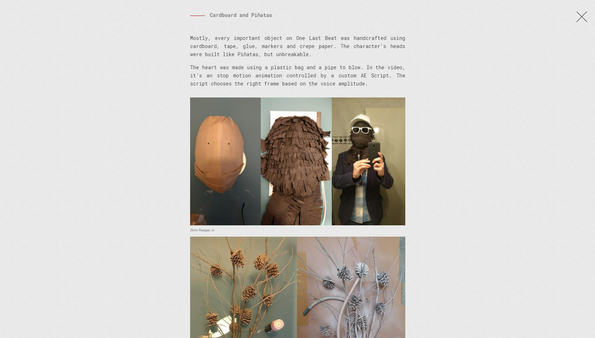
About のページなどを見てみれば、今回の映像制作に使われたオブジェクトなど、メイキング系の裏話なども掲載されています。
フロントエンドの実装だけでなく、映像や写真についてもこれだけ多彩な才能を持っているというのがそもそも驚きですが、About ページに掲載されている内容も含めて、こうやって包み隠さず公開してくれるというのはほんとにありがたいですね……

今回の作品は、WebGL を使っているかどうかはあまり重要ではなくて、やっぱりその映像としての面白さというか、表現としての楽しさみたいなものが作者さんの伝えたい部分の中心だと思います。
しかし最初にも書いたように、今回のサイトのすごいところは映像以外の部分についても、フォントの選択から描画の際のアニメーション、さらには WebGL を用いたインタラクティブな実装など、とにかく抜かり無く作られているところだと思います。
通常のウェブサイトに応用できそうな、様々な魅せるテクニックが詰め込まれていますので、そのあたりも含めて参考にしてみてはいかがでしょうか。
ぜひチェックしてみてください。



