
コロンビアに実在する小さな島の生活にフォーカスした Google 謹製 WebGL コンテンツ The School of Sustainability
小さな島の暮らしに学ぶ
今回ご紹介するのは、Google 謹製の WebGL を利用したコンテンツで、コロンビアに実在する島の生活をテーマにしています。
この小さな島は、いわゆる資源と呼ばれるようなものが無く四方を海に囲まれている、まさに孤島のような立地の島ですが、そこには様々なエコシステムや人々の暮らしの工夫が溢れています。
今回のコンテンツはそんな島の暮らしから多くのものを学ぼうという意図のものだと思うのですが、WebGL を使ったストリートビューのようなビジュアル表現だけでなく、純粋にコンテンツとしてのボリュームも多く、非常に見応えのある内容となっています。
ストリートビューのようなグラフィックス表現
Google の提供するストリートビューは、これをご覧のみなさんも少なからず利用したことがあると思います。
今回のサイトは WebGL を使っているとは言っても、基本的にはストリートビューと同様の操作感なので、外見的にはあまり目新しさを感じるところは無いかもしれません。
トップページのイントロ画面では、島を真上から見下ろしているかのような、非常に美しい海に囲まれた景観が表示されます。
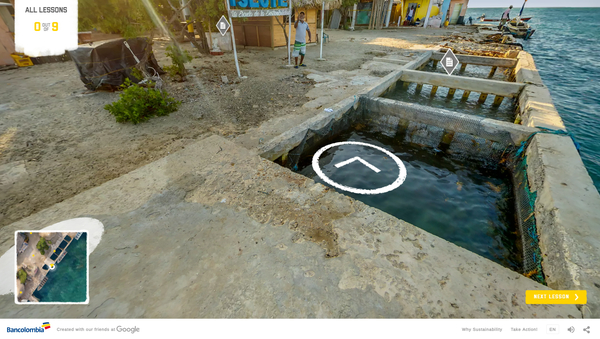
ボタンなどを押してコンテンツを進めていくと、島の中の様子を探索できる、ストリートビューのようなモードに移行します。


基本的な操作感はストリートビューと同じなので、ここで戸惑うことは少ないと思います。
一部、静止画ではなくて動画を使って表現されているところなんかもありますが、ほぼストリートビューそのままです。
今回のサイトはコロンビアのとある島の暮らしから、安定した暮らしを継続していくためのヒントを学ぶことがメインテーマです。
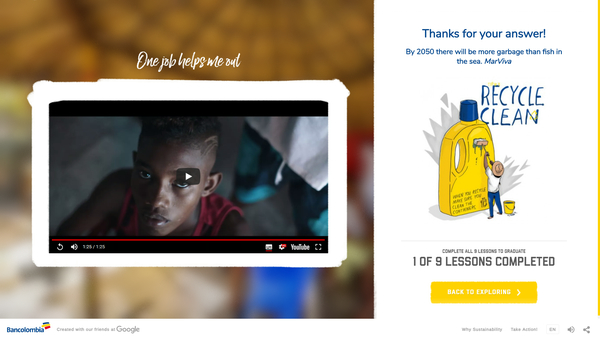
そんなわけでサイト内には、試験というわけではありませんが、動画や文章などを見ながら質問に答えていくようなフェーズもあります。これらを全てコンプリートすると、一応卒業というか修了したということになるんでしょうね。
サイトのタイトルからもわかるとおり、このサイトは学校をイメージしてコンテンツが構成されているので、全体的に学びをテーマにした内容が多くなっています。


今回のサイトはコロンビア最大の銀行である Bancolombia と Google が共同で企画・制作したものらしいです。
フロントエンドの実装を担当したエージェンシーが、このサイトにまつわるブログ記事も投稿していますので、そちらを併せて見てみると、このサイトに込められた様々な思いや意図を感じられると思います。 ※記事末のリンクセクションのところにブログ記事へのリンクも貼っておきます
WebGL の技術として目新しいものや珍しいものがあるわけではないのですが、単純に、こういった形で WebGL が活用されていることは非常に素晴らしいと感じました。
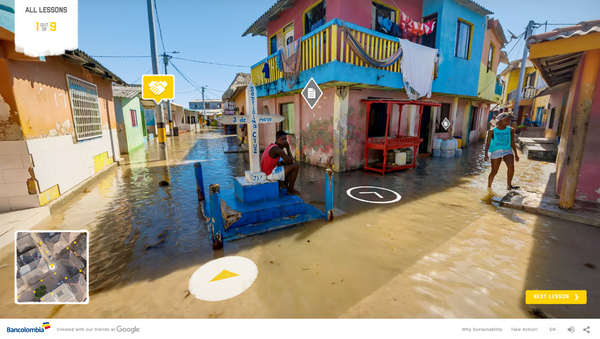
コロンビアの小さな島の暮らしってなかなか想像するのが難しいかと思いますが、人々の表情や生活感溢れる居住区の様子など、つぶさに見て回ることができるようになっています。
ぜひチェックしてみてください。
リンク:
What can this remote Colombian island teach us about living sustainably?



