
様々なアトラクタを可視化できエフェクトのパラメータ調整も行える Strange Attractors がすごい!
必然が生み出す偶然の美しさを堪能しよう
今回ご紹介するのは、アトラクタを可視化する WebGL デモ作品です。
アトラクタというと、ローレンツアトラクタなどが有名でしょうか。数学でこのような分野を学んだことがないと、なかなか理解するのは難しいジャンルかもしれません。
かく言う私も、この手の数学や力学について詳しいわけではないのですが、それでも今回のデモを通じて、その不思議な魅力を堪能することは誰にでもできます。
CG としての美しさや、数学の不思議な世界を一度に堪能できる、非常に素晴らしいデモとなっています。
様々なパラメータを操作してみよう
今回のサイトの作者である Mikael H Christensen さんは、数学やコンピューターグラフィックス、CG やジェネラティブアートの世界に詳しい人は恐らくご存知じゃないかなと思います。
レイマーチングでフラクタルを立体的に描画したいなあって思うと、だいたい氏の書いたブログ記事にたどり着きますし、今回の作品を見てもその技術力の高さに舌を巻くこと間違いなしです。
今回のサイトは先程も少し書いたように、数学などに詳しくなくても、パラメータを操作したりしながら誰でも楽しめるように作られています。ただ、どうしても計算する量が多目になるので、マシンパワーが結構重要かもしれません。

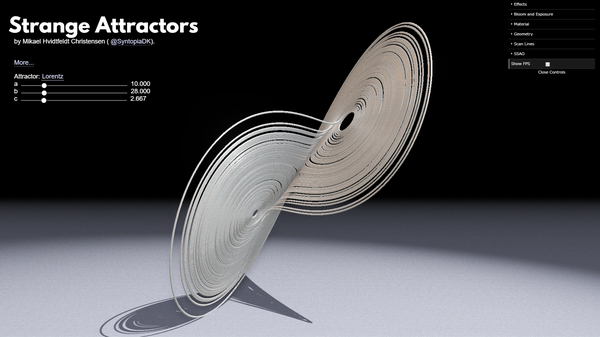
今回のデモには、プリセットとして最初から用意されているデフォルトのパラメータがあり、ローレンツアトラクタなど、任意に選択できるようになっています。
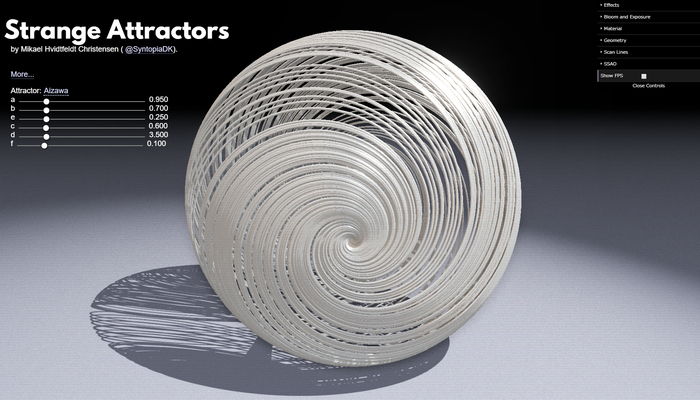
ちょっとわかりにくいのですが、画面の左のほうにあるリンク文字をクリックすると、それらのプリセット一覧が出てきますので、そこから好きなものを選択しましょう。
そして、それらのプリセットごとに、さらに細かく「アトラクタを描くためのパラメータ」を変化させることができます。
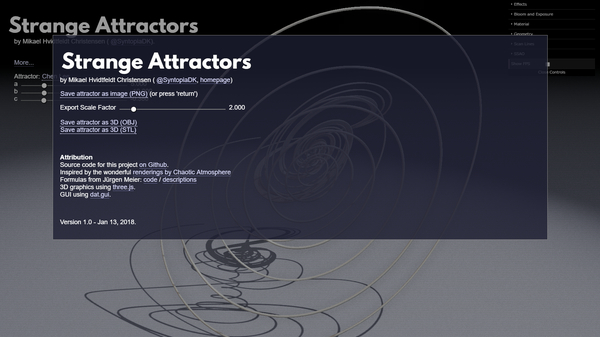
上の画像のようにローレンツアトラクタの場合は、a, b, c という3つのスライダーが画面に出てきて、任意に値を変更することができます。(※画面左側)
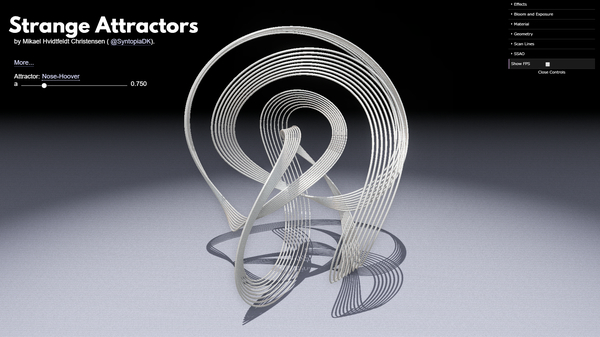
変更できるパラメータの数は、どのアトラクタを選択しているかによって異なり、なかにはもっとスライダーが多く表示されるものや、1つしか表示されないものもあります。

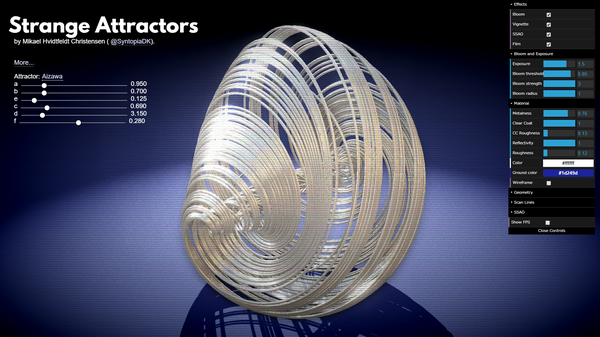
そして画面の右側のほうに目をやると、こちらにも dat.gui で作られているメニューが並んでいるのがわかりますね。
こちらはアトラクタの生成に関するものではなく、あくまでも「レンダリングに関するパラメータ」を格納したものとなっていて、様々な描画に関する設定を変更できます。
たとえば背景の色を変えたり、ポストエフェクトを適用したり、ライン状のジオメトリの太さを変えたりといったことが行なえますので、適当にスライダーの値を変えながら変化を楽しく観察できると思います。
ブルームを強烈に目立たせてみたりジオメトリに対するメタルネスやラフネスを変えたり……とにかくほんとにいろんなことができて面白いです。
また About のようなインフォメーションを見てみると、モデルデータをエクスポートしたりキャプチャ画像を生成したりもできるようですね。盛りだくさんすぎるやろ……


WebGL でアトラクタを描画するデモは結構これまでにも見かけたことがあるのですが、私自身がその手の学問に疎いせいもあって、毎回どういうふうに紹介したらいいやら迷ってしまいます。
でも今回のデモの場合は、とにかくインタラクティブに操作できる部分が非常に多く用意されていることもあって、難しい数学のデモとしてではなく、単純に不思議なコンピューターグラフィックスや神秘的なビジュアルの CG として楽しむことができると思います。
現時点では数学的にきちんと理解したり説明したりすることが難しくても、このデモをきっかけにして、フラクタルやアトラクタに興味を持つ人もきっといると思います。それほどにしっかりと作られた、素晴らしいデモ作品だなと感じました。
ぜひチェックしてみてください。



